So richten Sie das mobile Endgerät von dedecms ein

Wenn Sie mehr über dedecms erfahren möchten, klicken Sie auf: dedecms-Tutorial
So verwenden Sie die mobile Website von Dedecms:
Zwei Möglichkeiten, die mobile Website von Dedecms zu installieren
1. Direkte Installation
(1) Laden Sie die neue Version herunter und installieren Sie sie direkt mit , Dedecms-Version: V5.7SP1 offizielle Version (18.06.2015) Diese Version enthält Funktionen für mobile Websites, die die alte Version bietet nicht haben.
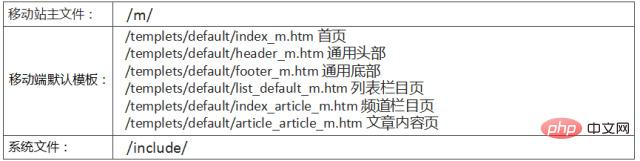
(2) Aktualisieren Sie die alte Version (nur zum Hinzufügen mobiler Site-Funktionen) , laden Sie die neueste Version herunter (beachten Sie, dass die Website-Codierung mit der Original-Site übereinstimmen muss), kopieren Sie Folgendes Dateien im komprimierten Paket auf die Original-Site im entsprechenden Verzeichnis:

Hinweis: Wenn die Original-Site über eine nicht standardmäßige Vorlage verfügt, z Eine bestimmte Spaltenvorlage ist /templets/defaultst_default_news.htm. Sie können eine Kopie von templatets/defaultst_default_m.htm ändern/erstellen und in list_default_news_m.htm umbenennen. Das heißt: Die PC-Website-Vorlage muss über eine entsprechende mobile Website-Vorlage verfügen, und der Dateiname der letzteren lautet „_m“ nach dem Dateinamen der ersteren.
Nachdem die Installation oder das Upgrade von dedecms abgeschlossen ist, sollten Sie zu diesem Zeitpunkt in der Lage sein, eine mobile Website zu erstellen. Allerdings sind bei der Verwendung der mobilen Website-Funktion von dedecms20150618 einige Probleme aufgetreten und müssen zuvor geändert werden Es kann normal verwendet werden, daher werden die folgenden Dedecms-Änderungsschritte ausgeführt...
2. Dedecms ändern
1. Wenn Sie dies auf der ursprünglichen Site getan haben, verschieben Sie die DATEN in das Stammverzeichnis. Für Sicherheitseinstellungen außerhalb des Verzeichnisses müssen Sie den /m/index.php-Code ändern:
if(!file_exists(dirname(__FILE__).'/../data/common.inc.php'))
{
header('Location:install/index.php');
exit();
} und ihn durch < ersetzen 🎜> oder löschen Sie direkt die obigen 5 Codezeilen. /../data/common.inc.php改为/../../data/common.inc.php
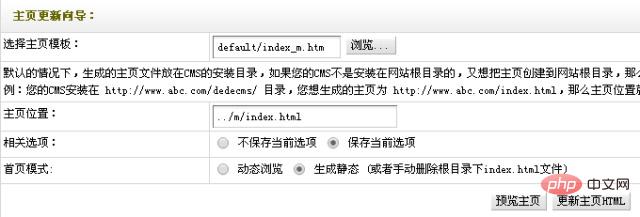
2. Die Homepage der mobilen Website generiert automatisch eine statische Homepage-Datei, wenn sie zum ersten Mal aufgerufen wird. Voraussetzung ist, dass das Verzeichnis /m/ festgelegt wird mit Schreibrechten, sonst funktioniert es nicht richtig. Aktualisiert . Um später die statischen Dateien auf der Homepage zu aktualisieren, müssen Sie sich im Hintergrund anmelden, um die Aktualisierung manuell durchzuführen: Ändern Sie unter „Homepage-HTML aktualisieren“ „Homepage-Vorlage auswählen“ in „default/index_m.htm“ und ändern Sie „Homepage-Speicherort“. zu „“ und generieren Sie dann die statischen Homepage-Dateien. ../m/index.html

Hinweis: Diese Version wird als „HTML-Version automatisch generieren“ bezeichnet, aber die Standardvorlage für mobile Websites hat $row['showmod']= isset($row['showmod'])? $row['showmod'] : 0;
if ($row['showmod'] == 1)
{
$pv->SaveToHtml(dirname(__FILE__).'/index.html');
include(dirname(__FILE__).'/index.html');
exit();
}
else {
$pv->Display();
exit();
}
$pv->Display();
3 Die URL im Abschnitt „Grafik- und Textinformationen“ der Homepage ist ein PC-Link und wurde in einen mobilen Link geändert:
Suchvorlage/templets/default/ Alle in index_m.htm sollten durch <a href="[field:arcurl/]"><a href="view.php?aid=[field:id/]">
4 ersetzt werden ein Suchfeld, und die Suche springt zur PC-Suchseite. Es wird empfohlen, Folgendes zu löschen:
Löschen Sie den folgenden Code in: /templets/default/header_m.htm
<form class="am-topbar-form am-topbar-leftam-form-inline am-topbar-right"role="search"action="{dede:global.cfg_cmsurl/}/plus/search.php">
<input type="hidden" name="mobile"value="1" />
<input type="hidden" name="kwtype"value="0" />
<div class="am-form-group">
<input name="q" type="text"class="am-form-field am-input-sm" placeholder="输入关键词">
</div>
<button type="submit" class="am-btnam-btn-default am-btn-sm">搜索 </button>
</form>5 Die mobile Site verwendet standardmäßig das Verzeichnis der zweiten Ebene, und Sie können auch den Domänennamen der zweiten Ebene verwenden. Daher müssen wir die Mobilstation für den Zugriff auf einrichten Domänennamen der zweiten Ebene, lösen Sie den Domänennamen der zweiten Ebene in die Server-IP auf, auf dem sich die Website befindet, und binden Sie den Domänennamen der zweiten Ebene an das Verzeichnis /m/ auf dem Server/Space.
