 Web-Frontend
Web-Frontend
 Bootstrap-Tutorial
Bootstrap-Tutorial
 So sortieren Sie, indem Sie im Bootstrap auf die Tabellenüberschrift klicken
So sortieren Sie, indem Sie im Bootstrap auf die Tabellenüberschrift klicken
So sortieren Sie, indem Sie im Bootstrap auf die Tabellenüberschrift klicken

Mit Bootstrap können Sie schnell responsive Webseiten erstellen. In Projekten wird Bootstrap manchmal verwendet, um auf die Kopfzeile einer Tabelle zu klicken, um diese in aufsteigender und absteigender Reihenfolge zu sortieren Bootstrap in der Detailtabelle implementiert die Schritte zum Sortieren der Spaltenüberschriften oben im Tabellenkopffeld in aufsteigender und absteigender Reihenfolge.
1. Bootstrap vorstellen.
Laden Sie die neueste Version des Bootstrap-Frameworks von der offiziellen Bootstrap-Website herunter und stellen Sie die im Projekt verwendeten CSS-Stile und JS-Skripte vor.
Darunter müssen drei grundlegende Dateien eingeführt werden:
①bootstrap.min.css
②jquery.min.js
③bootstrap.min js
Beachten Sie, dass ② vor ③ eingeführt werden muss, da das Bootstrap-Skript auf der jQuery-Bibliothek basiert.

2. Stellen Sie das DataTables-Plug-in vor.
Da die Funktion, die wir implementieren möchten, darin besteht, auf die Spaltenüberschrift der Bootstrap-Tabellenüberschrift zu klicken, um die aufsteigende und absteigende Reihenfolge zu wechseln, haben wir während des Entwicklungsprozesses dieses hervorragende Plug-in für die Tabellenansicht ausgewählt.
Um DataTables im Projekt zu verwenden, müssen Sie nur drei Dateien einführen:
①jQuery
②DataTables.js
③DataTables.css

3. Bootstrap-Tabellencontainer DOM erstellen.
Bootstrap bietet mehrere Arten von Tabellenklassen, die je nach Bedarf hinzugefügt werden können. Zum Beispiel ist die Tabellenklasse = „table table-striped table-bordered“, die ich im Bild unten geschrieben habe Das DOM dieser Bootstrap-Tabelle Klicken Sie einfach auf die Kopfzeile der Kopfzeile, um die Tabelle in aufsteigender und absteigender Reihenfolge zu wechseln.

4. Bootstrap-Tabellenraster dynamisch generieren.
Definieren Sie DOM über DataTables als Rasterlayout von Datentabellen-Steuerelementen. Der Attributwert von „sDom“ kann entsprechend den tatsächlichen Projektanforderungen geschrieben werden Mit der Kopfzeile wird das Raster in aufsteigender und absteigender Reihenfolge umgeschaltet.

5. Erweitern Sie die DataTable-Klasse „sWrapper“.
Durch „sWrapper“: „dataTables_wrapper form-inline“ können Sie die sWrapper-Klasse erweitern und die Elemente in Form einer Datentabelle umschließen, sodass die Elemente inline statt als Block vorliegen. Dadurch wird die Tabelle der Click-Bootstrap-Tabelle realisiert. Die Kopfzeile der Spaltenüberschrift implementiert die aufsteigende und absteigende Sortierfunktion.

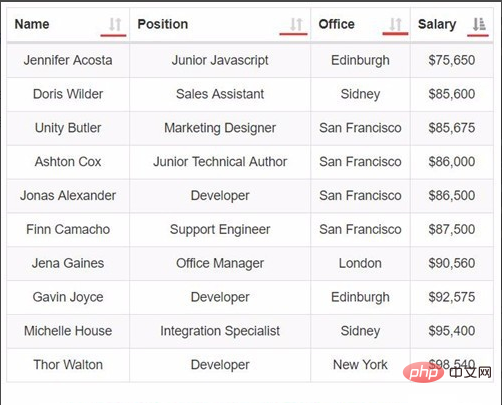
6. Klicken Sie in der Bootstrap-Tabelle auf die Spaltenüberschrift der Tabellenüberschrift, um zur aufsteigenden und absteigenden Reihenfolge zu wechseln.
Da Bootstrap Tablesorter als Tabellenbibliothek und Ergebnissortierklasse aufgegeben hat, haben wir die relevanten CSS-Stile selbst geschrieben, um den Effekt zu erzielen.

Der Effekt ist wie folgt:

Weitere technische Artikel zum Thema Bootstrap , Bitte besuchen Sie die Spalte Bootstrap-Tutorial, um mehr zu erfahren!
Das obige ist der detaillierte Inhalt vonSo sortieren Sie, indem Sie im Bootstrap auf die Tabellenüberschrift klicken. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1207
1207
 24
24
 Muss ich Flexbox in der Mitte des Bootstrap -Bildes verwenden?
Apr 07, 2025 am 09:06 AM
Muss ich Flexbox in der Mitte des Bootstrap -Bildes verwenden?
Apr 07, 2025 am 09:06 AM
Es gibt viele Möglichkeiten, Bootstrap -Bilder zu zentrieren, und Sie müssen keine Flexbox verwenden. Wenn Sie nur horizontal zentrieren müssen, reicht die Text-Center-Klasse aus. Wenn Sie vertikal oder mehrere Elemente zentrieren müssen, ist Flexbox oder Grid besser geeignet. Flexbox ist weniger kompatibel und kann die Komplexität erhöhen, während das Netz leistungsfähiger ist und höhere Lernkosten hat. Bei der Auswahl einer Methode sollten Sie die Vor- und Nachteile abwägen und die am besten geeignete Methode entsprechend Ihren Anforderungen und Vorlieben auswählen.
 So erhalten Sie die Bootstrap -Suchleiste
Apr 07, 2025 pm 03:33 PM
So erhalten Sie die Bootstrap -Suchleiste
Apr 07, 2025 pm 03:33 PM
So verwenden Sie Bootstrap, um den Wert der Suchleiste zu erhalten: Bestimmt die ID oder den Namen der Suchleiste. Verwenden Sie JavaScript, um DOM -Elemente zu erhalten. Holen Sie sich den Wert des Elements. Führen Sie die erforderlichen Maßnahmen aus.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Verwenden Sie Bootstrap, um die vertikale Zentrierung zu implementieren: FlexBox-Methode: Verwenden Sie den D-Flex, den Justify-Content-Center und die Ausrichtungsklassen aus Align-Item-Center, um Elemente in den Flexbox-Behälter zu platzieren. Methode für Ausstellungs-Iitem-Center-Klassen: Bei Browsern, die Flexbox nicht unterstützen, verwenden Sie die Klasse aus Align-items-Center-Klasse, vorausgesetzt, das übergeordnete Element hat eine definierte Höhe.
 Bootstrap Barrierefreiheit: Erstellen integrativer und benutzerfreundlicher Websites
Apr 07, 2025 am 12:04 AM
Bootstrap Barrierefreiheit: Erstellen integrativer und benutzerfreundlicher Websites
Apr 07, 2025 am 12:04 AM
Das Erstellen einer integrativen und benutzerfreundlichen Website mit Bootstrap kann in den folgenden Schritten erreicht werden: 1. Unterstützung der Bildschirmleser mit ARIA-Tags; 2. Passen Sie den Farbkontrast an, um den WCAG -Standards zu entsprechen. 3.. Sicherstellen, dass die Tastaturnavigation freundlich ist. Diese Maßnahmen stellen sicher, dass die Website für alle Benutzer freundlich und für alle Benutzer zugänglich ist, einschließlich derjenigen mit Barrieren.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen



