
近几天,在利用css编辑中,发现不少边框图像要求是矩形圆角或者直接画一个圆的例子,下面和大家一起分享下对画圆的看法。
在这次的分享中,我侧重给大家看一些例子来更好的理解,
我们都明白,画圆时要用到“border-radius:”,而且在每次画圆时,我们都应该先设定一个width和height。
那么我们可以这样理解,
我们的圆是在一个矩形(正方形)中进行裁剪的,而border-radius就是我们要裁剪的尺寸。
给大家一些图片,更好的去理解。
首先,我们设定一个width为100px,高度为100px的正方形,设置为红色背景,如下


接下来,我们在后面添加
border-radius:50px 0 0 0;效果如下:

border-radius:50px 50px 0 0;效果如下:

border-radius:50px 50px 50px 0;效果如下:

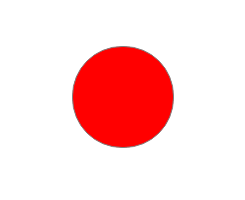
border-radius:50px 50px 50px 50px;效果如下:

通过上述一步一步添加代码,图片一步一步的改变,我理解出如下:
border-radius:0 0 0 0;
四个值中,第一个值为矩形左上角的圆形半径(1/4的圆);
第二个值为矩形右上角的圆形半径(1/4的圆);
第三个值为矩形右下角的圆形半径(1/4的圆);
第四个值为矩形左下角的圆形半径(1/4的圆);
并且,他们是在矩形的边界上进行半径取值,再确定圆心的(这就可以完成矩形圆角,通过改变半径来实现。)
以上就是我对border-radius的理解,有哪些不对的地方,欢迎大家评点。
 Ouyi-Handelsplattform-App
Ouyi-Handelsplattform-App
 Implementierungsmethode für die Python-Online-Wiedergabefunktion
Implementierungsmethode für die Python-Online-Wiedergabefunktion
 Was beinhaltet die Datenverschlüsselungsspeicherung?
Was beinhaltet die Datenverschlüsselungsspeicherung?
 Die Rolle der Validierungsfunktion
Die Rolle der Validierungsfunktion
 Datenwiederherstellung von Solid-State-Laufwerken
Datenwiederherstellung von Solid-State-Laufwerken
 Was ist der Unterschied zwischen Webstorm und Idee?
Was ist der Unterschied zwischen Webstorm und Idee?
 Abfragemethode für Domainnamen der zweiten Ebene
Abfragemethode für Domainnamen der zweiten Ebene
 Wie hoch ist das Überweisungslimit von Alipay?
Wie hoch ist das Überweisungslimit von Alipay?
 Was soll ich tun, wenn eDonkey Search keine Verbindung zum Server herstellen kann?
Was soll ich tun, wenn eDonkey Search keine Verbindung zum Server herstellen kann?




