 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 JavaScript-Code implementiert die Deaktivierung der Techniken Rechtsklick, Auswahl, Einfügen, Umschalt, Strg und Alt_Javascript
JavaScript-Code implementiert die Deaktivierung der Techniken Rechtsklick, Auswahl, Einfügen, Umschalt, Strg und Alt_Javascript
JavaScript-Code implementiert die Deaktivierung der Techniken Rechtsklick, Auswahl, Einfügen, Umschalt, Strg und Alt_Javascript
Ohne weitere Umschweife werde ich einfach den Code für Sie posten.
Der Code lautet wie folgt:
<script language="JavaScript">
<!--
//js禁用某些键的代码
//www.jb51.net
function key(){
if(event.shiftKey){
window.close();}
//禁止Shift
if(event.altKey){
window.close();}
//禁止Alt
if(event.ctrlKey){
window.close();}
//禁止Ctrl
return false;}
document.onkeydown=key;
if (window.Event)
document.captureEvents(Event.MOUSEUP);
function nocontextmenu(){
event.cancelBubble = true
event.returnValue = false;
return false;}
function norightclick(e){
if (window.Event){
if (e.which == 2 || e.which == 3)
return false;}
else
if (event.button == 2 || event.button == 3){
event.cancelBubble = true
event.returnValue = false;
return false;}
}
//禁右键
document.oncontextmenu = nocontextmenu; // for IE5+
document.onmou<a href="http://www.jb51.net/article/1141.html" target="_blank" class="infotextkey">sed</a>own = norightclick; // for all others
//-->
</script>1. oncontextmenu="window.event.returnValue=false" blockiert den Effekt der rechten Maustaste vollständig
| no |
2. Auswahl abbrechen und Kopieren verhindern
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html><head>
<title> New Document </title>
</head>
<script language="javascript">
function RunOnBeforeUnload() {window.onbeforeunload = function(){ return '将丢失未保存的数据!'; } }
</script>
<body onload="RunOnBeforeUnload()">
刷新,关闭,后退,F5 测试
</body>
</html>IE6.0, Firefox, Chrome bestanden

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So öffnen Sie das Rechtsklick-Menü über Tastenkombinationen
Jan 14, 2024 pm 03:12 PM
So öffnen Sie das Rechtsklick-Menü über Tastenkombinationen
Jan 14, 2024 pm 03:12 PM
Wenn unsere Maus vorübergehend ihre Funktion verliert, wie kann ich das Rechtsklick-Menü mithilfe von Tastaturkürzeln öffnen? Eine besteht darin, die Tastenkombination Umschalt+F10 zu drücken, um das Rechtsklick-Menü anzupassen Die Tastenkombination zwischen Windows und Strg kann ebenfalls verwendet werden. Schauen wir uns das spezifische Tutorial unten an. Die erste Methode zur Verwendung von Tastaturkürzeln zum Öffnen des Rechtsklick-Menüs: 1. Wenn auf dem Computer-Desktop keine Datei ausgewählt ist, drücken Sie die im Bild unten mit einem roten Kreis markierte Schaltfläche auf der Tastatur. Diese Schaltfläche dient zum schnellen Öffnen das Rechtsklick-Menü. 2. Sie können das Rechtsklick-Menü auf dem Desktop öffnen. Wenn Sie ein Element auswählen müssen, verwenden Sie einfach die Maus, um es auszuwählen. Tatsächlich können wir zum Anpassen die Tastenkombination „Umschalt+F10“ verwenden das Rechtsklick-Menü 2
![Rechtsklick funktioniert in Word oder PowerPoint nicht [BEHOBEN]](https://img.php.cn/upload/article/000/887/227/170901479016252.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Rechtsklick funktioniert in Word oder PowerPoint nicht [BEHOBEN]
