 häufiges Problem
häufiges Problem
 So stellen Sie Ihren Browser so ein, dass Pop-ups von dieser Website zugelassen werden
So stellen Sie Ihren Browser so ein, dass Pop-ups von dieser Website zugelassen werden
So stellen Sie Ihren Browser so ein, dass Pop-ups von dieser Website zugelassen werden

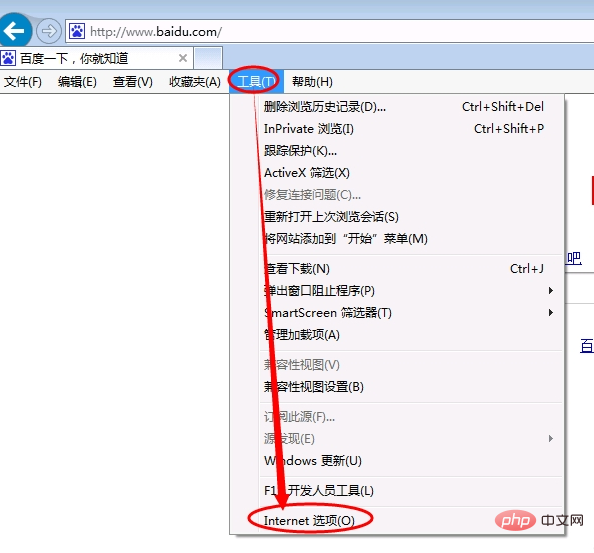
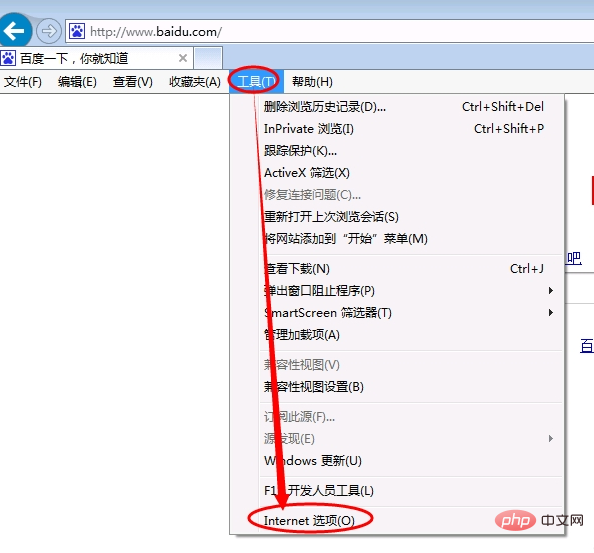
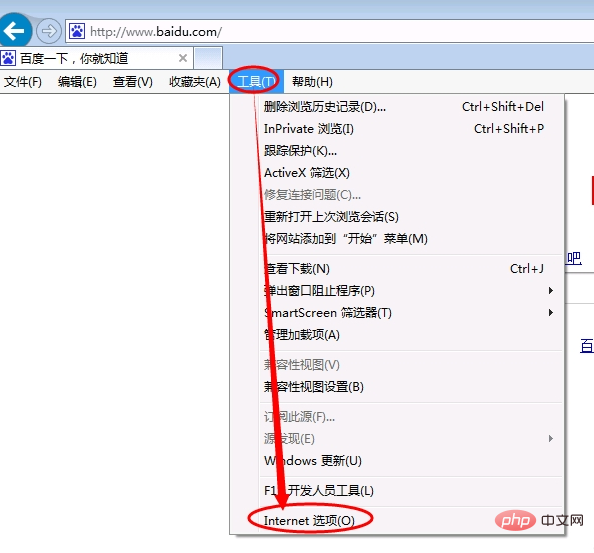
Dieses Beispiel ist in Win7- und IE10-Browserumgebungen eingerichtet. Sie können Schlussfolgerungen in anderen Umgebungen ziehen. Öffnen Sie IE – „Tool-Optionen – „Popup-Blocker““
1. Deaktivieren Sie den Popup-Blocker. 2. Popup-Blocker-Einstellungen. Wenn die folgenden beiden Fenster erscheinen, bedeutet dies, dass diese Funktion aktiviert ist, d. h. diese Funktion ist aktiviert.

