So schreiben Sie das Aktionsattribut des WordPress-Formular-Tags

Lassen Sie uns zunächst die Bedeutung des Aktionsattributs des Formular-Tags vorstellen:
Das Aktionsattribut legt fest, wann das Formular wird gesendet, wohin Formulardaten gesendet werden sollen. (Es ist ein erforderliches Attribut)
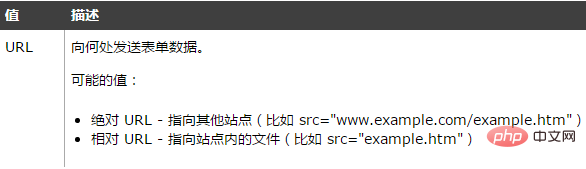
Einführung in Attributwerte: (Sehen Sie sich das Bild an)

Vertraut mit der Bedeutung und Syntax von Schauen wir uns nun ein Beispiel an:
Das folgende Formular verfügt über zwei Eingabefelder und eine Schaltfläche zum Senden. Wenn das Formular gesendet wird, werden die Formulardaten an die genannte Seite gesendet „form_action.asp“:
<form action="form_action.asp" method="get"> <p>这里输名字: <input type="text" name="fname" /></p> <p>接着输名字: <input type="text" name="lname" /></p> <input type="submit" value="Submit" /> </form>
Rendering: (Sehen Sie sich das Bild noch einmal an)

Verwandte Empfehlungen: „WordPress-Tutorial“
Das Aktionsattribut des Formulars (Action) und die Bestätigungsschaltfläche
Wenn der Benutzer auf die Bestätigungsschaltfläche klickt, wird der Inhalt des Formulars in eine andere Datei übertragen . Das Aktionsattribut des Formulars definiert den Dateinamen der Zieldatei. Die durch das Aktionsattribut definierte Datei führt normalerweise eine entsprechende Verarbeitung der empfangenen Eingabedaten durch.
<form name="input" action="html_form_action.asp" method="get">
Benutzername:
<input type="text" name="user" /> <input type="submit" value="点这里提交" /> </form>
Der Browser wird wie unten gezeigt angezeigt

