So erstellen Sie ein Laui-Backend

Wenn Sie mehr über Laui erfahren möchten, klicken Sie auf: Laui-Tutorial
layui (homophon: UI-like) ist ein Front-End-UI-Framework, das mit seinen eigenen Modulspezifikationen geschrieben wurde. Es folgt der Schreib- und Organisationsform von nativem HTML/CSS/JS. Der Schwellenwert ist extrem niedrig und kann außerhalb des verwendet werden Kasten. Von außen ist es minimalistisch, aber innen ist es leicht und reich an Komponenten. Jedes Detail, vom Kerncode bis zur API, ist sehr gut für die schnelle Schnittstellenentwicklung geeignet. Die erste Version von Laui wurde im goldenen Herbst 2016 veröffentlicht. Sie unterscheidet sich von den UI-Frameworks, die auf der unteren Schicht von MVVM basieren, widerspricht jedoch nicht dem Trend, sondern glaubt an die Rückkehr zur Natur. Genauer gesagt ist es eher auf serverseitige Programmierer zugeschnitten. Sie müssen sich nicht mit der komplexen Konfiguration verschiedener Front-End-Tools befassen, sondern können sich nur mit dem Browser selbst befassen immer griffbereit gefunden werden.
1. Laden Sie Laui von der offiziellen Website herunter (kann unter jedem Laufwerksbuchstaben gespeichert werden)
Adresse: http://www.layui .com/
Nachdem der Download abgeschlossen ist, sehen Sie die folgende Struktur
├─css //css-Verzeichnis
│ │─modules //Module-css-Verzeichnis ( Wenn das Modul relativ groß ist, extrahieren wir sie im Allgemeinen separat, wie zum Beispiel die folgenden drei:)
│ │ ├─laydate
│ │ ├─layer
│ │ └─layim
│ └─layui.css //Kernstildatei
├─font //Schriftsymbolverzeichnis
├─images //Bildressourcenverzeichnis ( derzeit nur GIF, das von Layim und Editor Expression verwendet wird)
│─lay //Modulkernverzeichnis
│ └─modules //Jede Modulkomponente
│─layui.js //Grundlegende Kernbibliothek
└─layui.all.js //Eine zusammengeführte Datei, dielayui.js und alle Module enthält
2. Laden Sie das komplette Entwicklungspaket von herunter Laui aus dem Git-Repository, um den zweiten Schritt der Sekundärentwicklung zu erleichtern
Download-Adresse: https://github.com/sentsin/layui/
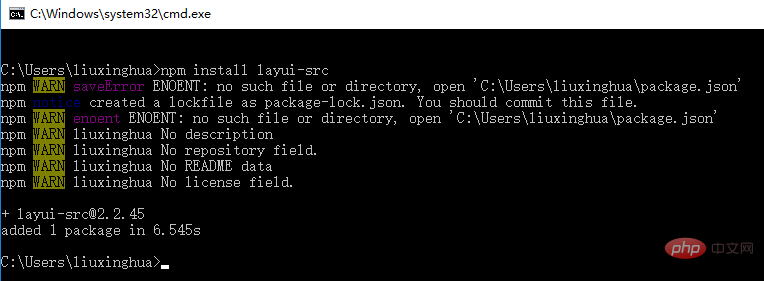
