So konfiguriert dedecms Apache Multisite

Empfohlene Tutorials: DEDECMS-Tutorial
Vorkenntnisse:
Vereinfacht ausgedrückt besteht die Multisite-Einstellung von DreamWeaver darin, ein Verzeichnis auf der Website als Stammverzeichnis eines Domainnamens zu verwenden. Es gibt zwei Situationen:
Die erste besteht darin, die Spalte der ersten Ebene als Stammverzeichnis des Domänennamens der zweiten Ebene zu verwenden. Anschließend müssen sich die Unterspalten unter der Spalte der ersten Ebene unter dem Spaltenverzeichnis der ersten Ebene befinden.
Die zweite besteht darin, das Nicht-Spalten-Verzeichnis als Stammverzeichnis des Domänennamens der zweiten Ebene zu verwenden, z. B. die mobile Website m.xxx.com
Einstellungsschritte
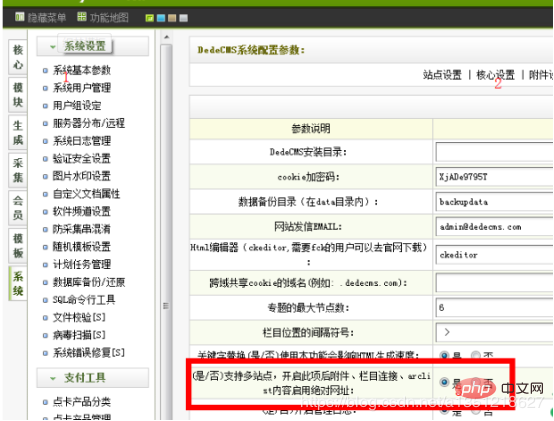
Schritt eins: Aktivieren Sie die Multi-Site-Unterstützung in den Grundsystemparametern => Kerneinstellungen => , der Screenshot sieht wie folgt aus:

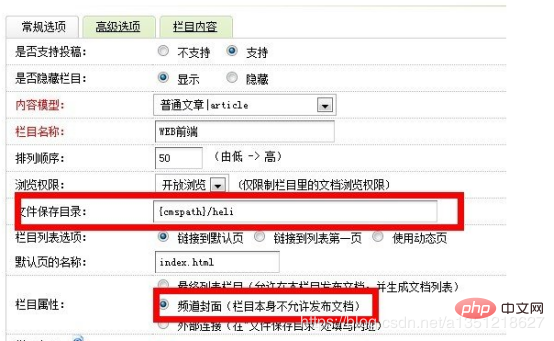
Schritt 2: Legen Sie die Spalte fest, die an den Domänennamen der zweiten Ebene gebunden werden soll Achten Sie auf das Verzeichnis, in dem die Spalte gespeichert wird. Im Allgemeinen wird hier das Stammverzeichnis festgelegt. Hinweis: Der Speicherpfad der Unterspalte muss sich in diesem Verzeichnis befinden. Der Screenshot lautet wie folgt:

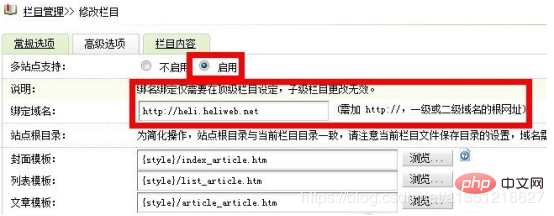
Schritt 3: Wechseln Sie zur Registerkarte „Erweitert“, aktivieren Sie den Domänennamen der zweiten Ebene und legen Sie den entsprechenden Domänennamen der zweiten Ebene fest

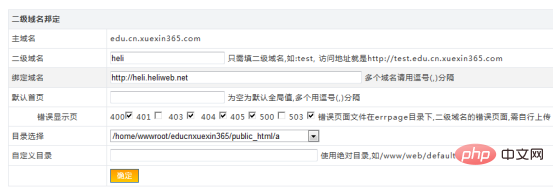
Schritt 4: Einrichten eines Domänennamens auf 2 Ebenen. Am Beispiel von Western Digital sieht der Screenshot wie folgt aus:

Klicken Sie nach der Eingabe auf Fügen Sie

hinzu. Für das Heli-Verzeichnis, das ich oben eingerichtet habe, muss ich beispielsweise nur den Domänennamen an das Heli-Verzeichnis binden. Das heißt, klicken Sie auf „Verzeichnis auswählen“ und suchen Sie das Heli-Verzeichnis
Schritt 5: Ändern Sie die Programmdatei /include/helpers/channelunit.helper.php in der Funktion function GetFileUrl, ändern Sie Zeile 73 :
if($moresite==1)
{
$articleUrl = preg_replace("/^".$sitepath.'/', '', $articleUrl);
}Ersetzen Sie den Schrägstrich / durch ein Semikolon im regulären Pfadausdruck und ändern Sie ihn wie folgt:
if($moresite==1)
{
$articleUrl = preg_replace("'^".$sitepath."'",'',$articleUrl);
}Ändern Sie das Programm in ähnlicher Weise um Zeile 260:
if($GLOBALS['cfg_multi_site']=='Y')
{
if($siteurl=='') {
$siteurl = $GLOBALS['cfg_basehost'];
}
if($moresite==1 ) {
$reurl = preg_replace("/^".$sitepath."/", '', $reurl);Ändern Sie den letzten Codesatz oben wie folgt:
$reurl = preg_replace("'^".$sitepath."'",'', $reurl);Nach dieser Änderung kann der korrekte Dateipfad für den Domänennamen der zweiten Ebene generiert werden.
Der letzte Schritt: Da absolute Pfade nach der Aktivierung von Multi-Site aktiviert werden, treten Probleme mit den Bildpfaden darin auf, sodass Sie die Datei ändern müssen wie folgt:
Suchen Sie includedialogselect_images_post.php Zeile 108
$fileurl = $activepath.'/'.$filename;
Ersetzen Sie durch:
$fileurl = $cfg_cmsurl.$activepath.'/'.$filename;
Ändern Sie die Datei extend.func.php im Include-Verzeichnis und fügen Sie sie hinzu eine Funktionsmethode
function replaceurl($newurl) {
$newurl=str_replace('src="/uploads/','src="'.{$GLOBALS['cfg_basehost']}.'/uploads/',$newurl);
return $newurl;
} Rufen Sie außerdem das Tag {dede:field.body/} des Artikeltextinhalts auf und ersetzen Sie es durch: {dede:field.body function='replaceurl(@me)'/}
Das obige ist der detaillierte Inhalt vonSo konfiguriert dedecms Apache Multisite. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 So setzen Sie das CGI -Verzeichnis in Apache
Apr 13, 2025 pm 01:18 PM
So setzen Sie das CGI -Verzeichnis in Apache
Apr 13, 2025 pm 01:18 PM
Um ein CGI-Verzeichnis in Apache einzurichten, müssen Sie die folgenden Schritte ausführen: Erstellen Sie ein CGI-Verzeichnis wie "CGI-bin" und geben Sie Apache-Schreibberechtigungen. Fügen Sie den Block "scriptalias" -Richtungsblock in die Apache-Konfigurationsdatei hinzu, um das CGI-Verzeichnis der URL "/cgi-bin" zuzuordnen. Starten Sie Apache neu.
 So starten Sie Apache
Apr 13, 2025 pm 01:06 PM
So starten Sie Apache
Apr 13, 2025 pm 01:06 PM
Die Schritte zum Starten von Apache sind wie folgt: Installieren Sie Apache (Befehl: sudo apt-Get-Get-Installieren Sie Apache2 oder laden Sie ihn von der offiziellen Website herunter). (Optional, Linux: sudo systemctl
 So löschen Sie mehr als Servernamen von Apache
Apr 13, 2025 pm 01:09 PM
So löschen Sie mehr als Servernamen von Apache
Apr 13, 2025 pm 01:09 PM
Um eine zusätzliche Servername -Anweisung von Apache zu löschen, können Sie die folgenden Schritte ausführen: Identifizieren und löschen Sie die zusätzliche Servername -Richtlinie. Starten Sie Apache neu, damit die Änderungen wirksam werden. Überprüfen Sie die Konfigurationsdatei, um Änderungen zu überprüfen. Testen Sie den Server, um sicherzustellen, dass das Problem behoben ist.
 Was tun, wenn der Port Apache80 belegt ist
Apr 13, 2025 pm 01:24 PM
Was tun, wenn der Port Apache80 belegt ist
Apr 13, 2025 pm 01:24 PM