Wenn Sie ein paar Buchstaben in das Textfeld oben eingeben, und klicken Sie dann auf die Schaltfläche „Bestätigen“. Anschließend werden die Eingabedaten an die Seite „html_form_action.asp“ gesendet. Auf dieser Seite werden die eingegebenen Ergebnisse angezeigt.
Erklärung des Aktionsattributs des Formular-Tags:
1. action="" und action="#" haben ohne das Aktionsattribut die gleiche Wirkung , beide werden übermittelt. Gehen Sie zur aktuellen Seite (d. h. document.location.href)
2.action="currentPage.xxx": Wenn currentPage.xxx die aktuelle Seite darstellt, senden Sie sie an die aktuelle Seite , und Kollegen werden zur aktuellen Seite springen. Wenn es sich bei currentPage.xxx um eine nicht aktuelle Seite handelt, wird sie auch zur nicht aktuellen Seite weitergeleitet Seite
3. Wenn das Formular an sich selbst gesendet wird, action="" und action= Der Unterschied zwischen "currentPage.xxx":
Normalerweise setzen wir das Aktionsattribut, um Ärger zu vermeiden des Formulars auf action=""/action="#" oder schreiben Sie es überhaupt nicht, aber dies führt zu einem Problem. Wenn die Aktion auf action="" gesetzt ist, wird die Seite tatsächlich gesendet, wenn das Formular ausgefüllt wird Wird übermittelt, lautet action="currentPage.xxx?arguments=values&…", d. h. wenn die aktuelle Seite Parameter enthält, werden die Parameter ebenfalls übermittelt. Und die Priorität der Parameter ist höher als die der von <. übermittelten Parameter ;form>-Steuerelement, das heißt, wenn die Argumente in action="currentPage.xxx?arguments=values&…" den gleichen Namen haben wie das
Das obige ist der detaillierte Inhalt vonSo schreiben Sie das Aktionsattribut des WordPress-Formular-Tags. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 PHP vs. Flutter: Die beste Wahl für die mobile Entwicklung
May 06, 2024 pm 10:45 PM
PHP vs. Flutter: Die beste Wahl für die mobile Entwicklung
May 06, 2024 pm 10:45 PM
PHP und Flutter sind beliebte Technologien für die mobile Entwicklung. Flutter zeichnet sich durch plattformübergreifende Funktionen, Leistung und Benutzeroberfläche aus und eignet sich für Anwendungen, die eine hohe Leistung, plattformübergreifende und benutzerdefinierte Benutzeroberfläche erfordern. PHP eignet sich für serverseitige Anwendungen mit geringerer Leistung und nicht plattformübergreifend.
 Wo ist die WordPress-Vorlagendatei?
Apr 16, 2024 am 11:00 AM
Wo ist die WordPress-Vorlagendatei?
Apr 16, 2024 am 11:00 AM
WordPress-Vorlagendateien befinden sich im Verzeichnis /wp-content/themes/[Themenname]/. Sie werden verwendet, um das Erscheinungsbild und die Funktionalität der Website zu bestimmen, einschließlich Kopfzeile (header.php), Fußzeile (footer.php), Hauptvorlage (index.php), einzelner Artikel (single.php), Seite (page.php). , Archiv (archive.php), Kategorie (category.php), Tag (tag.php), Suche (search.php) und 404-Fehlerseite (404.php). Durch Bearbeiten und Modifizieren dieser Dateien können Sie das Erscheinungsbild Ihrer WordPress-Website anpassen
 DJI Osmo Action 5 Pro: Veröffentlichungsdatum diskutiert, da Einzelhändler Einführungspreise bekannt gibt, die unter denen der GoPro Hero 13 Black liegen könnten
Sep 04, 2024 am 06:51 AM
DJI Osmo Action 5 Pro: Veröffentlichungsdatum diskutiert, da Einzelhändler Einführungspreise bekannt gibt, die unter denen der GoPro Hero 13 Black liegen könnten
Sep 04, 2024 am 06:51 AM
DJI hat noch keine Pläne zur Einführung einer neuen Action-Kamera bestätigt. Stattdessen scheint es, dass GoPro in diesem Jahr seinem Rivalen einen Schritt voraus sein wird, nachdem angekündigt wurde, dass es am 4. September zwei neue Action-Kameras vorstellen wird. Zum Vergleich: Diese werden voraussichtlich a
 Welche WordPress-Version ist stabil?
Apr 16, 2024 am 10:54 AM
Welche WordPress-Version ist stabil?
Apr 16, 2024 am 10:54 AM
Die stabilste WordPress-Version ist die neueste Version, da sie die neuesten Sicherheitspatches und Leistungsverbesserungen enthält und neue Funktionen und Verbesserungen einführt. Um auf die neueste Version zu aktualisieren, melden Sie sich bei Ihrem WordPress-Dashboard an, gehen Sie zur Seite „Updates“ und klicken Sie auf „Jetzt aktualisieren“.
 Der Unterschied zwischen Event und $event in Vue
May 08, 2024 pm 04:42 PM
Der Unterschied zwischen Event und $event in Vue
May 08, 2024 pm 04:42 PM
In Vue.js ist event ein natives JavaScript-Ereignis, das vom Browser ausgelöst wird, während $event ein Vue-spezifisches abstraktes Ereignisobjekt ist, das in Vue-Komponenten verwendet wird. Im Allgemeinen ist die Verwendung von $event bequemer, da es so formatiert und erweitert ist, dass es die Datenbindung unterstützt. Verwenden Sie „event“, wenn Sie auf bestimmte Funktionen des nativen Ereignisobjekts zugreifen müssen.
 So erstellen Sie eine Single-Page-Anwendung mit PHP
May 04, 2024 pm 06:21 PM
So erstellen Sie eine Single-Page-Anwendung mit PHP
May 04, 2024 pm 06:21 PM
Schritte zum Erstellen einer Single-Page-Anwendung (SPA) mit PHP: Erstellen Sie eine PHP-Datei und laden Sie Vue.js. Definieren Sie eine Vue-Instanz und erstellen Sie eine HTML-Schnittstelle mit Texteingabe- und -ausgabetext. Erstellen Sie eine JavaScript-Framework-Datei mit Vue-Komponenten. Binden Sie JavaScript-Framework-Dateien in PHP-Dateien ein.
 Muss WordPress registriert werden?
Apr 16, 2024 pm 12:07 PM
Muss WordPress registriert werden?
Apr 16, 2024 pm 12:07 PM
WordPress erfordert eine Registrierung. Gemäß den „Internet Security Management Measures“ meines Landes müssen Websites, die Internet-Informationsdienste innerhalb des Landes anbieten, beim örtlichen Internet-Informationsbüro der Provinz registriert werden, einschließlich WordPress. Der Registrierungsprozess umfasst Schritte wie die Auswahl eines Dienstleisters, die Vorbereitung von Informationen, die Einreichung eines Antrags, die Prüfung und Veröffentlichung sowie den Erhalt einer Registrierungsnummer. Zu den Vorteilen der Einreichung gehören die Einhaltung gesetzlicher Vorschriften, die Verbesserung der Glaubwürdigkeit, die Erfüllung von Zugangsvoraussetzungen, die Gewährleistung eines normalen Zugangs usw. Die Anmeldeinformationen müssen wahr und gültig sein und nach der Einreichung regelmäßig aktualisiert werden.
 Was ist die WordPress-Artikeldatenbank?
Apr 16, 2024 am 11:12 AM
Was ist die WordPress-Artikeldatenbank?
Apr 16, 2024 am 11:12 AM
WordPress verwendet MySQL als Artikeldatenbank. Zu seinen Hauptfunktionen gehört das Speichern von Artikeln, Kommentaren, Benutzern und Website-Konfigurationsdaten. Die Datentabellen umfassen: wp_posts (Artikel), wp_postmeta (Metadaten), wp_comments (Kommentare), wp_commentmeta (Kommentarmetadaten), wp_users (Benutzer). Auf die Datenbank kann über phpMyAdmin oder die Befehlszeile zugegriffen und sie verwaltet werden. Es ist wichtig, die Datenbank regelmäßig zu sichern, um Datenverlust zu verhindern.




