So implementieren Sie Paging im Bootstrap

Empfohlenes Tutorial: BootStrap-Tutorial
Ein häufiges Problem, mit dem jeder konfrontiert ist Beim Schreiben des Front-Ends ist auch reines JS-Paging möglich, aber die Codemenge kann relativ groß sein. Daher werde ich heute ein Beispiel für Paging mit dem Bootstrap-Framework schreiben. Ich hoffe, es kann einigen Programmierern helfen, die Probleme haben mit diesem Aspekt in Zukunft.
Als Erstes muss klargestellt werden, welche Daten paginiert werden müssen. Allein aufgrund der Datenanzeige ist eine Paginierung eigentlich nicht erforderlich, da die Seite angezeigt werden kann, jedoch als relativ qualifizierte Front -Ende: Das erste, was Sie berücksichtigen müssen, ist nicht nur, ob diese Funktion implementiert werden kann, sondern auch, ob die Benutzererfahrung gut ist. Wenn Sie mehr Benutzererfahrungsprobleme in den vorhandenen Funktionen berücksichtigen können, können Sie als relativ qualifiziert angesehen werden eins. Front-End-Ingenieur.
1. Zuerst bereiten wir die Daten vor, die wir benötigen (dies ist normalerweise Ajax-Anfrage Die erhaltenen Daten legen wir jetzt direkt in ein JS ein und extrahieren die Daten direkt beim Laden des JS)
var testboke = {
"code":200,
"message":null,
"data":{
"total":17,//总条数
"size":10,//分页大小-默认为0
"pages":2,//总页数
"current":1,//当前页数
"records":[//author-riverLethe-double-slash-note数据部分
{
"id":17,//项目id
"userName":"Night夜",//发起人名称
"companyName":"康佰裕",//发起人公司名称
"ptypeName":"13",//发起项目类别
"pask":"13",
"pname":"13",
"pdesc":"13"
},
{
"id":16,
"userName":"Night夜",
"companyName":"康佰裕",
"ptypeName":"12",
"pask":"12",
"pname":"12",
"pdesc":"12"
},
{
"id":15,
"userName":"BB机",
"companyName":"北京电影",
"ptypeName":"11",
"pask":"11",
"pname":"11",
"pdesc":"11"
},
{
"id":14,
"userName":"BB机",
"companyName":"北京电影",
"ptypeName":"9",
"pask":"9",
"pname":"9",
"pdesc":"9"
},
{
"id":13,
"userName":"BB机",
"companyName":"北京电影",
"ptypeName":"7",
"pask":"7",
"pname":"7",
"pdesc":"7"
},
{
"id":12,
"userName":"Night夜",
"companyName":"康佰裕",
"ptypeName":"6",
"pask":"6",
"pname":"6",
"pdesc":"6"
},
{
"id":11,
"userName":"BB机",
"companyName":"北京电影",
"ptypeName":"5",
"pask":"5",
"pname":"5",
"pdesc":"5"
},
{
"id":10,
"userName":"Night夜",
"companyName":"康佰裕",
"ptypeName":"4",
"pask":"4",
"pname":"4",
"pdesc":"4"
},
{
"id":9,
"userName":"BB机",
"companyName":"北京电影",
"ptypeName":"3",
"pask":"3",
"pname":"3",
"pdesc":"3"
},
{
"id":8,
"userName":"Night夜",
"companyName":"康佰裕",
"ptypeName":"2",