Wenn diese Funktion deaktiviert ist, erscheint das folgende Symbol: Klicken Sie dann auf „Popup-Blocker aktivieren“ und diese Funktion wird aktiviert.

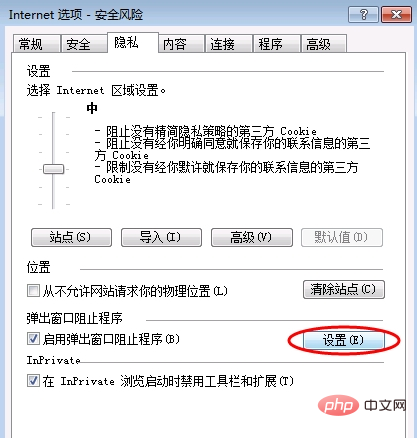
Öffnen Sie IE -> Extras -> Internetoptionen -> Datenschutz -> Aktivieren Sie „Popup-Blocker aktivieren“.

Verwandte Empfehlungen: „FAQ“
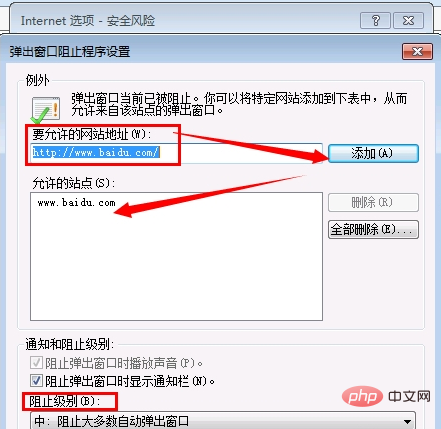
Klicken Sie daneben auf die Schaltfläche „Einstellungen“ und dann auf „Popup-Blocker“. „Einstellung wird ein Popup-Fenster öffnen.

An diesem Fenster gibt es zwei Stellen, die sehr praktisch sind. Eine davon besteht darin, Websites hinzuzufügen, die Sie zulassen und die Öffnungsberechtigungen erfordern, und die andere darin, die blockierte Sicherheitsstufe festzulegen. Geben Sie die Website-Adresse in die Spalte „Zulässige Adressen“ ein, klicken Sie daneben auf die Schaltfläche „Hinzufügen“ und die Website wird hinzugefügt. Zukünftig können alle Programmfunktionen geöffnet werden, die Popup-Fenster auf der Website erfordern.

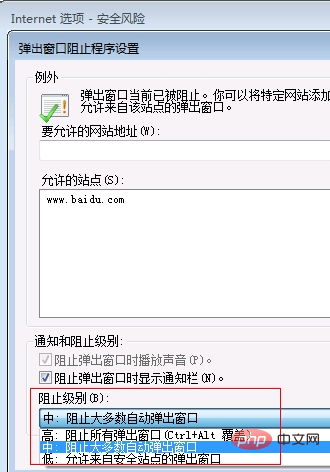
Websites, die nicht hinzugefügt werden, bestimmen automatisch, ob sie angezeigt werden, basierend auf der unten stehenden Blockierungssicherheitsstufe. Im Allgemeinen ist die Standardstufe „Mittel“: Blockiert die meisten automatischen Popup-Fenster, „Hoch“: Blockiert alle und „Niedrig“: Öffnet Popup-Fenster von sicheren Websites. Stellen Sie diese drei Stufen einfach entsprechend Ihren Anforderungen ein.