3. npm-Installation (vorausgesetzt, Sie müssen zuerst node.js installieren -----Informationen zu diesem Vorgang finden Sie im nächsten Abschnitt zur Installation von node.js)

Wird im Allgemeinen für die WebPack-Verwaltung verwendet
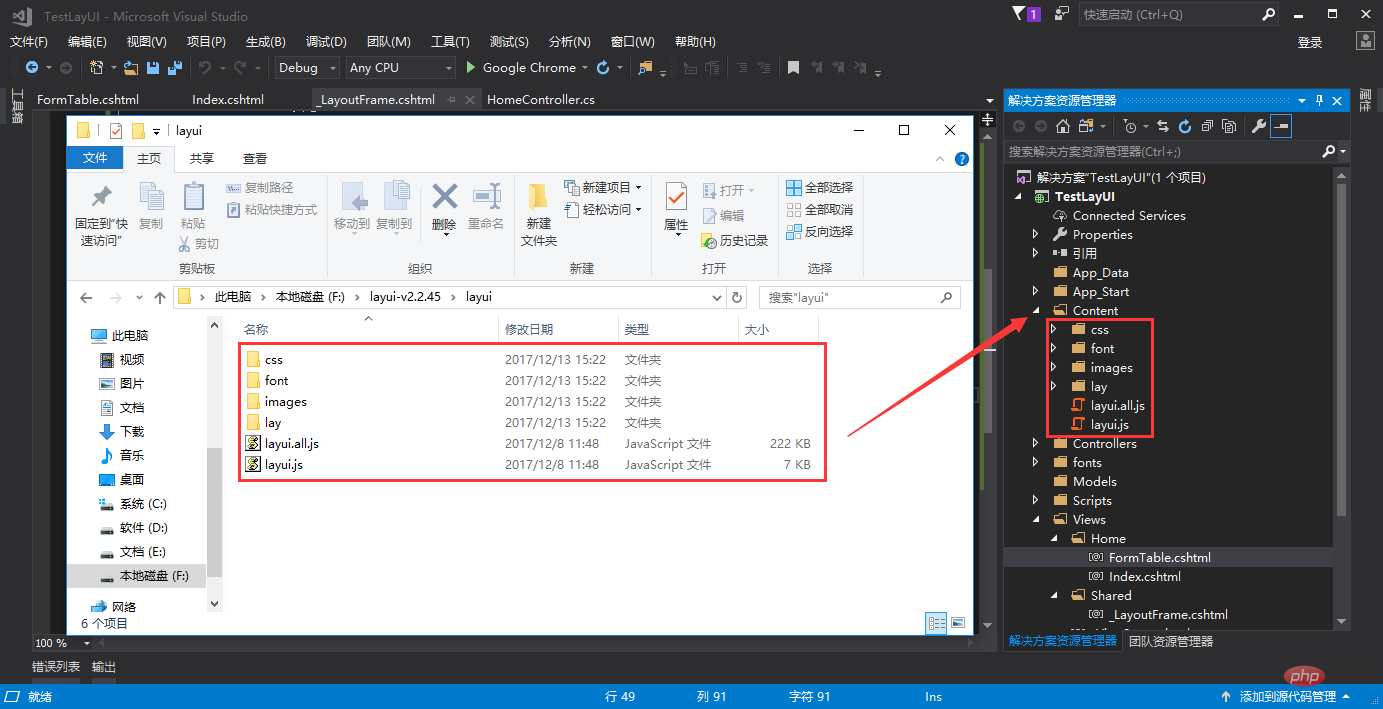
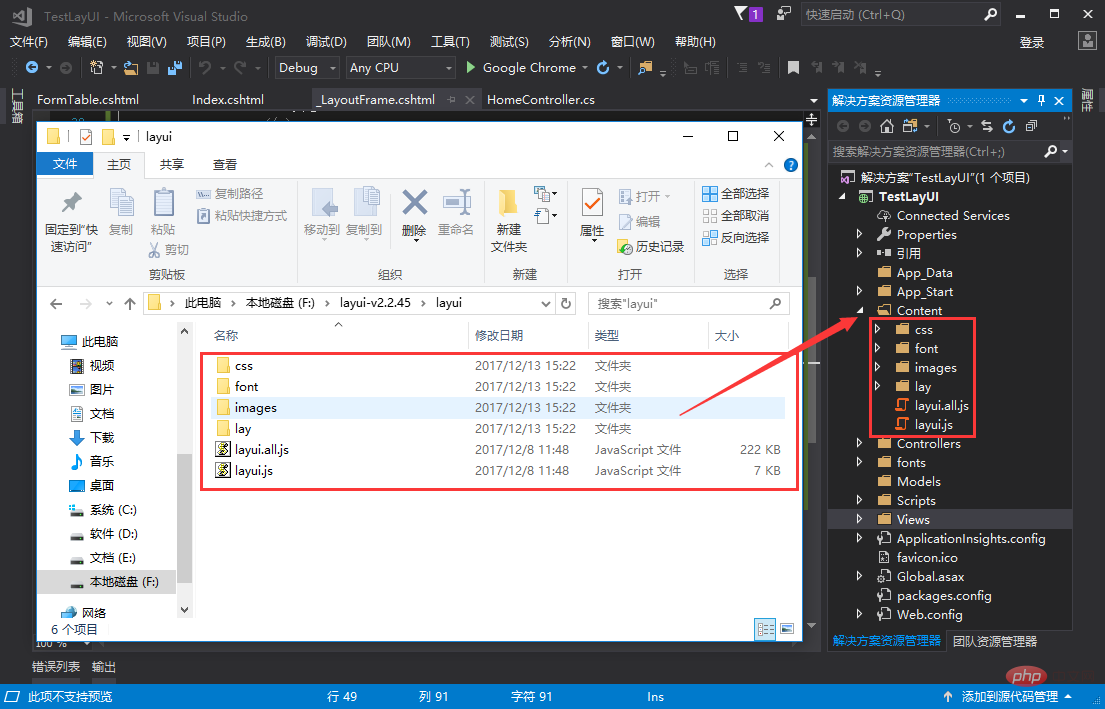
4. Erstellen Sie nach Abschluss der oben genannten Vorgänge ein neues Projekt (hier nehmen wir MVC als Beispiel)
Verschieben Sie dann das heruntergeladene Laui (vollständig verschieben, Dateinamen und andere Informationen nicht ändern) in das Projekt


Wie im Bild oben gezeigt
5 Nachdem Laui bereitgestellt wurde, können Sie eine neue Seite erstellen, um den Effekt anzuzeigen
Erstellen eine neue Layoutseite in MVC (einige Inhalte im Frame sind gleich, sodass sie wiederverwendet werden können, also erstellen Sie eine neue Layoutseite. Sie können auch neue Masterseiten, Benutzersteuerelemente usw. in anderen Projekten erstellen)
Adresse: http://www.layui.com/demo/admin.html Schreiben Sie das Hintergrundlayout

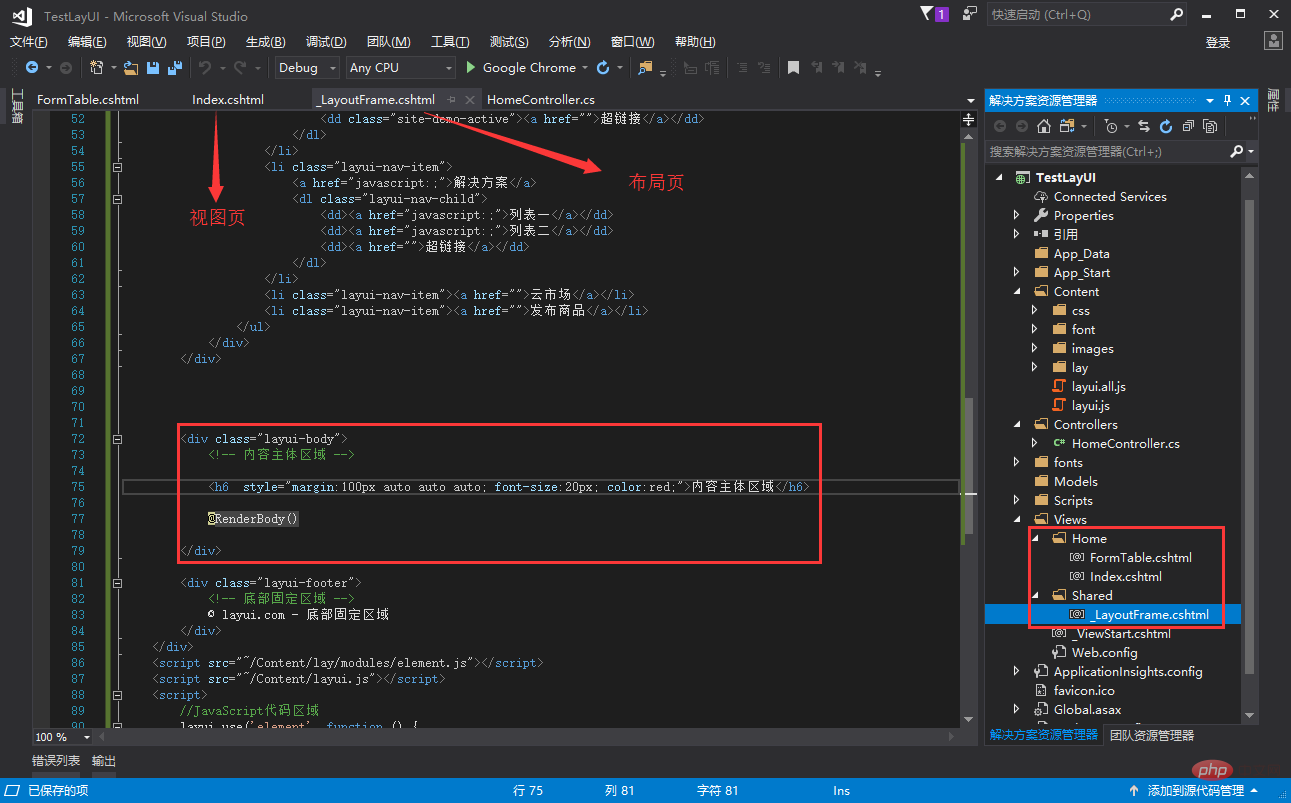
Wählen Sie aus, um den Layoutcode abzurufen, und fügen Sie den Code in das ein Layoutseite.