Wenn der Port -80 -Port der Apache 80 besetzt ist, lautet die Lösung wie folgt: Finden Sie den Prozess, der den Port einnimmt, und schließen Sie ihn. Überprüfen Sie die Firewall -Einstellungen, um sicherzustellen, dass Apache nicht blockiert ist. Wenn die obige Methode nicht funktioniert, konfigurieren Sie Apache bitte so, dass Sie einen anderen Port verwenden. Starten Sie den Apache -Dienst neu.
 So verwenden Sie Debian Apache -Protokolle, um die Website der Website zu verbessern
Apr 12, 2025 pm 11:36 PM
So verwenden Sie Debian Apache -Protokolle, um die Website der Website zu verbessern
Apr 12, 2025 pm 11:36 PM
In diesem Artikel wird erläutert, wie die Leistung der Website verbessert wird, indem Apache -Protokolle im Debian -System analysiert werden. 1. Log -Analyse -Basics Apache Protokoll Datensätze Die detaillierten Informationen aller HTTP -Anforderungen, einschließlich IP -Adresse, Zeitstempel, URL, HTTP -Methode und Antwortcode. In Debian -Systemen befinden sich diese Protokolle normalerweise in /var/log/apache2/access.log und /var/log/apache2/error.log verzeichnis. Das Verständnis der Protokollstruktur ist der erste Schritt in der effektiven Analyse. 2. Tool mit Protokollanalyse Mit einer Vielzahl von Tools können Apache -Protokolle analysiert: Befehlszeilen -Tools: GREP, AWK, SED und andere Befehlszeilen -Tools.
 Wie Debian die Hadoop -Datenverarbeitungsgeschwindigkeit verbessert
Apr 13, 2025 am 11:54 AM
Wie Debian die Hadoop -Datenverarbeitungsgeschwindigkeit verbessert
Apr 13, 2025 am 11:54 AM
In diesem Artikel wird erläutert, wie die Effizienz der Hadoop -Datenverarbeitung auf Debian -Systemen verbessert werden kann. Optimierungsstrategien decken Hardware -Upgrades, Parameteranpassungen des Betriebssystems, Änderungen der Hadoop -Konfiguration und die Verwendung effizienter Algorithmen und Tools ab. 1. Hardware -Ressourcenverstärkung stellt sicher, dass alle Knoten konsistente Hardwarekonfigurationen aufweisen, insbesondere die Aufmerksamkeit auf die Leistung von CPU-, Speicher- und Netzwerkgeräten. Die Auswahl von Hochleistungs-Hardwarekomponenten ist wichtig, um die Gesamtverarbeitungsgeschwindigkeit zu verbessern. 2. Betriebssystem -Tunes -Dateideskriptoren und Netzwerkverbindungen: Ändern Sie die Datei /etc/security/limits.conf, um die Obergrenze der Dateideskriptoren und Netzwerkverbindungen zu erhöhen, die gleichzeitig vom System geöffnet werden dürfen. JVM-Parameteranpassung: Einstellen in der Hadoop-env.sh-Datei einstellen
 So stellen Sie eine Verbindung zur Datenbank von Apache her
Apr 13, 2025 pm 01:03 PM
So stellen Sie eine Verbindung zur Datenbank von Apache her
Apr 13, 2025 pm 01:03 PM
Apache verbindet eine Verbindung zu einer Datenbank erfordert die folgenden Schritte: Installieren Sie den Datenbanktreiber. Konfigurieren Sie die Datei web.xml, um einen Verbindungspool zu erstellen. Erstellen Sie eine JDBC -Datenquelle und geben Sie die Verbindungseinstellungen an. Verwenden Sie die JDBC -API, um über den Java -Code auf die Datenbank zuzugreifen, einschließlich Verbindungen, Erstellen von Anweisungen, Bindungsparametern, Ausführung von Abfragen oder Aktualisierungen und Verarbeitungsergebnissen.
 So sehen Sie Ihre Apache -Version an
Apr 13, 2025 pm 01:15 PM
So sehen Sie Ihre Apache -Version an
Apr 13, 2025 pm 01:15 PM
Es gibt 3 Möglichkeiten, die Version auf dem Apache -Server anzuzeigen: Über die Befehlszeile (apachect -v- oder apache2CTL -v) überprüfen Sie die Seite Serverstatus (http: // & lt; Server -IP- oder Domänenname & GT;/Server -Status) oder die Apache -Konfigurationsdatei (Serversion: Apache/& lt; Versionsnummer & GT;).).




