表单标签元素 - 尼农小道
作用:
给用户提供一个界面(前台界面),让用户填写相应的信息,对用户提交的信息进行收集、分类、与用进行交互。
表单的工作流程:
1、用户在具有表单的页面填写数据
2、将数据提交至后台(.php) 例如uli.php
3、后台(.php)接收数据后进行验证,如果验证通过,则写入数据库或从数据库将数据读出,再返回给客户端。
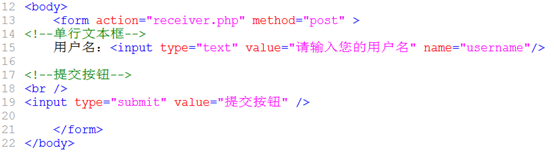
语法格式:
常用的属性:
1、action 用于设置表单数据处理页面(.php)
2、method 用于设置提交方式,有以下两种方式
get 默认方式
特点:
所有的数据都会被组织成名值对的形式使用url进行传递。
不安全
传递的数据类型单一
传递的数据量小
post
特点:
所有的数据都会被组织成名值对的形式放在协议内部传递
相对安全
传递的数据类型多样
传递的数据量大
3、enctype 用于设置数据的传递方式(可选)(此属性只有在method属性设置为post时才有效)
取值:
1、application/x-www-form-urlencode (默认值是该选项,可以缺省不写)用于传递文本数据
2、multipart/form-data:如果表单包含用于文件上传的控件(input type="file"),那么这个属性值必须设为multipart/form-data
表单元素
就是为用户提供一个可输入的区域。
输入类型控件
type: 设置不同类型的表单元素(输入区域)

取值:
-
text:单行文本框
作用:给用户填写用户名等信息,填写一些文本信息
size:控制输入框显示的文字多少,控制了单行文本框宽度

-
password
·主要用于,密码等不方便显示的信息的控制···
会将我们输入的文本相关的内容在显示的时候替换成例如实心原点的表示方式

-
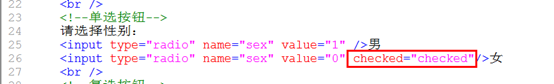
radio 单选按钮:
一组单选按钮中,input的属性name的值要保持统一
注意:如果要预先设置显示的选项,可以增加一个checked="checked"


-
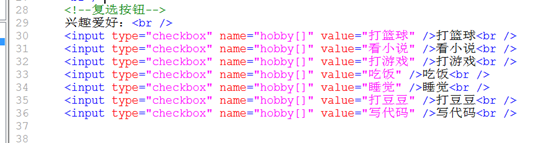
checkbox复选按钮
input表单的属性有:
type:设置为checkbox
注意:
一组复选按钮中,所有的name属性的属性值设置为形同的值,并且要在属性name的属性值后面统一都分别加一个[]
-


-
submit

-
file
设置文件上传
Type:指定上传文件的类型,如:type="file"
Name:指定该元素的名称

-
hidden
不是给用户填写用的输入框或者其他选择等控件
作用是设置一个隐藏域,给接收程序提交一些数据,传一些参数

-
image 用于设置一个图片提交按钮
属性说明:
type:设置为image
src:引入需要设置的图片资源,
width:设置宽度
height:设置高度
title:设置按钮的提示信息

-
reset
重置按钮:作用:如果当用户填写的内容有误需要从新填写时,将我们已经填写或者选择的内容进行初始化。

下拉列表
注意:如果要改变默认展示的选项,就将这个选项上面的option增加一个属性值,设置:selected='selected'

文本域:
cols:设置合并的列数,控制文本域的宽度
rows:设置合并的行数,控制文本域的高度

disabled:属性值:disabled,如果设置了该值,多行文本域将被禁用:
label标签:
可以将我们的文字提示信息和我们的表单控件的输入框"捆绑"成一个整体,当我们点击文字部分的内容的时候,会相应的选中我们在提示框中预先填好的默认信息,
label会触发我们跟文字紧邻的表单控件
label可以看做一个容器
写法一:
写法二:

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Was sind die besten Praktiken für die Kompatibilität des Cross-Browsers in HTML5?
Mar 17, 2025 pm 12:20 PM
Was sind die besten Praktiken für die Kompatibilität des Cross-Browsers in HTML5?
Mar 17, 2025 pm 12:20 PM
In Artikel werden Best Practices zur Gewährleistung der HTML5-Cross-Browser-Kompatibilität erörtert und sich auf die Erkennung von Merkmalen, die progressive Verbesserung und die Testmethoden konzentriert.
 Was ist der Zweck des & lt; Fortschritts & gt; Element?
Mar 21, 2025 pm 12:34 PM
Was ist der Zweck des & lt; Fortschritts & gt; Element?
Mar 21, 2025 pm 12:34 PM
Der Artikel erörtert den HTML & lt; Progress & gt; Element, Absicht, Styling und Unterschiede vom & lt; Meter & gt; Element. Das Hauptaugenmerk liegt auf der Verwendung & lt; Fortschritt & gt; Für Aufgabenabschluss und & lt; Meter & gt; für stati
 Was ist der Zweck des & lt; datalist & gt; Element?
Mar 21, 2025 pm 12:33 PM
Was ist der Zweck des & lt; datalist & gt; Element?
Mar 21, 2025 pm 12:33 PM
Der Artikel erörtert den HTML & lt; Datalist & gt; Element, das die Formulare verbessert, indem automatische Vorschläge bereitgestellt, die Benutzererfahrung verbessert und Fehler reduziert werden.Character Count: 159
 Wie verwende ich HTML5 -Formularvalidierungsattribute, um die Benutzereingabe zu validieren?
Mar 17, 2025 pm 12:27 PM
Wie verwende ich HTML5 -Formularvalidierungsattribute, um die Benutzereingabe zu validieren?
Mar 17, 2025 pm 12:27 PM
In dem Artikel werden unter Verwendung von HTML5 -Formularvalidierungsattributen wie Erforderlich, Muster, Min, MAX und Längengrenzen erörtert, um die Benutzereingabe direkt im Browser zu validieren.
 Was ist der Zweck des & lt; Meter & gt; Element?
Mar 21, 2025 pm 12:35 PM
Was ist der Zweck des & lt; Meter & gt; Element?
Mar 21, 2025 pm 12:35 PM
Der Artikel erörtert das HTML & lt; Meter & gt; Element, verwendet zur Anzeige von Skalar- oder Bruchwerten innerhalb eines Bereichs und seine gemeinsamen Anwendungen in der Webentwicklung. Es differenziert & lt; Meter & gt; von & lt; Fortschritt & gt; und Ex
 Was ist das Ansichtsfenster -Meta -Tag? Warum ist es wichtig für reaktionsschnelles Design?
Mar 20, 2025 pm 05:56 PM
Was ist das Ansichtsfenster -Meta -Tag? Warum ist es wichtig für reaktionsschnelles Design?
Mar 20, 2025 pm 05:56 PM
In dem Artikel wird das Ansichtsfenster -Meta -Tag erörtert, das für das reaktionsschnelle Webdesign auf mobilen Geräten unerlässlich ist. Es wird erläutert, wie die ordnungsgemäße Verwendung eine optimale Skalierung von Inhalten und Benutzerinteraktion gewährleistet, während Missbrauch zu Design- und Zugänglichkeitsproblemen führen kann.
 Was ist der Zweck des & lt; iframe & gt; Etikett? Was sind die Sicherheitsüberlegungen bei der Verwendung?
Mar 20, 2025 pm 06:05 PM
Was ist der Zweck des & lt; iframe & gt; Etikett? Was sind die Sicherheitsüberlegungen bei der Verwendung?
Mar 20, 2025 pm 06:05 PM
Der Artikel erörtert das & lt; iframe & gt; Der Zweck von Tag, externe Inhalte in Webseiten, seine gemeinsamen Verwendungen, Sicherheitsrisiken und Alternativen wie Objekt -Tags und APIs einzubetten.
 Ist HTML für Anfänger leicht zu lernen?
Apr 07, 2025 am 12:11 AM
Ist HTML für Anfänger leicht zu lernen?
Apr 07, 2025 am 12:11 AM
HTML ist für Anfänger geeignet, da es einfach und leicht zu lernen ist und schnell Ergebnisse sehen kann. 1) Die Lernkurve von HTML ist glatt und leicht zu beginnen. 2) Beherrschen Sie einfach die grundlegenden Tags, um Webseiten zu erstellen. 3) hohe Flexibilität und kann in Kombination mit CSS und JavaScript verwendet werden. 4) Reiche Lernressourcen und moderne Tools unterstützen den Lernprozess.