So öffnen Sie die mobile WordPress-Version

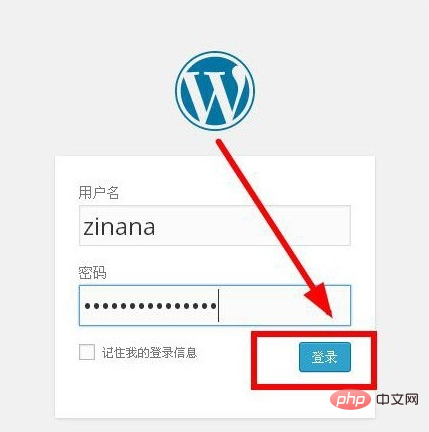
Zuerst müssen wir den WordPress-Backend-Link verwenden, der beim Erstellen der WordPress-Website generiert wurde, und den Benutzernamen und das Backend-Passwort eingeben, die wir bereits für die Anmeldung benötigen Von uns erstelltes WordPress-Website-Backend.

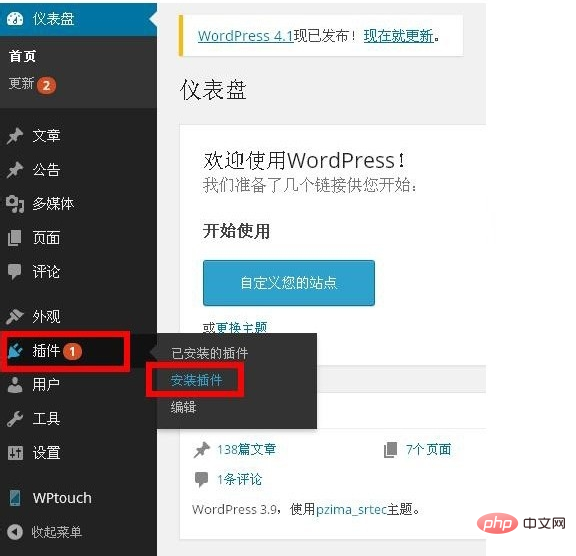
Da wir Plug-Ins verwenden, um schnell eine mobile WordPress-Site zu erstellen, müssen wir nach dem Anmelden in der Seitenmenüspalte über [Dashboard] nach [Plug-Ins] suchen Zum Backend wählen wir nach der Mausbewegung oben die Option [Plugin installieren].

Verwandte Empfehlungen: „WordPress-Tutorial“
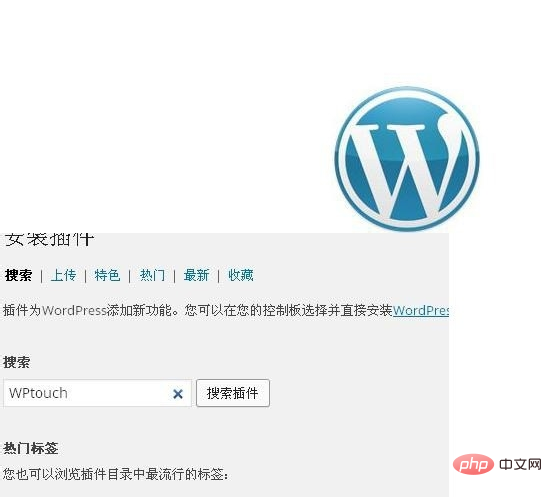
Nachdem Sie die Plug-in-Installationsschnittstelle aufgerufen haben, folgen Sie der [Suche] auf der Mini-Navigation Wir können das benötigte Plug-in finden, indem wir den Plug-in-Namen eingeben. Hier geben wir [WPtouch] in das Suchfeld ein, um nach Plug-ins zu suchen.

