

Empfohlene Tutorials:Bootstrap-Tutorial
Bootstrap herunterladen
Sie können die neueste Version von Bootstrap von http://getbootstrap.com/ herunterladen.
Sie sehen zwei Schaltflächen:

●Bootstrap herunterladen: Bootstrap herunterladen. Wenn Sie auf diese Schaltfläche klicken, können Sie vorkompilierte, komprimierte Versionen von Bootstrap CSS, JavaScript und Schriftarten herunterladen. Dokumentation und Original-Quellcodedateien sind nicht enthalten.
●Quelle herunterladen: Laden Sie den Quellcode herunter. Klicken Sie auf diese Schaltfläche und Sie können den neuesten Bootstrap LESS- und JavaScript-Quellcode direkt von erhalten.
Wenn Sie unkompilierten Quellcode verwenden, müssen Sie die LESS-Datei kompilieren, um eine wiederverwendbare CSS-Datei zu generieren. Zum Kompilieren von LESS-Dateien unterstützt Bootstrap offiziell nur Recess, die auf less.js basierende CSS-Eingabeaufforderung von Twitter.
Zum besseren Verständnis und einer einfacheren Verwendung verwenden wir in diesem Tutorial die vorkompilierte Version von Bootstrap.
Da die Dateien kompiliert und komprimiert werden, müssen Sie diese unabhängigen Dateien nicht jedes Mal einbinden, wenn Sie unabhängige Funktionen entwickeln.
Als dieses Tutorial geschrieben wurde, wurde (Bootstrap 3) verwendet.
Dateistruktur
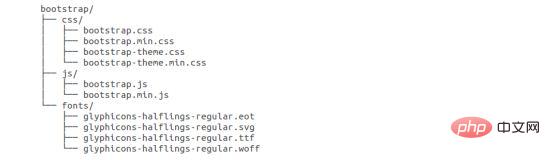
Vorkompilierter Bootstrap
Wenn Sie die kompilierte Bootstrap-Version von herunterladen JS (bootstrap.*) und kompiliertes und minimiertes CSS und JS (bootstrap.min.*). Ebenfalls enthalten sind Schriftarten für Glyphicons, ein optionales Bootstrap-Theme.

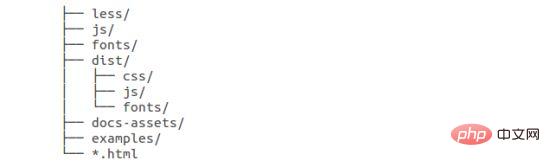
Wenn Sie den Bootstrap-Quellcode herunterladen, sieht die Dateistruktur wie folgt aus:
Die Dateien unter less/, js/ und fonts/ sind die Quellcodes von Bootstrap CSS, JS bzw. Icon-Fonts. Der Ordner „dist/“ enthält die Dateien und Ordner, die oben im Abschnitt „vorkompilierte Downloads“ aufgeführt sind. docs-assets/, examples/ und alle *.html-Dateien sind Bootstrap-Dokumentation.

Eine einfache HTML-Vorlage mit Bootstrap sieht so aus:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
|
Das obige ist der detaillierte Inhalt vonSo installieren Sie Bootstrap. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So verwenden Sie Etikettenetiketten
So verwenden Sie Etikettenetiketten
 Was bedeutet WLAN deaktiviert?
Was bedeutet WLAN deaktiviert?
 So verbinden Sie ASP mit dem Zugriff auf die Datenbank
So verbinden Sie ASP mit dem Zugriff auf die Datenbank
 Maßnahmen zur Speicherung der Datenverschlüsselung
Maßnahmen zur Speicherung der Datenverschlüsselung
 In Word gibt es eine zusätzliche leere Seite, die ich nicht löschen kann.
In Word gibt es eine zusätzliche leere Seite, die ich nicht löschen kann.
 So verwenden Sie die Achsenfunktion in Matlab
So verwenden Sie die Achsenfunktion in Matlab
 Was sind die gängigen Linux-Systeme?
Was sind die gängigen Linux-Systeme?
 Was ist ein Festplattenkontingent?
Was ist ein Festplattenkontingent?