Erstellen Sie im Hauptinhaltsbereich der Layoutseite die Methode @RenderBody(). Dies ist wie folgt nicht der Fall:

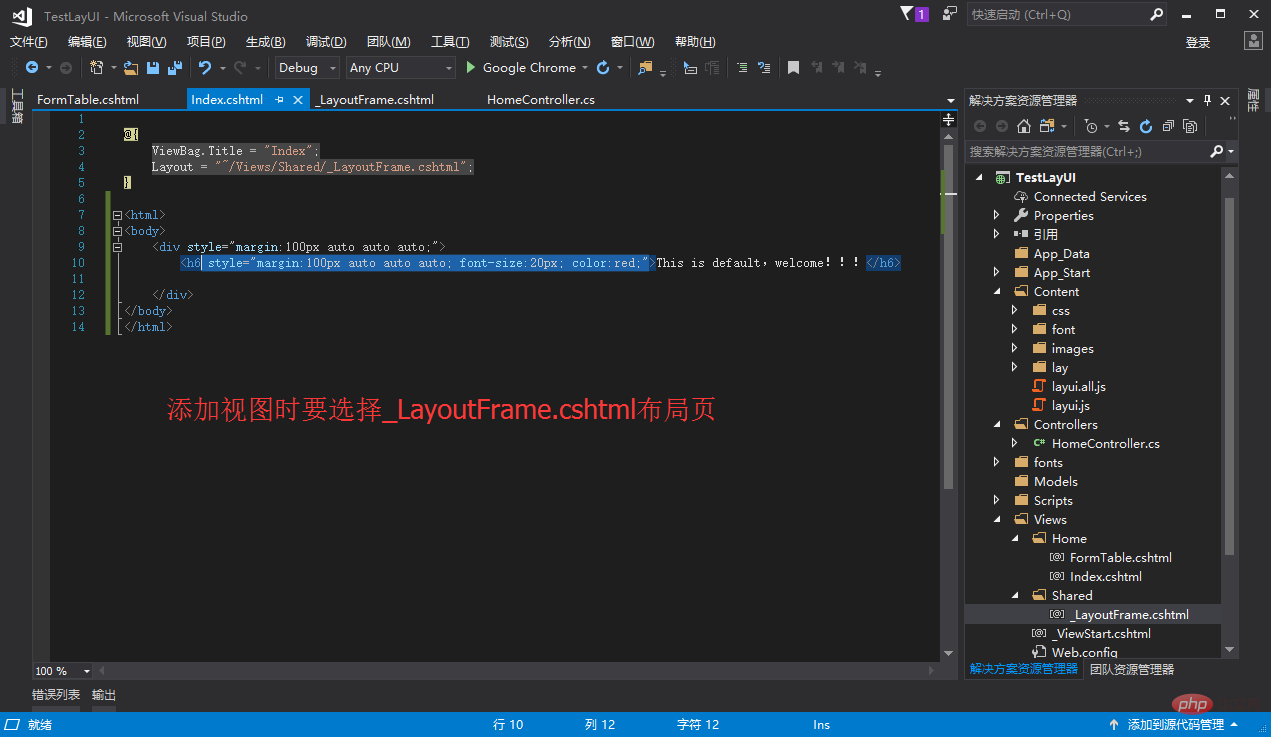
Eine Ansicht hinzufügen--

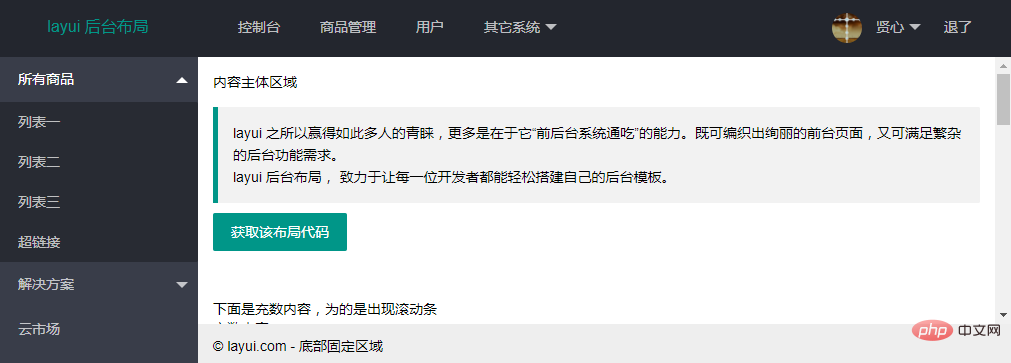
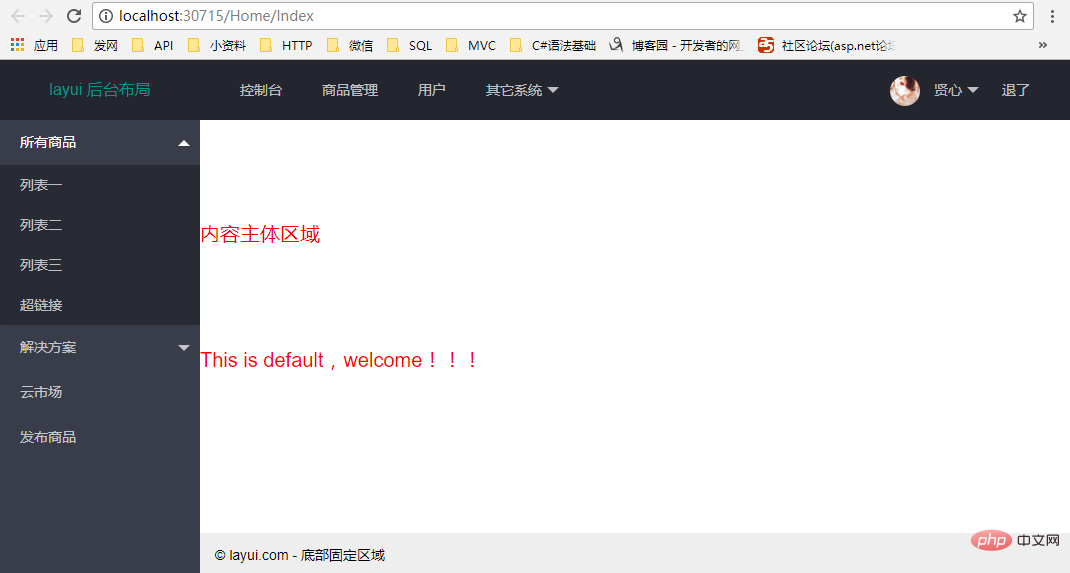
Führen Sie die Ansicht aus, um den folgenden Effekt zu erzielen

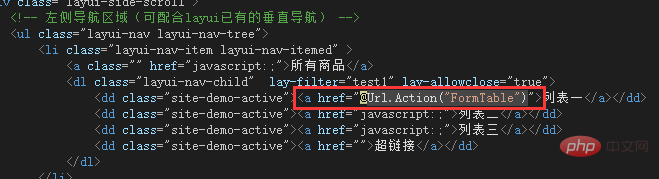
Fügen Sie einen Sprunglink hinzu, um einen auf der Layoutseite aufzulisten--

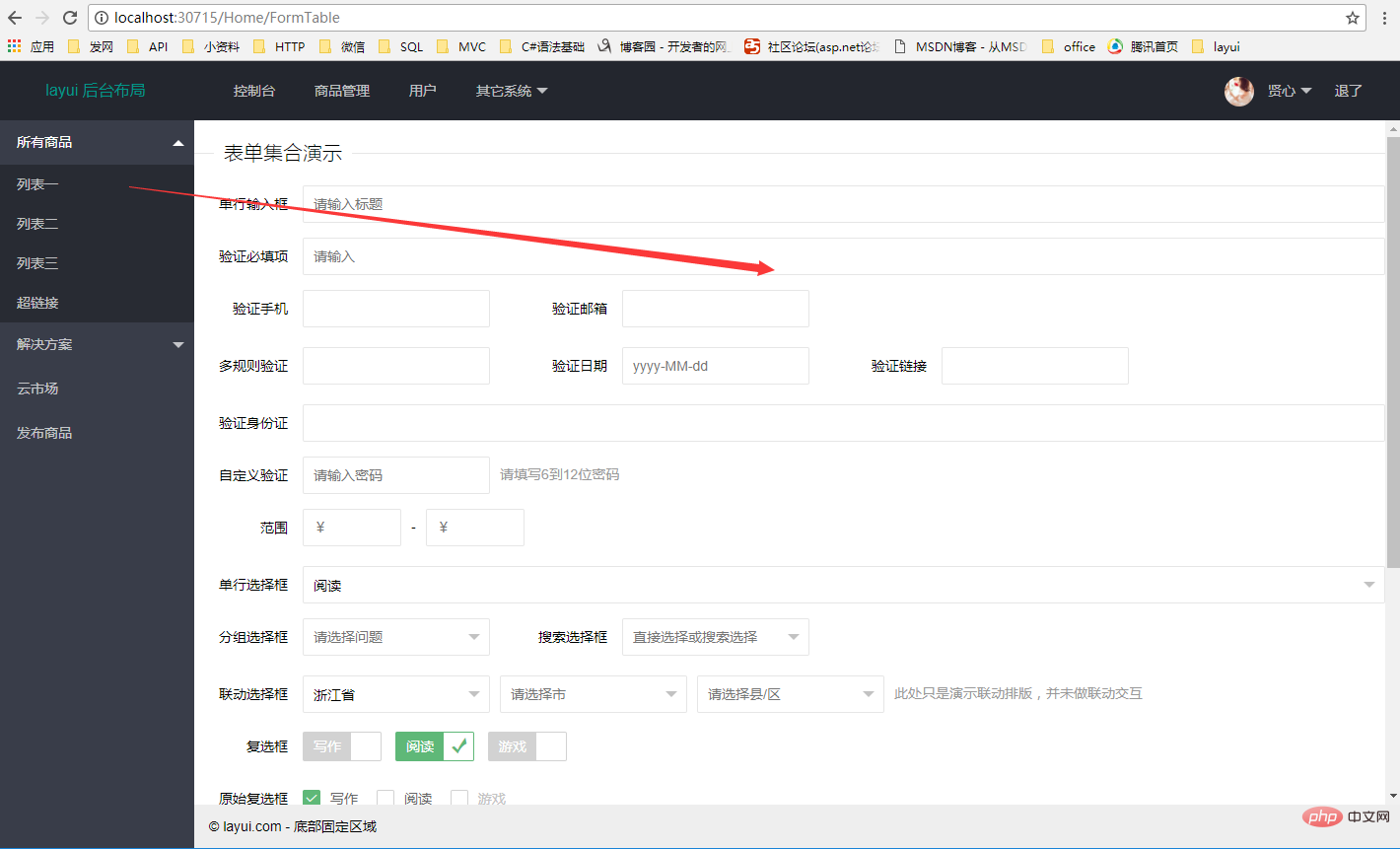
Erstellen Sie eine neue FormTable-Ansicht (beachten Sie, dass Sie die Layoutseite hinzufügen