Nach dem erfolgreichen Festlegen des Domänennamens der zweiten Ebene werden Sie feststellen, dass die Bilder beim Durchsuchen der Website über den Domänennamen der zweiten Ebene nicht angezeigt werden können. Der Grund dafür ist, dass der Bildpfad falsch ist ist „/uploads/x/y.jpg“ relativ zum Stammverzeichnis. Das Pfadformat wird normalerweise auf der PC-Site-Seite angezeigt, da das Verzeichnis unter dem PC-Site-Domänennamen vorhanden ist und an den Domänennamen der zweiten Ebene gebunden ist das Verzeichnis der zweiten Ebene, das nicht existiert, daher wird beim Zugriff auf das Bild ein 404-Fehler zurückgegeben. Für dieses Problem gibt es viele Lösungen (Beispiel PC-Station: www.dede58.com; Mobilstation: m.dede58.com):(1) Dedecms zur Verwendung festlegen Absoluter Pfad
Nachdem Sie den Verwaltungshintergrund aufgerufen haben, klicken Sie auf „System“ -> „Grundlegende Systemparameter“ -> „Kerneinstellungen“, wählen Sie „(Ja/Nein) unterstützt Multi-Site, aktivieren“. this“ Absolute URLs für Anhänge nach Elementen, Spaltenlinks und Arclist-Inhalten aktivieren:“ (Standard ist „Nein“) auf „Ja“ gesetzt.(2) Ändern Sie den Vorlagenpfad
在所有移动端模板中的
中增加:<basehref="http://www.dede58.com" />
再将代码中的
“<a href="list.php” 改为完整路径 “<a href="http://m.dede58.com/list.php” “<a href="viewphp” 改为完整路径 “<a href=http://m.dede58.com/view.php”
(3)URL 重写
将对http://m.dede58.com/uploads/的访问重写至http://www.dede58.com/uploads/,apache环境下,在/m/目录中的.htaccess(如无则需新建)中增加以下代码即可:
RewriteEngineon
RewriteCond %{http_host} ^m.dede58.com [NC]
RewriteRule ^uploads/(.*)$ http://www.dede58.com/uploads/$1 [L]iis环境下类似规则。
另外:需将根目录下的/images/defaultpic.gif(缩略图默认图片)复制到/m/目录下,否则列表页中如存在无缩略图的文章,对应缩略图位置会无法正常显示图片。
至此,移动站架设基本成型。
Das obige ist der detaillierte Inhalt vonSo richten Sie das mobile Endgerät von dedecms ein. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 So verwenden Sie mobile Gestenoperationen in Vue-Projekten
Oct 08, 2023 pm 07:33 PM
So verwenden Sie mobile Gestenoperationen in Vue-Projekten
Oct 08, 2023 pm 07:33 PM
So verwenden Sie mobile Gestenoperationen in Vue-Projekten Mit der Popularität mobiler Geräte müssen immer mehr Anwendungen ein benutzerfreundlicheres interaktives Erlebnis auf dem mobilen Endgerät bieten. Die Gestenbedienung ist eine der gängigen Interaktionsmethoden auf Mobilgeräten, mit der Benutzer verschiedene Vorgänge durch Berühren des Bildschirms ausführen können, z. B. Schieben, Zoomen usw. Im Vue-Projekt können wir mobile Gestenoperationen über Bibliotheken von Drittanbietern implementieren. Im Folgenden wird die Verwendung von Gestenoperationen im Vue-Projekt vorgestellt und spezifische Codebeispiele bereitgestellt. Zuerst müssen wir etwas Besonderes vorstellen
 Wo ist die Vorlage für das imperiale CMS-Ressourcennetzwerk?
Apr 17, 2024 am 10:00 AM
Wo ist die Vorlage für das imperiale CMS-Ressourcennetzwerk?