Feb 27, 2024 pm 02:19 PM
Rechtsklick funktioniert in Word oder PowerPoint nicht [BEHOBEN]
Feb 27, 2024 pm 02:19 PM
Einige Office-Benutzer haben berichtet, dass ihre rechte Maustaste in Word und PowerPoint nicht richtig funktioniert. Wenn sie mit der rechten Maustaste auf eine leere Stelle oder ein leeres Element im Dokument klicken, erhalten sie kein Kontextmenü mit Optionen für Einfügeoptionen, Schriftarten, Formathintergrund, Formatbild, Erstellen neuer Anmerkungen und mehr. Einige Benutzer haben berichtet, dass beim Drücken der rechten Maustaste das Kontextmenü 1–2 Sekunden lang angezeigt wird und dann schnell verschwindet, bevor sie auf eine Option klicken. Warum funktioniert mein Rechtsklick in Microsoft Office nicht? Wenn das Klicken mit der rechten Maustaste in Office-Anwendungen wie Word und PowerPoint nicht funktioniert, liegt die Ursache in der Regel an einem Drittanbieter-Add-In. Wenn Ihre Maus nicht richtig ist
 Wie stelle ich das Hintergrundbild für den Sperrbildschirm in der Wallpaper-Engine ein? So verwenden Sie die Wallpaper-Engine
Mar 13, 2024 pm 08:07 PM
Wie stelle ich das Hintergrundbild für den Sperrbildschirm in der Wallpaper-Engine ein? So verwenden Sie die Wallpaper-Engine
Mar 13, 2024 pm 08:07 PM
WallpaperEngine ist eine Software, die häufig zum Festlegen von Desktop-Hintergrundbildern verwendet wird. Benutzer können in WallpaperEngine nach ihren Lieblingsbildern suchen, um Desktop-Hintergrundbilder zu erstellen. Sie unterstützt auch das Hinzufügen von Bildern vom Computer zu WallpaperEngine, um sie als Computer-Hintergrundbilder festzulegen. Werfen wir einen Blick darauf, wie WallpaperEngine das Hintergrundbild für den Sperrbildschirm festlegt. Tutorial zum Einstellen des Hintergrundbilds für den Sperrbildschirm von WallpaperEngine 1. Rufen Sie zuerst die Software auf, wählen Sie dann „Installiert“ aus und klicken Sie auf „Hintergrundoptionen konfigurieren“. 2. Nachdem Sie das Hintergrundbild in separaten Einstellungen ausgewählt haben, müssen Sie unten rechts auf OK klicken. 3. Klicken Sie dann oben auf die Einstellungen und Vorschau. 4. Weiter
 Kann die Wallpaper-Engine von Familien gemeinsam genutzt werden?
Mar 18, 2024 pm 07:28 PM
Kann die Wallpaper-Engine von Familien gemeinsam genutzt werden?
Mar 18, 2024 pm 07:28 PM
Unterstützt Wallpaper die Familienfreigabe? Leider kann dies nicht unterstützt werden. Dennoch haben wir Lösungen. Sie können beispielsweise mit einem kleinen Konto einkaufen oder die Software und Hintergrundbilder zunächst von einem großen Konto herunterladen und dann zum kleinen Konto wechseln. Das einfache Starten der Software ist vollkommen in Ordnung. Kann Wallpaperengine mit der Familie geteilt werden? Antwort: Wallpaper unterstützt derzeit nicht die Familienfreigabefunktion. 1. Es versteht sich, dass WallpaperEngine nicht für Familienfreigabeumgebungen geeignet zu sein scheint. 2. Um dieses Problem zu lösen, wird empfohlen, den Kauf eines neuen Kontos in Betracht zu ziehen. 3. Oder laden Sie zuerst die erforderliche Software und Hintergrundbilder im Hauptkonto herunter und wechseln Sie dann zu anderen Konten. 4. Öffnen Sie einfach die Software mit einem leichten Klick und alles ist in Ordnung. 5. Sie können die Eigenschaften auf der oben genannten Webseite einsehen.