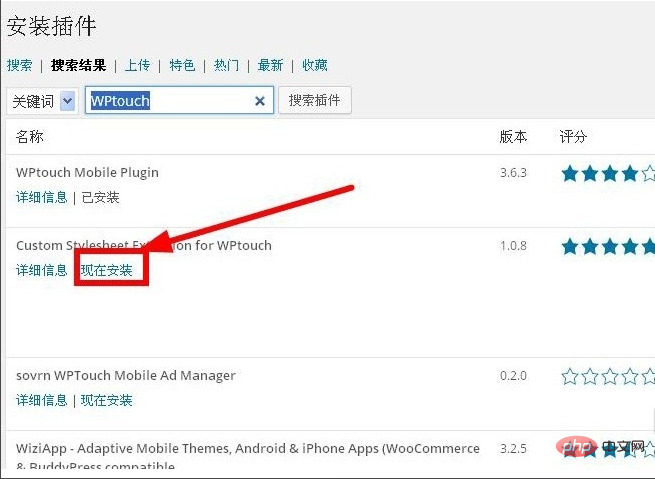
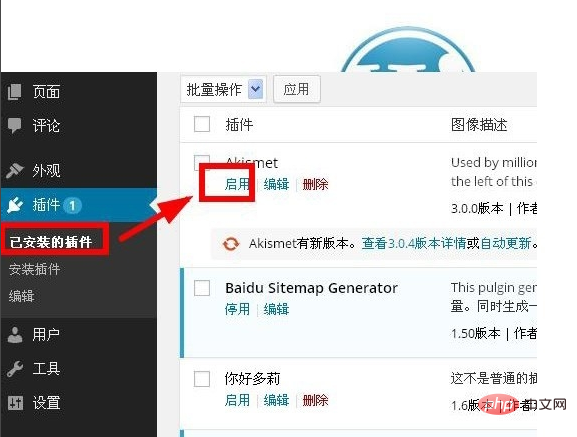
Suchen Sie das benötigte Plug-in in den Suchergebnissen, wählen Sie es aus und installieren Sie es. Nach der Installation kehren wir zum Dashboard zurück, klicken auf [Plug-Ins], wählen [Installierte Plug-Ins] und suchen das neu installierte Plug-In, um es zu aktivieren.


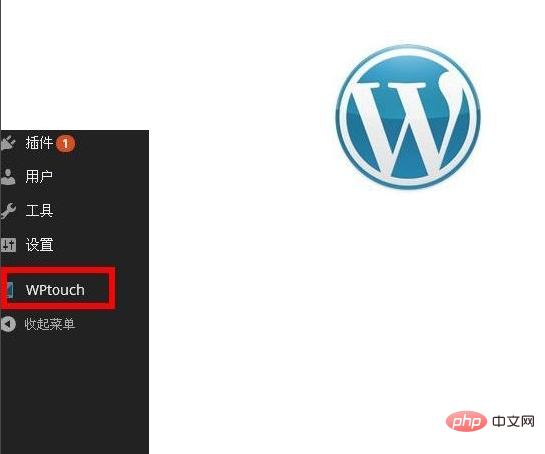
Nach der Installation haben wir die mobile WordPress-Site eingerichtet und das Menü [WPtouch] wurde in den Dashboard-Optionen angezeigt. Zu diesem Zeitpunkt können wir mit dem Mobiltelefon auf den Domänennamen der Website zugreifen, um den Effekt zu durchsuchen und festzustellen, ob der Zweck der Verwendung des Mobiltelefons für den Zugriff auf die Website erreicht wurde.