Apr 17, 2024 am 10:00 AM
Speicherort für den Download der Empire CMS-Vorlage: Offizieller Vorlagen-Download: https://www.phome.net/template/ Vorlagen-Website eines Drittanbieters: https://www.dedecms.com/diy/https://www.0978.com. cn /https://www.jiaocheng.com/Installationsmethode: Vorlage herunterladen Vorlage entpacken Vorlage hochladen Vorlage auswählen
 Wie dedecms die Vorlagenersetzung implementiert
Apr 16, 2024 pm 12:12 PM
Wie dedecms die Vorlagenersetzung implementiert
Apr 16, 2024 pm 12:12 PM
Der Vorlagenaustausch kann in Dedecms durch die folgenden Schritte implementiert werden: Ändern Sie die Datei global.cfg und legen Sie das erforderliche Sprachpaket fest. Ändern Sie die Hook-Datei taglib.inc.php und fügen Sie Unterstützung für Sprachsuffix-Vorlagendateien hinzu. Erstellen Sie eine neue Vorlagendatei mit einem Sprachsuffix und ändern Sie den erforderlichen Inhalt. Dedecms-Cache leeren.
 So laden Sie lokale Videos auf dedecms hoch
Apr 16, 2024 pm 12:39 PM
So laden Sie lokale Videos auf dedecms hoch
Apr 16, 2024 pm 12:39 PM
Wie lade ich lokale Videos mit Dedecms hoch? Bereiten Sie die Videodatei in einem Format vor, das von Dedecms unterstützt wird. Melden Sie sich beim Dedecms-Verwaltungs-Backend an und erstellen Sie eine neue Videokategorie. Laden Sie Videodateien auf der Videoverwaltungsseite hoch, geben Sie die relevanten Informationen ein und wählen Sie die Videokategorie aus. Um beim Bearbeiten eines Artikels ein Video einzubetten, geben Sie den Dateinamen des hochgeladenen Videos ein und passen Sie dessen Abmessungen an.
 Welche Website kann dedecms betreiben?
Apr 16, 2024 pm 12:24 PM
Welche Website kann dedecms betreiben?
Apr 16, 2024 pm 12:24 PM
Dedecms ist ein Open-Source-CMS, mit dem verschiedene Arten von Websites erstellt werden können, darunter Nachrichten-Websites, Blog-Websites, E-Commerce-Websites, Foren und Community-Websites, Bildungswebsites, Portal-Websites und andere Arten von Websites (z. B. Unternehmenswebsites). , persönliche Websites, Fotoalbum-Websites, Video-Sharing-Website)
 So verwenden Sie dedecms
Apr 16, 2024 pm 12:15 PM
So verwenden Sie dedecms
Apr 16, 2024 pm 12:15 PM
Dedecms ist ein chinesisches Open-Source-CMS-System, das Inhaltsverwaltung, Vorlagensystem und Sicherheitsschutz bietet. Die spezifische Verwendung umfasst die folgenden Schritte: 1. Dedecms installieren. 2. Konfigurieren Sie die Datenbank. 3. Melden Sie sich bei der Verwaltungsoberfläche an. 4. Inhalte erstellen. 5. Richten Sie die Vorlage ein. 6. Benutzer verwalten. 7. Warten Sie das System.
 Präziser und zuverlässiger Evaluierungsbericht für das Dedecms-Konvertierungstool
Mar 12, 2024 pm 07:03 PM
Präziser und zuverlässiger Evaluierungsbericht für das Dedecms-Konvertierungstool
Mar 12, 2024 pm 07:03 PM
Präziser und zuverlässiger Evaluierungsbericht zum Dedecms-Konvertierungstool Mit der rasanten Entwicklung des Internetzeitalters ist die Website-Erstellung für viele Unternehmen und Einzelpersonen zu einem der notwendigen Werkzeuge geworden. Bei der Website-Erstellung kann der Einsatz eines Content-Management-Systems (CMS) die Inhalte und Funktionen der Website bequemer und effizienter verwalten. Unter anderem wird dedecms als bekanntes CMS-System häufig in verschiedenen Website-Erstellungsprojekten verwendet. Manchmal stehen wir jedoch vor der Notwendigkeit, die dedecms-Website in andere Formate zu konvertieren. In diesem Fall müssen wir ein Konvertierungstool verwenden
 Eine einfache Möglichkeit, die Codierungskonvertierungsfunktion von dedecms zu erlernen
Mar 14, 2024 pm 02:09 PM
Eine einfache Möglichkeit, die Codierungskonvertierungsfunktion von dedecms zu erlernen
Mar 14, 2024 pm 02:09 PM
Das Erlernen der Dedecms-Codierungskonvertierungsfunktion ist nicht kompliziert. Einfache Codebeispiele können Ihnen helfen, diese Fähigkeit schnell zu erlernen. In dedecms wird die Codierungskonvertierungsfunktion normalerweise verwendet, um Probleme wie verstümmelte chinesische Zeichen und Sonderzeichen zu lösen und den normalen Betrieb des Systems und die Genauigkeit der Daten sicherzustellen. Im Folgenden wird detailliert beschrieben, wie Sie die Codierungskonvertierungsfunktion von dedecms verwenden, damit Sie verschiedene Anforderungen im Zusammenhang mit der Codierung problemlos bewältigen können. 1.UTF-8 zu GBK In dedecms, wenn Sie UTF-8-codierte Zeichenfolgen in G konvertieren müssen




