So paginieren Sie Dedecms

1. Verwenden Sie das Arclist-Tag + Ajax, um das Paging auf der Dreamweaver-Homepage zu realisieren.
muss auf der Homepage
führt<script language="javascript" type="text/javascript" src="{dede:global.cfg_cmsurl/}/include/dedeajax2.js"></script><script>
function multi(pagenum,tagid)
{
var taget_obj = document.getElementById(tagid);
var taget_obj_page = document.getElementById("page_"+tagid);
myajax = new DedeAjax(taget_obj,false,false,'','','');
myajax.SendGet2("/plus/arcmulti.php?mtype=0&pnum="+pagenum+'&tagid='+tagid);
myajax = new DedeAjax(taget_obj_page,false,false,'','','');
myajax.SendGet2("/plus/arcmulti.php?mtype=1&pnum="+pagenum+'&tagid='+tagid);
DedeXHTTP = null;
}
</script>Das arcpagelist-Tag muss vorhanden sein, und die Tag-ID des Cache-Parameters muss deklariert sein und der Cache-Parameter muss mit der Tag-ID in arclist konsistent sein.
{dede:arclist tagid='index' pagesize='20'}
<li><a href="[field:arcurl/]" >[field:title/]</a></li>
<p>[field:info/]...</p>
{/dede:arclist}Verwandte Empfehlungen: „
dedecms-Nutzungsanleitung2. Spaltenübergreifende ID zur Realisierung von Paging in Dreamweaver StartseiteZuerst erstellst du im Hintergrund eine neue Spalte „Homepage“
 Lege die Homepage-Spalte fest
Lege die Homepage-Spalte fest
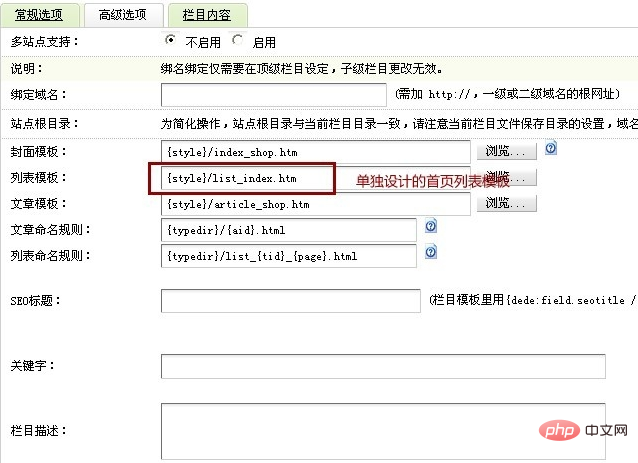
 Verwenden Sie einfach die Listenvorlage als Vorlage. Wenn Sie geschickt sind, können Sie sie in die gewünschte Vorlage umwandeln. Beispielsweise wird die auf der Homepage von Aoiyou Design Waterfall Taobao verwendete Vorlage separat entworfen , also legen Sie die Homepage-Vorlage wie unten gezeigt fest
Verwenden Sie einfach die Listenvorlage als Vorlage. Wenn Sie geschickt sind, können Sie sie in die gewünschte Vorlage umwandeln. Beispielsweise wird die auf der Homepage von Aoiyou Design Waterfall Taobao verwendete Vorlage separat entworfen , also legen Sie die Homepage-Vorlage wie unten gezeigt fest
 Wichtige Punkte, die Sie beachten sollten: (1) Die Cross-ID kann nur die Spalte der letzten Ebene schreiben id, das ist die Spalte, zu der Ihr Artikel gehört. (2) Sie können nicht über die Startseite aktualisieren. Die Linkadresse der Startseite bleibt unverändert.
Wichtige Punkte, die Sie beachten sollten: (1) Die Cross-ID kann nur die Spalte der letzten Ebene schreiben id, das ist die Spalte, zu der Ihr Artikel gehört. (2) Sie können nicht über die Startseite aktualisieren. Die Linkadresse der Startseite bleibt unverändert.
 Die durch spaltenübergreifende ID erstellte Dreamweaver-Homepage-Paginierung kann realisiert werden.
Die durch spaltenübergreifende ID erstellte Dreamweaver-Homepage-Paginierung kann realisiert werden.
Da eine kostenlose Liste zum Realisieren von Dreamweaver-Homepage-Paging verwendet wird, ist die Funktion zum Aktualisieren des Homepage-HTML im Hintergrund nutzlos Nachdem der Schlüssel generiert wurde, muss die Website einmal in der kostenlosen Liste generiert werden. Andernfalls ist die Homepage der Website leer. Daher wird diese Methode nicht empfohlen.
Das obige ist der detaillierte Inhalt vonSo paginieren Sie Dedecms. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Ausführliche Erläuterung des Prinzips des MyBatis-Paging-Plug-Ins
Feb 22, 2024 pm 03:42 PM
Ausführliche Erläuterung des Prinzips des MyBatis-Paging-Plug-Ins
Feb 22, 2024 pm 03:42 PM
MyBatis ist ein hervorragendes Persistenzschicht-Framework, das Datenbankoperationen basierend auf XML und Anmerkungen unterstützt. Es ist einfach und benutzerfreundlich und bietet außerdem einen umfangreichen Plug-In-Mechanismus. Unter diesen ist das Paging-Plugin eines der am häufigsten verwendeten Plug-Ins. Dieser Artikel befasst sich mit den Prinzipien des MyBatis-Paging-Plug-Ins und veranschaulicht es anhand konkreter Codebeispiele. 1. Paging-Plug-In-Prinzip MyBatis selbst bietet keine native Paging-Funktion, Sie können jedoch Plug-Ins verwenden, um Paging-Abfragen zu implementieren. Das Prinzip des Paging-Plug-Ins besteht hauptsächlich darin, MyBatis abzufangen
 So entwickeln Sie mit Layui eine Datenanzeigeseite mit Paging-Funktion
Oct 24, 2023 pm 01:10 PM
So entwickeln Sie mit Layui eine Datenanzeigeseite mit Paging-Funktion
Oct 24, 2023 pm 01:10 PM
So verwenden Sie Layui zum Entwickeln einer Datenanzeigeseite mit Paging-Funktion. Layui ist ein leichtes Front-End-UI-Framework, das einfache und schöne Schnittstellenkomponenten und ein reichhaltiges interaktives Erlebnis bietet. Während der Entwicklung stoßen wir häufig auf Situationen, in denen wir große Datenmengen anzeigen und Paging durchführen müssen. Das Folgende ist ein Beispiel einer Datenanzeigeseite mit Paging-Funktion, die mit Layui entwickelt wurde. Zuerst müssen wir Layui-bezogene Dateien und Abhängigkeiten einführen. Fügen Sie den folgenden Code zum <head>-Tag hinzu
 Vue-Komponentenpraxis: Entwicklung von Paging-Komponenten
Nov 24, 2023 am 08:56 AM
Vue-Komponentenpraxis: Entwicklung von Paging-Komponenten
Nov 24, 2023 am 08:56 AM
Vue-Komponentenpraxis: Einführung in die Entwicklung von Paging-Komponenten In Webanwendungen ist die Paging-Funktion eine wesentliche Komponente. Eine gute Paginierungskomponente sollte einfach und klar in der Darstellung sein, reich an Funktionen und leicht zu integrieren und zu verwenden sein. In diesem Artikel stellen wir vor, wie Sie mit dem Vue.js-Framework eine hochgradig anpassbare Paging-Komponente entwickeln. Wir erklären anhand von Codebeispielen ausführlich, wie man mit Vue-Komponenten entwickelt. Technologie-Stack Vue.js2.xJavaScript (ES6) HTML5- und CSS3-Entwicklungsumgebung
 Der beste Weg, die Array-Paginierung in PHP zu implementieren
May 04, 2024 pm 02:39 PM
Der beste Weg, die Array-Paginierung in PHP zu implementieren
May 04, 2024 pm 02:39 PM
Es gibt zwei gängige Methoden zum Paginieren von PHP-Arrays: Verwenden der Funktion array_slice(): Berechnen der Anzahl der zu überspringenden Elemente und Extrahieren des angegebenen Elementbereichs. Verwenden Sie integrierte Iteratoren: Implementieren Sie die Iterator-Schnittstelle, und die Methoden rewind(), key(), current(), next() und valid() werden verwendet, um Elemente innerhalb des angegebenen Bereichs zu durchlaufen.
 Wo ist die Vorlage für das imperiale CMS-Ressourcennetzwerk?
Apr 17, 2024 am 10:00 AM
Wo ist die Vorlage für das imperiale CMS-Ressourcennetzwerk?
Apr 17, 2024 am 10:00 AM
Speicherort für den Download der Empire CMS-Vorlage: Offizieller Vorlagen-Download: https://www.phome.net/template/ Vorlagen-Website eines Drittanbieters: https://www.dedecms.com/diy/https://www.0978.com. cn /https://www.jiaocheng.com/Installationsmethode: Vorlage herunterladen Vorlage entpacken Vorlage hochladen Vorlage auswählen
 Wie dedecms die Vorlagenersetzung implementiert
Apr 16, 2024 pm 12:12 PM
Wie dedecms die Vorlagenersetzung implementiert
Apr 16, 2024 pm 12:12 PM
Der Vorlagenaustausch kann in Dedecms durch die folgenden Schritte implementiert werden: Ändern Sie die Datei global.cfg und legen Sie das erforderliche Sprachpaket fest. Ändern Sie die Hook-Datei taglib.inc.php und fügen Sie Unterstützung für Sprachsuffix-Vorlagendateien hinzu. Erstellen Sie eine neue Vorlagendatei mit einem Sprachsuffix und ändern Sie den erforderlichen Inhalt. Dedecms-Cache leeren.
 Welche Website kann dedecms betreiben?
Apr 16, 2024 pm 12:24 PM
Welche Website kann dedecms betreiben?
Apr 16, 2024 pm 12:24 PM
Dedecms ist ein Open-Source-CMS, mit dem verschiedene Arten von Websites erstellt werden können, darunter Nachrichten-Websites, Blog-Websites, E-Commerce-Websites, Foren und Community-Websites, Bildungswebsites, Portal-Websites und andere Arten von Websites (z. B. Unternehmenswebsites). , persönliche Websites, Fotoalbum-Websites, Video-Sharing-Website)
 So laden Sie lokale Videos auf dedecms hoch
Apr 16, 2024 pm 12:39 PM
So laden Sie lokale Videos auf dedecms hoch
Apr 16, 2024 pm 12:39 PM
Wie lade ich lokale Videos mit Dedecms hoch? Bereiten Sie die Videodatei in einem Format vor, das von Dedecms unterstützt wird. Melden Sie sich beim Dedecms-Verwaltungs-Backend an und erstellen Sie eine neue Videokategorie. Laden Sie Videodateien auf der Videoverwaltungsseite hoch, geben Sie die relevanten Informationen ein und wählen Sie die Videokategorie aus. Um beim Bearbeiten eines Artikels ein Video einzubetten, geben Sie den Dateinamen des hochgeladenen Videos ein und passen Sie dessen Abmessungen an.