Das obige ist der detaillierte Inhalt vonSo stellen Sie Ihren Browser so ein, dass Pop-ups von dieser Website zugelassen werden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Wie kann man das Größensymbol durch CSS anpassen und es mit der Hintergrundfarbe einheitlich machen?
Apr 05, 2025 pm 02:30 PM
Wie kann man das Größensymbol durch CSS anpassen und es mit der Hintergrundfarbe einheitlich machen?
Apr 05, 2025 pm 02:30 PM
Die Methode zur Anpassung der Größe der Größe der Größe der Größe in CSS ist mit Hintergrundfarben einheitlich. In der täglichen Entwicklung begegnen wir häufig Situationen, in denen wir die Details der Benutzeroberfläche wie Anpassung anpassen müssen ...
 Wie kann man Lückeneffekt auf das Karten- und Gutscheinlayout mit Gradientenhintergrund erzielen?
Apr 05, 2025 am 07:48 AM
Wie kann man Lückeneffekt auf das Karten- und Gutscheinlayout mit Gradientenhintergrund erzielen?
Apr 05, 2025 am 07:48 AM
Erkennen Sie den Lückeneffekt des Karten -Gutschein -Layouts. Beim Entwerfen von Karten -Gutschein -Layout begegnen Sie häufig die Notwendigkeit, Lücken zu Karten -Gutscheinen hinzuzufügen, insbesondere wenn der Hintergrund Gradient ist ...
 Wie zeige ich die lokal installierte 'Jingnan Mai Round Body' auf der Webseite richtig?
Apr 05, 2025 pm 10:33 PM
Wie zeige ich die lokal installierte 'Jingnan Mai Round Body' auf der Webseite richtig?
Apr 05, 2025 pm 10:33 PM
Mit lokal installierten Schriftdateien auf Webseiten kürzlich habe ich eine kostenlose Schriftart aus dem Internet heruntergeladen und sie erfolgreich in mein System installiert. Jetzt...
 Warum wirkt sich negative Margen in einigen Fällen nicht wirksam? Wie löst ich dieses Problem?
Apr 05, 2025 pm 10:18 PM
Warum wirkt sich negative Margen in einigen Fällen nicht wirksam? Wie löst ich dieses Problem?
Apr 05, 2025 pm 10:18 PM
Warum werden negative Margen in einigen Fällen nicht wirksam? Während der Programmierung negative Margen in CSS (negativ ...
 Der Text unter Flex -Layout wird weggelassen, aber der Behälter wird geöffnet? Wie löst ich es?
Apr 05, 2025 pm 11:00 PM
Der Text unter Flex -Layout wird weggelassen, aber der Behälter wird geöffnet? Wie löst ich es?
Apr 05, 2025 pm 11:00 PM
Das Problem der Containeröffnung aufgrund einer übermäßigen Auslassung von Text unter Flex -Layout und Lösungen werden verwendet ...
 Wie erhalten Sie Echtzeit-Anwendungs- und Zuschauerdaten auf der Arbeit von 58.com?
Apr 05, 2025 am 08:06 AM
Wie erhalten Sie Echtzeit-Anwendungs- und Zuschauerdaten auf der Arbeit von 58.com?
Apr 05, 2025 am 08:06 AM
Wie erhalte ich dynamische Daten von 58.com Arbeitsseite beim Kriechen? Wenn Sie eine Arbeitsseite von 58.com mit Crawler -Tools kriechen, können Sie auf diese begegnen ...
 Warum wird ein bestimmtes Div -Element im Edge -Browser nicht angezeigt? Wie löst ich dieses Problem?
Apr 05, 2025 pm 08:21 PM
Warum wird ein bestimmtes Div -Element im Edge -Browser nicht angezeigt? Wie löst ich dieses Problem?
Apr 05, 2025 pm 08:21 PM
Wie löst ich das durch User Agent Style Sheets verursachte Anzeigeproblem? Bei Verwendung des Edge -Browsers kann ein Div -Element im Projekt nicht angezeigt werden. Nachdem ich nachgesehen hatte, habe ich gepostet ...
 Wie verwendet ich CSS und Flexbox, um das reaktionsschnelle Layout von Bildern und Text in verschiedenen Bildschirmgrößen zu implementieren?
Apr 05, 2025 pm 06:06 PM
Wie verwendet ich CSS und Flexbox, um das reaktionsschnelle Layout von Bildern und Text in verschiedenen Bildschirmgrößen zu implementieren?
Apr 05, 2025 pm 06:06 PM
Implementieren von Responsive Layouts mit CSS, wenn wir Layoutänderungen unter verschiedenen Bildschirmgrößen im Webdesign, CSS ...


