So erstellen Sie eine Dedecms-Imitationswebsite

Wenn Sie mehr über DEDECMS erfahren möchten, klicken Sie auf: DEDECMS-Tutorial
Beim täglichen Durchsuchen von Websites sehen wir häufig Websites mit sehr gutem UI-Design und haben das Gefühl, dass sie für unsere eigene Branche geeignet sind, wenn der Künstler gebeten wird, den Zeichnungs- und Schnittproduktionsprozess gemäß den Zielen durchzuführen Website, es wird eine Menge Zeit und Mühe kosten, insbesondere einige Informationswebsites und Unternehmenswebsites. Unser Ziel ist es, es schnell zu kopieren und den Inhalt zu unserem eigenen zu machen DEDE zu verwenden, um die Website heute gemeinsam zu imitieren.
Zuerst müssen wir eine Zielwebsite auswählen
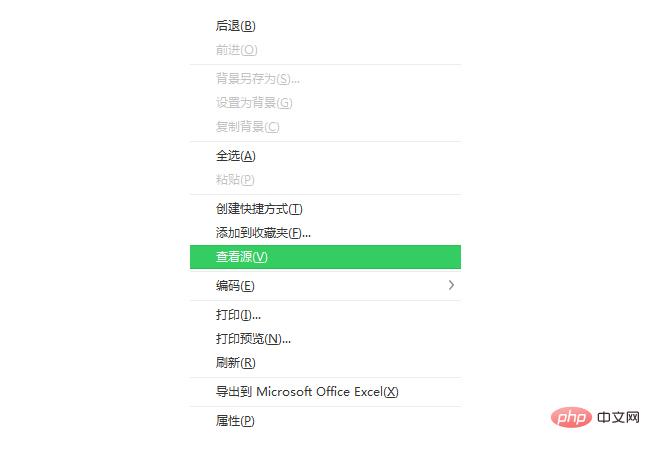
1 Wir klicken zunächst mit der rechten Maustaste und wählen die Option „Quelldatei anzeigen“.

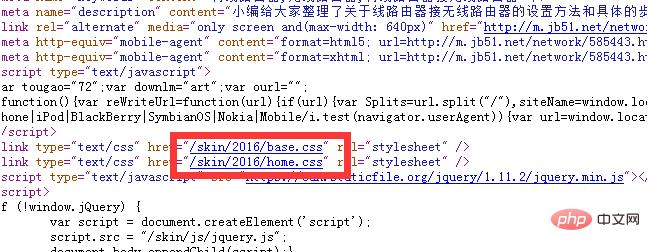
2. Suchen Sie das von der Zielwebsite verwendete CSS-Stylesheet in der Quelldatei

3. Der Grund, warum Sie das Stylesheet finden, ist, dass viele Websites Bilder und Diagramme im Stylesheet schreiben, was dazu führt, dass Sie diese Bilder nicht in CSS finden, wenn Sie sie als speichern Webseite.
4. Nachdem wir den Link zum Stylesheet erhalten haben, müssen wir Tools verwenden, um die Bilder im Stylesheet zu finden und herunterzuladen. Der Herausgeber hier empfiehlt cssdown [CSS Image Capture Master] Es ist sehr klein und sehr bequem zu verwenden. Hier erklären wir Ihnen auch, wie Sie diese Software nutzen. Siehe:
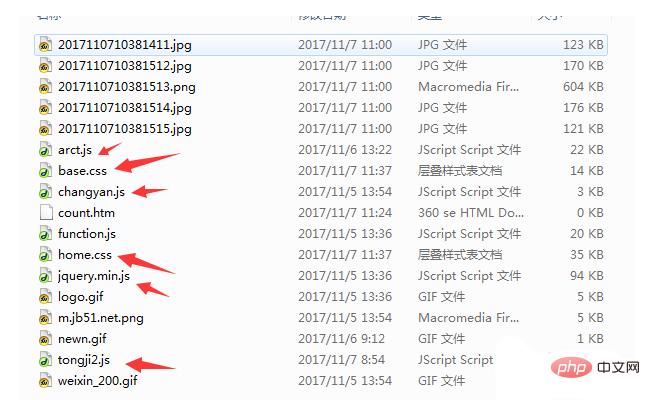
5. Nachdem wir die Bilder im CSS erhalten haben, müssen wir eine globale Aufgabe erledigen, das heißt, wir erstellen drei wichtige Verzeichnisse: Bilder, CSS und JS im Ordner.
6. Speichern Sie nun die Zielwebsite direkt als Webseite, damit Sie die CSS- und JS-Dateien der Zielwebseite sowie die Bilder sehen können sind nicht im CSS geschrieben. Wir organisieren sie und legen sie in den entsprechenden Ordnern ab, die wir gerade organisiert haben.

