So legen Sie den Fortschrittsbalken im Bootstrap fest

1 Die Implementierungsmethode ist wie folgt:
(1 ) Bootap-Datei einführen:
<link rel="stylesheet" href="../libs/bootstrap-3.3.7/css/bootstrap.css">
(2) Fügen Sie eine
<div class="progress-bar" aria-valuenow="40" aria-valuemax="100" aria-valuemin="0" style="width:40%;">
aria-valuenow="40" – der aktuelle Fortschrittswert des Fortschrittsbalkens.
aria-valuemax="100" – Maximaler Fortschrittswert.
aria-valuemin="0" – Mindestfortschrittswert.
style="width:40%;" - Lassen Sie den Fortschrittsbalken auf die 40 %-Position zeigen.
Der vollständige Code lautet wie folgt:
进度条
<link rel="stylesheet" href="../libs/bootstrap-3.3.7/css/bootstrap.css">
默认的进度条
Das Obige dient der Implementierung eines Standard-Fortschrittsbalkens, die Hintergrundfarbe ist grau und die Fortschrittsfarbe ist blau. Wir können auch verschiedene Fortschrittsbalken hinzufügen auf den Standard-Fortschrittsbalkenstil, um farbenfrohe Fortschrittsbalken zu erhalten.
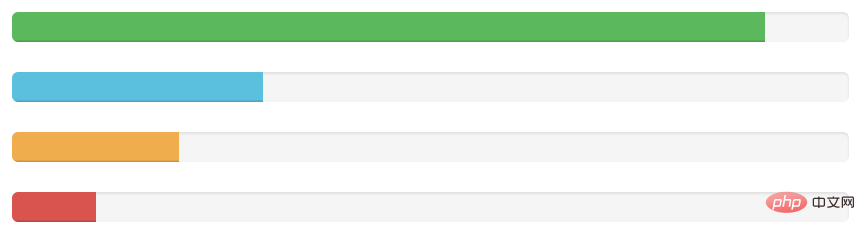
2. Farbe angeben.
Fortschrittsbalken-Erfolg, Fortschrittsbalken-Info, Fortschrittsbalken-Warnung, Fortschrittsbalken-Gefahr
<div class="progress">
<div class="progress-bar progress-bar-success"style="width: 90%;">
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-info" style="width: 30%;">
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-warning" style="width: 20%;">
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-danger" style="width: 10%;">
</div>
</div> 3. Gestreifte Form, Sie können dem Stamm-Div „Progress-Striped“ hinzufügen
3. Gestreifte Form, Sie können dem Stamm-Div „Progress-Striped“ hinzufügen
<div class="progress progress-striped">
<div class="progress-bar progress-bar-success" style="width: 90%;">
</div>
</div>4.
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-success"
style="width: 40%;">
</div>
</div>Empfohlen:
Bootstrap-Einführungs-TutorialDas obige ist der detaillierte Inhalt vonSo legen Sie den Fortschrittsbalken im Bootstrap fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1359
1359
 52
52
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Verwenden Sie Bootstrap, um die vertikale Zentrierung zu implementieren: FlexBox-Methode: Verwenden Sie den D-Flex, den Justify-Content-Center und die Ausrichtungsklassen aus Align-Item-Center, um Elemente in den Flexbox-Behälter zu platzieren. Methode für Ausstellungs-Iitem-Center-Klassen: Bei Browsern, die Flexbox nicht unterstützen, verwenden Sie die Klasse aus Align-items-Center-Klasse, vorausgesetzt, das übergeordnete Element hat eine definierte Höhe.
 Wie ändere ich die Größe einer Bootstrap -Liste?
Apr 07, 2025 am 10:45 AM
Wie ändere ich die Größe einer Bootstrap -Liste?
Apr 07, 2025 am 10:45 AM
Die Größe einer Bootstrap -Liste hängt von der Größe des Containers ab, der die Liste enthält, nicht die Liste selbst. Die Verwendung von Bootstraps Grid -System oder Flexbox kann die Größe des Containers steuern und dadurch indirekt die Listenelemente ändern.
 So laden Sie Dateien auf Bootstrap hoch
Apr 07, 2025 pm 01:09 PM
So laden Sie Dateien auf Bootstrap hoch
Apr 07, 2025 pm 01:09 PM
Die Datei -Upload -Funktion kann über Bootstrap implementiert werden. Die Schritte sind wie folgt: Startstrap CSS und JavaScript -Dateien einführen; Dateieingabefelder erstellen; Datei -Upload -Schaltflächen erstellen; Behandeln Sie Datei -Uploads (verwenden Sie FormData, um Daten zu sammeln und dann an den Server zu senden). benutzerdefinierter Stil (optional).
 Was ist der Grund, warum Bootstrap -Tabelle verstümmelte Code zeigt
Apr 07, 2025 am 11:30 AM
Was ist der Grund, warum Bootstrap -Tabelle verstümmelte Code zeigt
Apr 07, 2025 am 11:30 AM
Die Hauptgründe für die Anzeige des verstümmelten Codes in der Bootstrap -Tabelle sind die Mismpatcharpaie, Codierungsprobleme und schlechte Browserkompatibilität. Zu den Lösungen gehören: 1. Bestätigende Zeichensatzkonsistenz; 2. Überprüfen Sie die Datenübertragungscodierung; 3. Ersetzen Sie einen Browser durch bessere Kompatibilität; 4. Aktualisieren Sie die Bootstrap -Tabellenversion; 5. bestätigen, dass das Datenformat korrekt ist. 6. Löschen Sie den Browser -Cache.
 Wie man Bootstrap Layout layer
Apr 07, 2025 pm 02:24 PM
Wie man Bootstrap Layout layer
Apr 07, 2025 pm 02:24 PM
Um Bootstrap zum Layout einer Website zu verwenden, müssen Sie ein Netzsystem verwenden, um die Seite in Container, Zeilen und Spalten zu unterteilen. Fügen Sie zuerst den Container hinzu, fügen Sie dann die Zeilen hinzu, fügen Sie die Spalten in der Zeile hinzu und fügen Sie schließlich den Inhalt in der Spalte hinzu. Die Responsive -Layout -Funktion von Bootstrap passt das Layout automatisch anhand von Haltepunkten (XS, SM, MD, LG, XL) an. Unter Verwendung von Responsive -Klassen können verschiedene Layouts unter verschiedenen Bildschirmgrößen erreicht werden.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.