 Win10-Rechtsklick wird nicht als Administrator ausgeführt
Jan 06, 2024 pm 10:29 PM
Win10-Rechtsklick wird nicht als Administrator ausgeführt
Jan 06, 2024 pm 10:29 PM
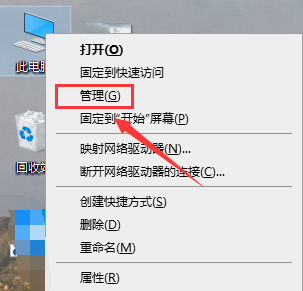
Viele Freunde, die das Win10-System verwenden, stellen fest, dass es keine Option zum Ausführen als Administrator gibt. Tatsächlich müssen wir das Konto nur in den Einstellungen deaktivieren und schließen. Werfen wir insbesondere einen Blick auf das Tutorial. Methode zum Wiederherstellen von Win10 durch Rechtsklick und Ausführen als Administrator: 1. Klicken Sie mit der rechten Maustaste auf diesen Computer, auch Arbeitsplatz genannt, auf dem Desktop und wählen Sie „Verwalten“. 2. Erweitern Sie zu „Computerverwaltung – Systemprogramme – Lokale Benutzer und Gruppen – Benutzer“, suchen Sie rechts nach „Administrator“ und öffnen Sie ihn. 3. Deaktivieren Sie in der Administrator-Eigenschaftenoberfläche die Option „Konto ist deaktiviert“ und klicken Sie auf „OK“. 4. Gehen Sie nach Abschluss der Einstellungen zum Administrator
 iBatis vs. MyBatis: Welches ist besser für Sie?
Feb 19, 2024 pm 04:38 PM
iBatis vs. MyBatis: Welches ist besser für Sie?
Feb 19, 2024 pm 04:38 PM
iBatis vs. MyBatis: Wofür sollten Sie sich entscheiden? Einführung: Mit der rasanten Entwicklung der Java-Sprache sind viele Persistenz-Frameworks entstanden. iBatis und MyBatis sind zwei beliebte Persistenz-Frameworks, die beide eine einfache und effiziente Lösung für den Datenzugriff bieten. In diesem Artikel werden die Funktionen und Vorteile von iBatis und MyBatis vorgestellt und einige spezifische Codebeispiele gegeben, die Ihnen bei der Auswahl des geeigneten Frameworks helfen. Einführung in iBatis: iBatis ist ein Open-Source-Persistenz-Framework
 Die erste Wahl für CS-Spieler: empfohlene Computerkonfiguration
Jan 02, 2024 pm 04:26 PM
Die erste Wahl für CS-Spieler: empfohlene Computerkonfiguration
Jan 02, 2024 pm 04:26 PM
1. Prozessor Bei der Auswahl einer Computerkonfiguration ist der Prozessor eine der wichtigsten Komponenten. Bei Spielen wie CS wirkt sich die Leistung des Prozessors direkt auf die Laufruhe und Reaktionsgeschwindigkeit des Spiels aus. Es wird empfohlen, Prozessoren der Intel Core i5- oder i7-Serie zu wählen, da diese über leistungsstarke Multi-Core-Verarbeitungsfunktionen und hohe Frequenzen verfügen und den hohen Anforderungen von CS problemlos gerecht werden. 2. Grafikkarte Die Grafikkarte ist einer der wichtigen Faktoren für die Spieleleistung. Bei Schießspielen wie CS wirkt sich die Leistung der Grafikkarte direkt auf die Klarheit und Glätte des Spielbildschirms aus. Es wird empfohlen, Grafikkarten der NVIDIA GeForce GTX-Serie oder der AMD Radeon RX-Serie zu wählen. Sie verfügen über hervorragende Grafikverarbeitungsfunktionen und eine hohe Bildratenausgabe und können ein besseres Spielerlebnis bieten
 In welchem Ordner befinden sich die Hintergrundbilder der Wallpaper Engine?
Mar 19, 2024 am 08:16 AM
In welchem Ordner befinden sich die Hintergrundbilder der Wallpaper Engine?
Mar 19, 2024 am 08:16 AM
Bei der Verwendung von Hintergrundbildern können Benutzer verschiedene Hintergrundbilder herunterladen, die ihnen gefallen. Viele Benutzer wissen nicht, in welchem Ordner sich die Hintergrundbilder befinden. Die von Benutzern heruntergeladenen Hintergrundbilder werden im Inhaltsordner gespeichert. In welchem Ordner befindet sich das Hintergrundbild? Antwort: Inhaltsordner. 1. Öffnen Sie den Datei-Explorer. 2. Klicken Sie links auf „Dieser PC“. 3. Suchen Sie den Ordner „STEAM“. 4. Wählen Sie „Steamapps“. 5. Klicken Sie auf „Werkstatt“. 6. Suchen Sie den Ordner „content“.