müssen), fügen Sie weitere Elemente hinzu, das hier hinzugefügte Formularelement, Adresse: http://www.layui.com/demo/form.html, Wählen Sie „Code anzeigen“ und fügen Sie den erforderlichen Code auf der Seite ein –
Nachdem Sie die Seite index.cshtml ausgeführt haben, klicken Sie auf Liste 1. Der folgende Effekt wird angezeigt:

Der obige Vorgang besteht darin, Laui einfach zu erstellen und bauen Sie das Hintergrundsystem auf.
Das obige ist der detaillierte Inhalt vonSo erstellen Sie ein Laui-Backend. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 So richten Sie Jump on Laui-Anmeldeseite ein
Apr 04, 2024 am 03:12 AM
So richten Sie Jump on Laui-Anmeldeseite ein
Apr 04, 2024 am 03:12 AM
Schritte zur Sprungeinstellung der Layui-Anmeldeseite: Sprungcode hinzufügen: Fügen Sie im Anmeldeformular ein Beurteilungsereignis hinzu, klicken Sie auf die Schaltfläche „Senden“ und springen Sie nach erfolgreicher Anmeldung über window.location.href zur angegebenen Seite. Ändern Sie die Formularkonfiguration: Fügen Sie dem Formularelement von „lay-filter="login" ein verstecktes Eingabefeld mit dem Namen „redirect“ und dem Wert der Zielseitenadresse hinzu.
