

dedecms-Paging-Einstellungen lauten wie folgt: (Verwenden Sie arclist-Tag + Ajax, um Dreamweaver-Homepage-Paging zu implementieren)
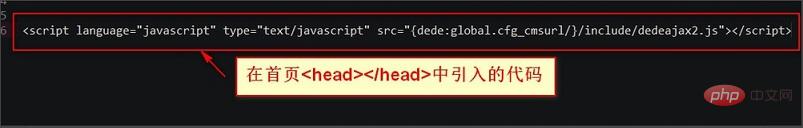
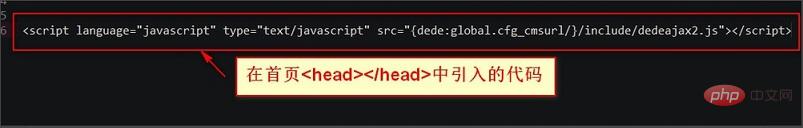
1 . Fügen Sie den folgenden Code in die Homepage ein:

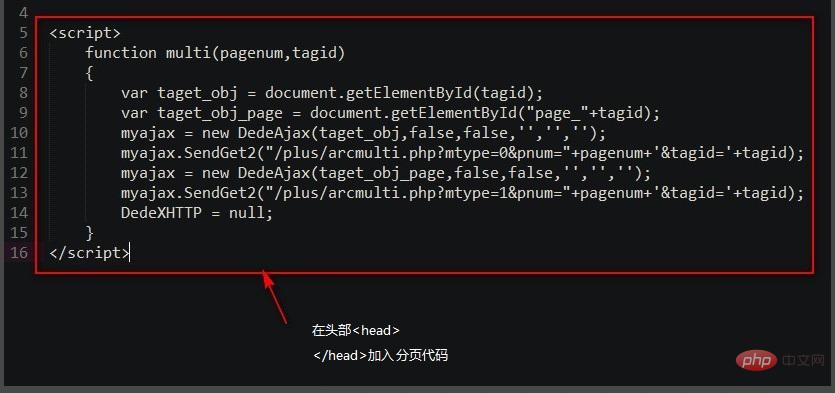
 4. Das arcpagelist-Tag muss als Code zum Caching der Parameter-Tagid und zur Aufrechterhaltung der Konsistenz des Cache-Parameters mit der Tagid in arclist deklariert werden
4. Das arcpagelist-Tag muss als Code zum Caching der Parameter-Tagid und zur Aufrechterhaltung der Konsistenz des Cache-Parameters mit der Tagid in arclist deklariert werden
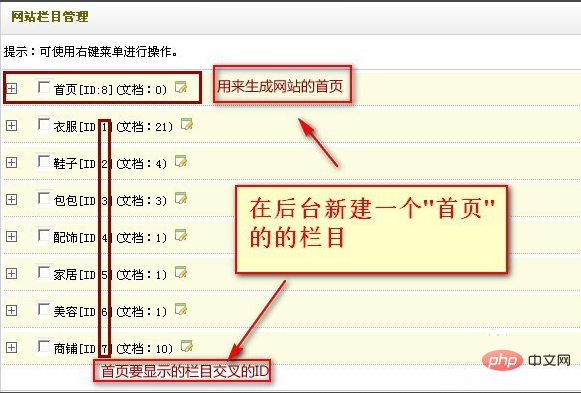
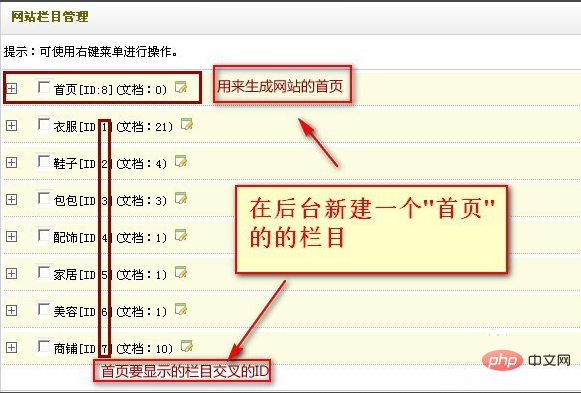
 5. Erstellen Sie im Hintergrund wie folgt eine neue Spalte „Homepage“
5. Erstellen Sie im Hintergrund wie folgt eine neue Spalte „Homepage“
 6. Legen Sie die Homepage-Spalten fest – „Vorlage verwenden Sie einfach die Listenvorlage direkt – „Die Die durch die spaltenübergreifende ID erstellte Dreamweaver-Homepage-Paginierung kann realisiert werden.
6. Legen Sie die Homepage-Spalten fest – „Vorlage verwenden Sie einfach die Listenvorlage direkt – „Die Die durch die spaltenübergreifende ID erstellte Dreamweaver-Homepage-Paginierung kann realisiert werden.

DedeCMS-Tutorial
Das obige ist der detaillierte Inhalt vonSo führen Sie Dedecms-Paging durch. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Warum ist mein Telefon nicht ausgeschaltet, aber wenn mich jemand anruft, werde ich aufgefordert, es auszuschalten?
Warum ist mein Telefon nicht ausgeschaltet, aber wenn mich jemand anruft, werde ich aufgefordert, es auszuschalten?
 MySQL-Datenbank erstellen
MySQL-Datenbank erstellen
 So lösen Sie zu viele Anmeldungen
So lösen Sie zu viele Anmeldungen
 So verwenden Sie dc.rectangle
So verwenden Sie dc.rectangle
 Deaktivieren Sie die automatischen Win10-Updates
Deaktivieren Sie die automatischen Win10-Updates
 Binäre Darstellung negativer Zahlen
Binäre Darstellung negativer Zahlen
 iPhone 4-Jailbreak
iPhone 4-Jailbreak
 Erstellen Sie Ihren eigenen Git-Server
Erstellen Sie Ihren eigenen Git-Server
 Was sind die Vorteile des SpringBoot-Frameworks?
Was sind die Vorteile des SpringBoot-Frameworks?