

Empfohlenes Tutorial: Layui-Tutorial
Offizielle Adresse für Laui-Paging:https://www.layui.com/doc/modules/laypage.html
Im ersten Schritt stellt die Seite Lauis CSS und JS vor
Dies muss nicht nachgewiesen werden
Der zweite Schritt besteht darin, den Stil in HTML zu schreiben

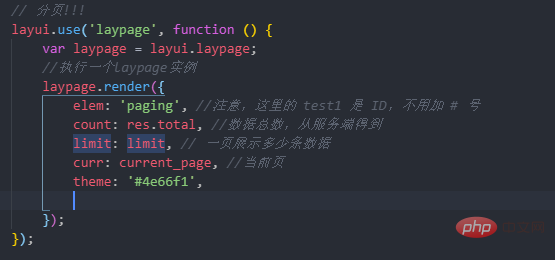
Der dritte Schritt besteht darin, den JS-Code zu schreiben

Derzeit ist der Seitenstil einfach geschrieben im js-Code
themeDies dient dazu, die Farbe der Seite anzupassen oder einen Klassennamen hinzuzufügen, um den Seitenstil zu ändern
Einzelheiten finden Sie auf der offiziellen Website von Laui
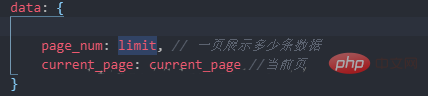
Der vierte Schritt besteht darin, das Paging mit Ajax zu steuern. Die zu übertragenden Daten werden in
ajax

jump

Es besteht keine Notwendigkeit, Geschäftslogik-Verarbeitungsfunktionen für das Paging zu verwenden, da es sonst in eine Endlosschleife gerät. Als ich es zum ersten Mal las, war ich verwirrt darüber, wie man einen Seitensprung erreicht und wie man den Strom erhält Dann habe ich das
objIch verstehe
ausgedruckt. Die Gesamtzahl der Datenelemente und die aktuelle Seite wurden in obj
. Wenn Sie auf die nächste Seite klicken, wird <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/263/287/154/1563522818595116.png" class="lazy" title="1563522818595116.png" alt="So verwenden Sie Laui-Paging">curr
Wenn die aktuelle Seite 2 ist und Sie auf die vorherige Seite klicken, <strong>curr </strong> wird zu <strong>curr</strong>2,Weisen Sie den Wert der definierten aktuellen Seitenvariablen als Parameter zu. Weitere Informationen finden Sie in den zu übergebenden Daten in Schritt 4<strong>curr</strong>1,obj.curr Abschließend Rufen Sie die Funktion der Rendering-Liste erneut auf, um das Paging abzuschließenajax
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Laui-Paging. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So lösen Sie ungültige Syntax in Python
So lösen Sie ungültige Syntax in Python
 securefx kann keine Verbindung herstellen
securefx kann keine Verbindung herstellen
 Java konfiguriert JDK-Umgebungsvariablen
Java konfiguriert JDK-Umgebungsvariablen
 Tabellenfeld löschen
Tabellenfeld löschen
 Fil-Währungspreis Echtzeitpreis
Fil-Währungspreis Echtzeitpreis
 So öffnen Sie eine ISO-Datei
So öffnen Sie eine ISO-Datei
 Was ist ein Festplattenkontingent?
Was ist ein Festplattenkontingent?
 Die Hauptkomponenten von dhtml
Die Hauptkomponenten von dhtml
 Welche Rolle spielt die Kafka-Verbrauchergruppe?
Welche Rolle spielt die Kafka-Verbrauchergruppe?