Das obige ist der detaillierte Inhalt vonSo öffnen Sie die mobile WordPress-Version. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 PHP vs. Flutter: Die beste Wahl für die mobile Entwicklung
May 06, 2024 pm 10:45 PM
PHP vs. Flutter: Die beste Wahl für die mobile Entwicklung
May 06, 2024 pm 10:45 PM
PHP und Flutter sind beliebte Technologien für die mobile Entwicklung. Flutter zeichnet sich durch plattformübergreifende Funktionen, Leistung und Benutzeroberfläche aus und eignet sich für Anwendungen, die eine hohe Leistung, plattformübergreifende und benutzerdefinierte Benutzeroberfläche erfordern. PHP eignet sich für serverseitige Anwendungen mit geringerer Leistung und nicht plattformübergreifend.
 So ändern Sie die Seitenbreite in WordPress
Apr 16, 2024 am 01:03 AM
So ändern Sie die Seitenbreite in WordPress
Apr 16, 2024 am 01:03 AM
Sie können die Breite Ihrer WordPress-Seite ganz einfach ändern, indem Sie Ihre style.css-Datei bearbeiten: Bearbeiten Sie Ihre style.css-Datei und fügen Sie .site-content { max-width: [Ihre bevorzugte Breite] hinzu. Bearbeiten Sie [Ihre bevorzugte Breite], um die Seitenbreite festzulegen. Änderungen speichern und Cache leeren (optional).
 In welchem Ordner liegen WordPress-Artikel?
Apr 16, 2024 am 10:29 AM
In welchem Ordner liegen WordPress-Artikel?
Apr 16, 2024 am 10:29 AM
WordPress-Beiträge werden im Ordner /wp-content/uploads gespeichert. Dieser Ordner verwendet Unterordner, um verschiedene Arten von Uploads zu kategorisieren, einschließlich Artikeln, die nach Jahr, Monat und Artikel-ID geordnet sind. Artikeldateien werden im Nur-Text-Format (.txt) gespeichert und der Dateiname enthält normalerweise seine ID und seinen Titel.
 So erstellen Sie eine Produktseite in WordPress
Apr 16, 2024 am 12:39 AM
So erstellen Sie eine Produktseite in WordPress
Apr 16, 2024 am 12:39 AM
Erstellen Sie eine Produktseite in WordPress: 1. Erstellen Sie das Produkt (Name, Beschreibung, Bilder); 2. Passen Sie die Seitenvorlage an (fügen Sie Titel, Beschreibung, Bilder, Schaltflächen hinzu). 3. Geben Sie Produktinformationen ein (Lagerbestand, Größe, Gewicht); 4. Variationen erstellen (verschiedene Farben, Größen); 6. Kommentare aktivieren/deaktivieren;
 Wo ist die WordPress-Vorlagendatei?
Apr 16, 2024 am 11:00 AM
Wo ist die WordPress-Vorlagendatei?
Apr 16, 2024 am 11:00 AM
WordPress-Vorlagendateien befinden sich im Verzeichnis /wp-content/themes/[Themenname]/. Sie werden verwendet, um das Erscheinungsbild und die Funktionalität der Website zu bestimmen, einschließlich Kopfzeile (header.php), Fußzeile (footer.php), Hauptvorlage (index.php), einzelner Artikel (single.php), Seite (page.php). , Archiv (archive.php), Kategorie (category.php), Tag (tag.php), Suche (search.php) und 404-Fehlerseite (404.php). Durch Bearbeiten und Modifizieren dieser Dateien können Sie das Erscheinungsbild Ihrer WordPress-Website anpassen
 So suchen Sie nach Autoren in WordPress
Apr 16, 2024 am 01:18 AM
So suchen Sie nach Autoren in WordPress
Apr 16, 2024 am 01:18 AM
Suchen Sie nach Autoren in WordPress: 1. Sobald Sie sich in Ihrem Admin-Bereich angemeldet haben, navigieren Sie zu „Beiträge“ oder „Seiten“, geben Sie den Namen des Autors über die Suchleiste ein und wählen Sie „Autor“ in den Filtern aus. 2. Weitere Tipps: Verwenden Sie Platzhalter, um Ihre Suche zu erweitern, verwenden Sie Operatoren, um Kriterien zu kombinieren, oder geben Sie Autoren-IDs ein, um nach Artikeln zu suchen.
 Welche WordPress-Version ist stabil?
Apr 16, 2024 am 10:54 AM
Welche WordPress-Version ist stabil?
Apr 16, 2024 am 10:54 AM
Die stabilste WordPress-Version ist die neueste Version, da sie die neuesten Sicherheitspatches und Leistungsverbesserungen enthält und neue Funktionen und Verbesserungen einführt. Um auf die neueste Version zu aktualisieren, melden Sie sich bei Ihrem WordPress-Dashboard an, gehen Sie zur Seite „Updates“ und klicken Sie auf „Jetzt aktualisieren“.
 Muss WordPress registriert werden?
Apr 16, 2024 pm 12:07 PM
Muss WordPress registriert werden?
Apr 16, 2024 pm 12:07 PM
WordPress erfordert eine Registrierung. Gemäß den „Internet Security Management Measures“ meines Landes müssen Websites, die Internet-Informationsdienste innerhalb des Landes anbieten, beim örtlichen Internet-Informationsbüro der Provinz registriert werden, einschließlich WordPress. Der Registrierungsprozess umfasst Schritte wie die Auswahl eines Dienstleisters, die Vorbereitung von Informationen, die Einreichung eines Antrags, die Prüfung und Veröffentlichung sowie den Erhalt einer Registrierungsnummer. Zu den Vorteilen der Einreichung gehören die Einhaltung gesetzlicher Vorschriften, die Verbesserung der Glaubwürdigkeit, die Erfüllung von Zugangsvoraussetzungen, die Gewährleistung eines normalen Zugangs usw. Die Anmeldeinformationen müssen wahr und gültig sein und nach der Einreichung regelmäßig aktualisiert werden.




