So implementieren Sie die Paging-Technologie im Bootstrap

Wenn Sie mehr über Bootstrap erfahren möchten, klicken Sie auf: Bootstrap-Tutorial
Bootstrap-Paging-Implementierung
Auf jeder Webseite können wir Paging sehen, egal ob mobil oder PC, ob nach unten zur nächsten Seite gescrollt wird, oder Um zur nächsten Seite zu gelangen, benötigen Sie eine Paginierung, um Ihre Website zu unterstützen. Auf diese Weise kann zunächst die Zugriffseffizienz Ihrer Website verbessert werden Daten anzeigen. Der Effekt kann erst nach ein oder zwei Stunden angezeigt werden. Verwenden Sie Bootstrap-Framework v3 oder höher. Pager
Bootstrap-Paging
1. Es gibt zwei Arten von Paging in Bootstrap, eine ist normales Paging und die zweite ist Seitenwechsel. Es hat den Anzeigeeffekt der vorherigen Seite und der nächsten Seite. 1. Mit dem Seiteneffekt können Sie ihn nach Ihren Wünschen definieren. Es handelt sich nicht um Text, sondern um einige Symbole, aber Zahlen können den Effekt besser erkennen: .pagination
2 Mit dem Umblättereffekt des vorherigen Elements Der einfachste Weg. Die Implementierung der beiden Stilmethoden .pager erfordert die Verwendung von ul-Tags. Es gibt auch einige Zustände, zum Beispiel habe ich einen bestimmten Artikel ausgewählt wird weiterhin verwendet.
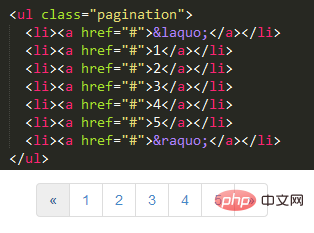
2. A Einfaches Paging, der Standardeffekt style.pagination zu ul hinzufügen und dann Die folgenden Schritte werden wie im Bild gezeigt am einfachsten ausgeführt. Wie Sie sehen, ist der Effekt sehr einfach > 3. So markieren und identifizieren Sie die Seite:

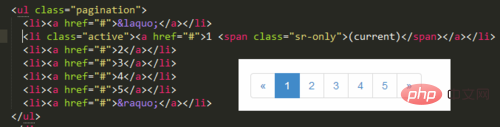
Was hier beachtet werden muss, ist: In diesem Code wurde der folgende Code hinzugefügt: ( current), da dieser Code anzeigt, dass die Daten auf der aktuellen Seite aktualisiert wurden. Entfernen Sie einfach diesen Satz
4. So erstellen Sie die vorherige und die letzte Seite. Benutzern ist es untersagt, auf die nächste Seite zu klicken.
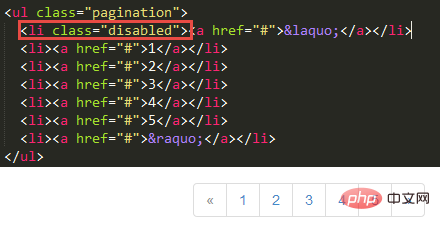
 Dies kann mithilfe des .disabled-Stils erreicht werden. Wie in der Abbildung gezeigt, kann die vorherige Seite nicht angeklickt werden. Fügen Sie .disabled zu dem Stil hinzu, der nicht angeklickt werden soll, also
Dies kann mithilfe des .disabled-Stils erreicht werden. Wie in der Abbildung gezeigt, kann die vorherige Seite nicht angeklickt werden. Fügen Sie .disabled zu dem Stil hinzu, der nicht angeklickt werden soll, also
5 . Beim Paging werden zusätzlich zur Standardstilgröße zwei weitere Stile definiert:
1 .pagination-lg Ein größerer Stil als der Standardstil
 2 .pagination-sm Ein kleinerer Stil als der Standardstil
2 .pagination-sm Ein kleinerer Stil als der Standardstil
Erzielen Sie einen Code-Vergleichseffekt. Die linke Seite ist der vergrößerte Stil, die rechte Seite ist ein reduzierter Stil
6. Die hier angegebenen Stile sind die einfachsten Stile. Wenn Ihnen diese Farbe nicht gefällt, müssen Sie Ihren eigenen Stil anpassen 
ENDE
Bootstrap-Umblättern
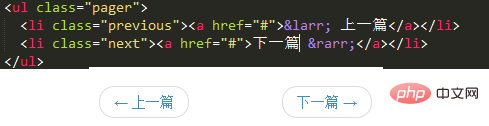
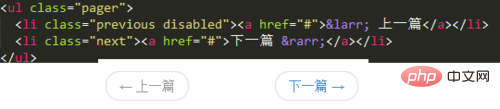
1. Mit einfachen Tags und Stilen können Sie ein einfaches Umblättern zwischen den vorherigen Seiten durchführen Seite und die nächste Seite. Beispielsweise verwenden viele Blogs und Artikel-Websites diesen Stil. Der Effekt und der Code sind wie in der Abbildung dargestellt. Der Stil wird auf der Seite zentriert . Wie platziere ich das vorherige Element und das nächste Element an beiden Enden der Seite? Weiterlesen. 2. Wie werden die Schaltflächen an beiden Enden angezeigt? Hier Links ausrichten. Die Stile sind: . previous und .next
Der Implementierungscode ist wie in der Abbildung dargestellt. Es ist zu beachten, dass dieser Stil standardmäßig nicht unterstützt wird und den Paging-Stil verwendet. Wenn Sie beide gleichzeitig verwenden möchten, müssen Sie selbst separaten Code schreiben.

3. Im Umblättermodus können Sie den vorherigen oder nächsten Artikel auch deaktivieren style.disabled

Das obige ist der detaillierte Inhalt vonSo implementieren Sie die Paging-Technologie im Bootstrap. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So erhalten Sie die Bootstrap -Suchleiste
Apr 07, 2025 pm 03:33 PM
So erhalten Sie die Bootstrap -Suchleiste
Apr 07, 2025 pm 03:33 PM
So verwenden Sie Bootstrap, um den Wert der Suchleiste zu erhalten: Bestimmt die ID oder den Namen der Suchleiste. Verwenden Sie JavaScript, um DOM -Elemente zu erhalten. Holen Sie sich den Wert des Elements. Führen Sie die erforderlichen Maßnahmen aus.
 Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Verwenden Sie Bootstrap, um die vertikale Zentrierung zu implementieren: FlexBox-Methode: Verwenden Sie den D-Flex, den Justify-Content-Center und die Ausrichtungsklassen aus Align-Item-Center, um Elemente in den Flexbox-Behälter zu platzieren. Methode für Ausstellungs-Iitem-Center-Klassen: Bei Browsern, die Flexbox nicht unterstützen, verwenden Sie die Klasse aus Align-items-Center-Klasse, vorausgesetzt, das übergeordnete Element hat eine definierte Höhe.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen




