Was ist das Prinzip von Bootstrap?
Um es einfach auszudrücken: Eine Website kann mit mehreren Terminals kompatibel sein – anstatt für jedes Terminal eine spezifische Version zu erstellen. Dieses Konzept wurde geboren, um das mobile Surfen im Internet zu lösen.

Wenn man von Responsivität spricht, denken viele sofort an:
Boilerplate, Foundation, Ulkit, Bootstrap und andere Frameworks. (Empfohlenes Lernen: Bootstrap-Video-Tutorial)
Und im Folgenden werde ich Bootstrap als Beispiel nehmen, das von Twitter gestartet wurde. Schließlich ist es das beliebteste und wird von vielen Menschen verwendet.
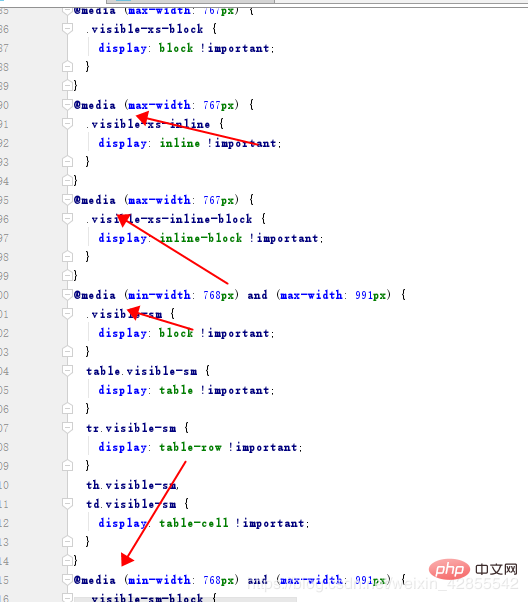
Das zugrunde liegende Implementierungsprinzip responsiver Frameworks wie Bootstrap ist die Medienabfrage.
Öffnen Sie die Entwicklungsversion der Bootstrap-Kern-CSS-Datei und Sie können @media deutlich sehen.

Bootstrap wird mit einer Mobile-First-Strategie entwickelt. Gemäß dieser Strategie priorisieren wir die Optimierung von Code für mobile Geräte. , und legen Sie dann geeignete Stile für die Komponenten fest, basierend auf der Situation jeder Komponente und mithilfe der CSS-Medienabfrage-Technologie (CSS-Medienabfragen). Daher ist es am besten, die folgenden Tags zu setzen:
<meta>
Weitere technische Artikel zu Bootstrap finden Sie in der Spalte Bootstrap-Tutorial, um mehr zu erfahren!
Das obige ist der detaillierte Inhalt vonWas ist das Prinzip von Bootstrap?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So erhalten Sie die Bootstrap -Suchleiste
Apr 07, 2025 pm 03:33 PM
So erhalten Sie die Bootstrap -Suchleiste
Apr 07, 2025 pm 03:33 PM
So verwenden Sie Bootstrap, um den Wert der Suchleiste zu erhalten: Bestimmt die ID oder den Namen der Suchleiste. Verwenden Sie JavaScript, um DOM -Elemente zu erhalten. Holen Sie sich den Wert des Elements. Führen Sie die erforderlichen Maßnahmen aus.
 Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Verwenden Sie Bootstrap, um die vertikale Zentrierung zu implementieren: FlexBox-Methode: Verwenden Sie den D-Flex, den Justify-Content-Center und die Ausrichtungsklassen aus Align-Item-Center, um Elemente in den Flexbox-Behälter zu platzieren. Methode für Ausstellungs-Iitem-Center-Klassen: Bei Browsern, die Flexbox nicht unterstützen, verwenden Sie die Klasse aus Align-items-Center-Klasse, vorausgesetzt, das übergeordnete Element hat eine definierte Höhe.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.