7. Anschließend erstellen wir eine index.htm-Datei mit entsprechender Kodierung. Kopieren Sie den gesamten Inhalt der im ersten Schritt angezeigten Quelldatei. , und dann speichern.
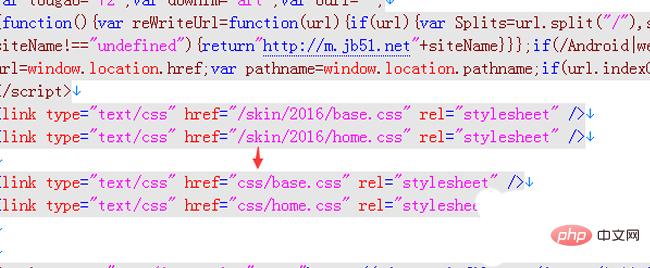
8. Ändern Sie nun den CSS-, JS- und Bildpfad in der Datei index.htm. Es gibt keine gute Verknüpfung dafür Batch-Ersetzung (vorausgesetzt, die Bildpfade unserer Zielwebsite sind alle gleich), ändern wir die Pfade von CSS, JS und IMAGE in das Format ./.

9. Anschließend überprüfen wir das Stylesheet und den Bilddateipfad in index.htm.
10. Sie können diesen Schritt und diese Methode befolgen, um alle Seiten entsprechend der Anzahl der Seiten zu kopieren, die Sie für die Erstellung Ihrer Website benötigen.
Worüber wir hier hauptsächlich sprechen, ist eine Reihe von Tutorials zur Verwendung von DEDE zum Nachahmen einer Website. Nachdem wir die vorherigen Seiten gemäß diesem Schritt nachgeahmt haben, bleibt nur noch die Übereinstimmung mit dem Aufruf Tags in DEDE Schreiben Sie es einfach ein.Das obige ist der detaillierte Inhalt vonSo erstellen Sie eine Dedecms-Imitationswebsite. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Wo ist die Vorlage für das imperiale CMS-Ressourcennetzwerk?
Apr 17, 2024 am 10:00 AM
Wo ist die Vorlage für das imperiale CMS-Ressourcennetzwerk?
Apr 17, 2024 am 10:00 AM
Speicherort für den Download der Empire CMS-Vorlage: Offizieller Vorlagen-Download: https://www.phome.net/template/ Vorlagen-Website eines Drittanbieters: https://www.dedecms.com/diy/https://www.0978.com. cn /https://www.jiaocheng.com/Installationsmethode: Vorlage herunterladen Vorlage entpacken Vorlage hochladen Vorlage auswählen
 Welche Website kann dedecms betreiben?
Apr 16, 2024 pm 12:24 PM
Welche Website kann dedecms betreiben?
Apr 16, 2024 pm 12:24 PM
Dedecms ist ein Open-Source-CMS, mit dem verschiedene Arten von Websites erstellt werden können, darunter Nachrichten-Websites, Blog-Websites, E-Commerce-Websites, Foren und Community-Websites, Bildungswebsites, Portal-Websites und andere Arten von Websites (z. B. Unternehmenswebsites). , persönliche Websites, Fotoalbum-Websites, Video-Sharing-Website)
 Wie dedecms die Vorlagenersetzung implementiert
Apr 16, 2024 pm 12:12 PM
Wie dedecms die Vorlagenersetzung implementiert
Apr 16, 2024 pm 12:12 PM
Der Vorlagenaustausch kann in Dedecms durch die folgenden Schritte implementiert werden: Ändern Sie die Datei global.cfg und legen Sie das erforderliche Sprachpaket fest. Ändern Sie die Hook-Datei taglib.inc.php und fügen Sie Unterstützung für Sprachsuffix-Vorlagendateien hinzu. Erstellen Sie eine neue Vorlagendatei mit einem Sprachsuffix und ändern Sie den erforderlichen Inhalt. Dedecms-Cache leeren.
 So laden Sie lokale Videos auf dedecms hoch
Apr 16, 2024 pm 12:39 PM
So laden Sie lokale Videos auf dedecms hoch
Apr 16, 2024 pm 12:39 PM
Wie lade ich lokale Videos mit Dedecms hoch? Bereiten Sie die Videodatei in einem Format vor, das von Dedecms unterstützt wird. Melden Sie sich beim Dedecms-Verwaltungs-Backend an und erstellen Sie eine neue Videokategorie. Laden Sie Videodateien auf der Videoverwaltungsseite hoch, geben Sie die relevanten Informationen ein und wählen Sie die Videokategorie aus. Um beim Bearbeiten eines Artikels ein Video einzubetten, geben Sie den Dateinamen des hochgeladenen Videos ein und passen Sie dessen Abmessungen an.
 So verwenden Sie dedecms
Apr 16, 2024 pm 12:15 PM
So verwenden Sie dedecms
Apr 16, 2024 pm 12:15 PM
Dedecms ist ein chinesisches Open-Source-CMS-System, das Inhaltsverwaltung, Vorlagensystem und Sicherheitsschutz bietet. Die spezifische Verwendung umfasst die folgenden Schritte: 1. Dedecms installieren. 2. Konfigurieren Sie die Datenbank. 3. Melden Sie sich bei der Verwaltungsoberfläche an. 4. Inhalte erstellen. 5. Richten Sie die Vorlage ein. 6. Benutzer verwalten. 7. Warten Sie das System.
 Präziser und zuverlässiger Evaluierungsbericht für das Dedecms-Konvertierungstool
Mar 12, 2024 pm 07:03 PM
Präziser und zuverlässiger Evaluierungsbericht für das Dedecms-Konvertierungstool
Mar 12, 2024 pm 07:03 PM
Präziser und zuverlässiger Evaluierungsbericht zum Dedecms-Konvertierungstool Mit der rasanten Entwicklung des Internetzeitalters ist die Website-Erstellung für viele Unternehmen und Einzelpersonen zu einem der notwendigen Werkzeuge geworden. Bei der Website-Erstellung kann der Einsatz eines Content-Management-Systems (CMS) die Inhalte und Funktionen der Website bequemer und effizienter verwalten. Unter anderem wird dedecms als bekanntes CMS-System häufig in verschiedenen Website-Erstellungsprojekten verwendet. Manchmal stehen wir jedoch vor der Notwendigkeit, die dedecms-Website in andere Formate zu konvertieren. In diesem Fall müssen wir ein Konvertierungstool verwenden
 Eine einfache Möglichkeit, die Codierungskonvertierungsfunktion von dedecms zu erlernen
Mar 14, 2024 pm 02:09 PM
Eine einfache Möglichkeit, die Codierungskonvertierungsfunktion von dedecms zu erlernen
Mar 14, 2024 pm 02:09 PM
Das Erlernen der Dedecms-Codierungskonvertierungsfunktion ist nicht kompliziert. Einfache Codebeispiele können Ihnen helfen, diese Fähigkeit schnell zu erlernen. In dedecms wird die Codierungskonvertierungsfunktion normalerweise verwendet, um Probleme wie verstümmelte chinesische Zeichen und Sonderzeichen zu lösen und den normalen Betrieb des Systems und die Genauigkeit der Daten sicherzustellen. Im Folgenden wird detailliert beschrieben, wie Sie die Codierungskonvertierungsfunktion von dedecms verwenden, damit Sie verschiedene Anforderungen im Zusammenhang mit der Codierung problemlos bewältigen können. 1.UTF-8 zu GBK In dedecms, wenn Sie UTF-8-codierte Zeichenfolgen in G konvertieren müssen
 Welche Lücken hat dedecms?
Aug 03, 2023 pm 03:56 PM
Welche Lücken hat dedecms?
Aug 03, 2023 pm 03:56 PM
DedeCMS ist ein Open-Source-Content-Management-System, das einige potenzielle Schwachstellen und Sicherheitsrisiken aufweist: 1. SQL-Injection-Schwachstelle. Angreifer können nicht autorisierte Vorgänge ausführen oder vertrauliche Daten erhalten, indem sie bösartige SQL-Abfrageanweisungen erstellen. 2. Datei-Upload-Schwachstelle bösartiger Code an den Server, um beliebigen Code auszuführen oder Serverberechtigungen zu erhalten; 3. Verlust vertraulicher Informationen; 4. Nicht authentifizierte Ausnutzung von Sicherheitslücken;