"pask":"2",
"pname":"2",
"pdesc":"2"
}
]
}
}2. Zeichnen Sie als Nächstes die Tabelle der Seite:
<body> <div class="templatemo-content col-1 light-gray-bg"> <div class="templatemo-top-nav-container"> <div class="row"> <nav class="templatemo-top-nav col-lg-12 col-md-12"> <li> <a href="">发起项目列表管理</a> </li> </nav> </div> </div> <!--正文部分--> <div style="background: #E8E8E8;height: 60rem;"> <div class="templatemo-content-container"> <div class="templatemo-content-widget no-padding"> <!--表头--> <div class="panel-heading templatemo-position-relative"> <h2 id="发起项目列表">发起项目列表</h2></div> <div class="panel panel-default table-responsive" id="mainContent"> </div> </div> </div> </div> <div class="pagination-wrap" id="callBackPager"> </div> <footer class="text-right"> <p>Copyright © 2018 Company Name | Designed by <a href="http://www.csdn.com" target="_parent">csdn</a> </p> </footer> </body>
Zu diesem Zeitpunkt gibt es keine Elemente auf der Seite, da wir die Tabellen auf der Seite dynamisch mit js zeichnen müssen, damit die abgerufenen Daten ausgelagert werden können. Aber die Voraussetzung für das Zeichnen einer Tabelle ist, dass Sie in der Lage sein müssen, die Daten abzurufen, oder? gezeichnet, wird es nicht angezeigt, dann beginnen wir mit dem Abrufen der Daten:
3. Wir schreiben eine Funktion, um die Daten abzurufen:
/*将数据取出来*/
function data(curr, limit) {
//console.log("tot:"+totalCount)
/*拿到总数据*/
totalCount = testboke.data.total; //取出来的是数据总量
dataLIst = testboke.data.records; // 将数据放到一个数组里面(dataLIst 还未声明,莫着急)
createTable(curr, limit, totalCount);
console.log("tot:"+totalCount)
}4. Laden Sie Paging-JS (Bootstraps Paging-JS)
<link href="../../css/font-awesome.min.css" rel="stylesheet" /> <link href="../../css/bootstrap.min.css" rel="stylesheet" /> <link href="../../css/templatemo-style.css" rel="stylesheet" /> <link href="../../css/layui/css/layui.css" rel="stylesheet" /> <script src="../../js/bootstrap.min.js" type="text/javascript"></script> <script src="../../js/jquery-1.8.3-min.js" type="text/javascript"></script> <script src="../../js/jquery.min.js" type="text/javascript"></script> <script src="../../js/extendPagination.js" type="text/javascript"></script> <script src="../../js/layui/lay/dest/layui.all.js" type="text/javascript"></script> <!--引如测试数据的js--> <script src="../../js/testcode.js" type="text/javascript"></script>
Die oben genannten js und css sind alle auf cdn zu finden. Zusätzlich zum Testcode finden Sie oben die js, die wir zum Laden von Daten verwenden.
5. Das Folgende ist, um den Paging-Code zu schreiben:
var currPage = 1;
var totalCount;
var dataLIst = [];
window.onload = function() {
/*取到总条数*/
/*每页显示多少条 10条*/
var limit = 10;
data(currPage, limit)
//console.log(totalCount)
createTable(1, limit, totalCount);
$('#callBackPager').extendPagination({
totalCount: totalCount,
limit: limit,
callback: function(curr, limit, totalCount) {
data(curr, limit)
}
});
} Der Effekt nach dem Laden ist wie folgt:

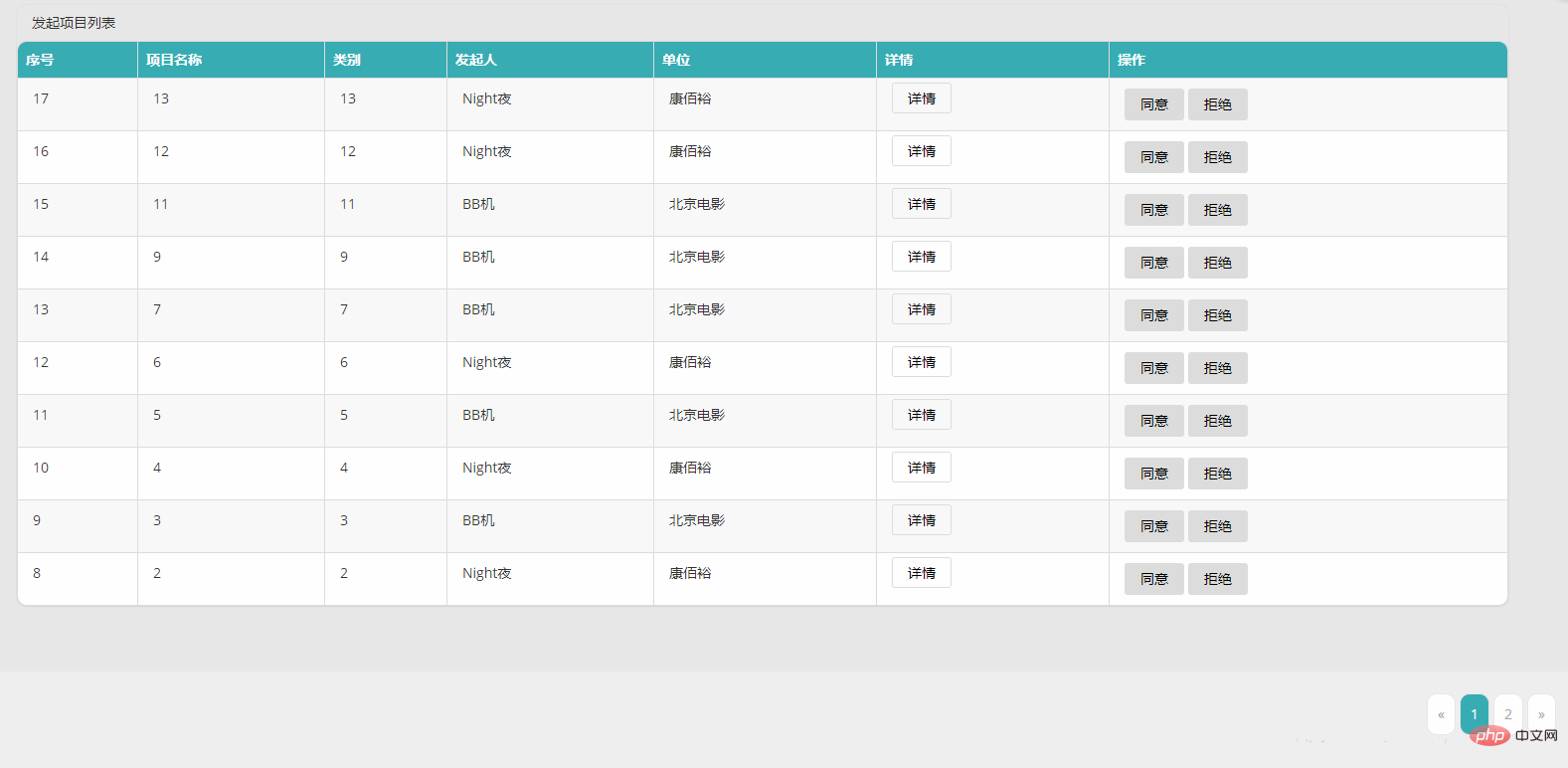
6. Zu diesem Zeitpunkt wurden die Daten grundsätzlich verarbeitet, aber die Daten wurden noch nicht eingegeben. Endlich , wir werden einfach die Daten eingeben, (Es wird nicht empfohlen, aus meiner Schreibmethode zu lernen. Es gibt viele vorgefertigte Methoden zum Schleifen von Tabellen. Ich habe es geschrieben, indem ich Zeichenfolgen nativ verkettet habe. Wenn Sie nicht Die Mühe macht Ihnen nichts aus, Sie können es schließlich selbst tun, egal um welches Framework es sich handelt, die unterste Ebene ist immer noch dieses Implementierungsprinzip)
/*创建的是一个表格,并将数据放进去*/
function createTable(currPage, limit, total) {
var html = [],
showNum = limit;
if(total - (currPage * limit) < 0) showNum = total - ((currPage - 1) * limit);
html.push(' <table class="table table-striped table-bordered templatemo-user-table" style="margin-left: 0;">');
html.push(' <thead><tr><th>序号</th><th>项目名称</th><th>类别</th><th>发起人</th><th>单位</th><th>详情</th><th>操作</th></tr></thead><tbody>');
for(var i = 0; i < showNum; i++) {
html.push('<tr>');
html.push('<td>' + dataLIst[i].id + '</td>');
html.push('<td>' + dataLIst[i].pname + '</td>');
html.push('<td>' + dataLIst[i].ptypeName + '</td>');
html.push('<td>' + dataLIst[i].userName + '</td>');
html.push('<td>' + dataLIst[i].companyName + '</td>');
html.push('<td><a href="project_details_init.html?id='+dataLIst[i].id+'" class="templatemo-edit-btn">详情</a></td>');
html.push('<td><button class="templatemo-edit-btn" οnclick=checkproject(' + dataLIst[i].id + ',"1")>同意' +
'</button> <button class="templatemo-edit-btn" οnclick=checkproject(' + dataLIst[i].id + ',"2")>拒绝</button></td>');
html.push('</tr>');
}
html.push('</tbody></table>');
var mainObj = $('#mainContent');
mainObj.empty();
mainObj.html(html.join(''));
}Das endgültige Rendering:

Ok, hier haben wir im Grunde eine Seite fertiggestellt. Das Laden von Daten und die Paging-Verarbeitung sind nicht ganz einfach. Es ist einfach so, dass wir es oft nicht tun. Ich möchte es natürlich nicht testen, aber um Ihnen ein Beispiel zu geben, kann ich nur den Teil schreiben, in dem Ajax Daten direkt in js abruft Ajax zum Abrufen von Daten. Wenn das Backend die Daten bereitstellt, teilen wir ihm einfach die Seitennummer mit, und er gibt uns die Daten, die der Seitennummer entsprechen Wenn Sie alle Daten auslesen, ist eine Paginierung nicht möglich? Nein, das ist möglich, aber die Paging-Leistung wird sehr schlecht sein, da jedes Mal, wenn Sie die Daten abrufen, die Daten aus der Datenbankabfrage abgerufen werden, was zu viel Druck auf die Datenbank ausübt, was wir im Allgemeinen als Paging bezeichnen.
Das obige ist der detaillierte Inhalt vonSo implementieren Sie Paging im Bootstrap. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1385
1385
 52
52
 So erhalten Sie die Bootstrap -Suchleiste
Apr 07, 2025 pm 03:33 PM
So erhalten Sie die Bootstrap -Suchleiste
Apr 07, 2025 pm 03:33 PM
So verwenden Sie Bootstrap, um den Wert der Suchleiste zu erhalten: Bestimmt die ID oder den Namen der Suchleiste. Verwenden Sie JavaScript, um DOM -Elemente zu erhalten. Holen Sie sich den Wert des Elements. Führen Sie die erforderlichen Maßnahmen aus.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Verwenden Sie Bootstrap, um die vertikale Zentrierung zu implementieren: FlexBox-Methode: Verwenden Sie den D-Flex, den Justify-Content-Center und die Ausrichtungsklassen aus Align-Item-Center, um Elemente in den Flexbox-Behälter zu platzieren. Methode für Ausstellungs-Iitem-Center-Klassen: Bei Browsern, die Flexbox nicht unterstützen, verwenden Sie die Klasse aus Align-items-Center-Klasse, vorausgesetzt, das übergeordnete Element hat eine definierte Höhe.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 Was tun, wenn die Bootstrap -Tabelle Ajax verwendet, um Daten durchzuziehen
Apr 07, 2025 am 11:54 AM
Was tun, wenn die Bootstrap -Tabelle Ajax verwendet, um Daten durchzuziehen
Apr 07, 2025 am 11:54 AM
Lösungen für den verstümmelten Code der Bootstrap-Tabelle, wenn Sie AJAX verwenden, um Daten vom Server zu erhalten: 1. Legen Sie die korrekte Zeichenkodierung des serverseitigen Codes (z. B. UTF-8) fest. 2. Stellen Sie den Anforderungsheader in der AJAX-Anforderung ein und geben Sie die akzeptierte Zeichenkodierung an (Akzeptanz-Charge). 3. Verwenden Sie den "Unscape" -Verwandler der Bootstrap -Tabelle, um die entkommene HTML -Entität in Originalzeichen zu dekodieren.