 So erhalten Sie Formulardaten in Laui
Apr 04, 2024 am 03:39 AM
So erhalten Sie Formulardaten in Laui
Apr 04, 2024 am 03:39 AM
Layui bietet eine Vielzahl von Methoden zum Abrufen von Formulardaten, einschließlich des direkten Abrufens aller Felddaten des Formulars, des Abrufens des Werts eines einzelnen Formularelements, der Verwendung der formAPI.getVal()-Methode zum Abrufen des angegebenen Feldwerts, der Serialisierung der Formulardaten usw Wenn Sie es als AJAX-Anforderungsparameter verwenden und das Formularübermittlungsereignis abhören, werden Daten abgerufen.
 So übertragen Sie Daten in Laui
Apr 26, 2024 am 03:39 AM
So übertragen Sie Daten in Laui
Apr 26, 2024 am 03:39 AM
Die Methode zur Verwendung von Laui zum Übertragen von Daten ist wie folgt: Verwenden Sie Ajax: Erstellen Sie das Anforderungsobjekt, legen Sie die Anforderungsparameter (URL, Methode, Daten) fest und verarbeiten Sie die Antwort. Integrierte Methoden verwenden: Vereinfachen Sie die Datenübertragung mit integrierten Methoden wie $.post, $.get, $.postJSON oder $.getJSON.
 Wie Laui Selbstanpassung umsetzt
Apr 26, 2024 am 03:00 AM
Wie Laui Selbstanpassung umsetzt
Apr 26, 2024 am 03:00 AM
Ein adaptives Layout kann mithilfe der Responsive-Layout-Funktion des Laui-Frameworks erreicht werden. Die Schritte umfassen: Referenzieren des Laui-Frameworks. Definieren Sie einen adaptiven Layout-Container und legen Sie die Klasse „layui-container“ fest. Verwenden Sie reaktionsfähige Haltepunkte (xs/sm/md/lg), um Elemente unter bestimmten Haltepunkten auszublenden. Geben Sie die Elementbreite mithilfe des Rastersystems (layui-col-) an. Abstand über Offset erzeugen (layui-offset-). Verwenden Sie reaktionsfähige Dienstprogramme (layui-invisible/show/block/inline), um die Sichtbarkeit von Elementen und deren Darstellung zu steuern.
 Was ist der Unterschied zwischen Laui und Vue?
Apr 04, 2024 am 03:54 AM
Was ist der Unterschied zwischen Laui und Vue?
Apr 04, 2024 am 03:54 AM
Der Unterschied zwischen Laui und Vue spiegelt sich hauptsächlich in Funktionen und Anliegen wider. Layui konzentriert sich auf die schnelle Entwicklung von UI-Elementen und stellt vorgefertigte Komponenten zur Vereinfachung der Seitenkonstruktion bereit. Vue ist ein Full-Stack-Framework, das sich auf Datenbindung, Komponentenentwicklung und Statusverwaltung konzentriert und sich besser für die Erstellung komplexer Anwendungen eignet. Layui ist leicht zu erlernen und eignet sich zum schnellen Erstellen von Seiten; Vue hat eine steile Lernkurve, hilft aber beim Erstellen skalierbarer und leicht zu wartender Anwendungen. Abhängig von den Projektanforderungen und dem Kenntnisstand des Entwicklers kann das passende Framework ausgewählt werden.
 So führen Sie Laui aus
Apr 04, 2024 am 03:42 AM
So führen Sie Laui aus
Apr 04, 2024 am 03:42 AM
Führen Sie zum Ausführen von Laui die folgenden Schritte aus: 1. Laui-Skript importieren; 3. Laui-Komponenten verwenden; 5. Skriptkompatibilität sicherstellen; Mit diesen Schritten können Sie Webanwendungen mit der Leistungsfähigkeit von Laui erstellen.
 Was bedeutet Laui?
Apr 04, 2024 am 04:33 AM
Was bedeutet Laui?
Apr 04, 2024 am 04:33 AM
Laui ist ein Front-End-UI-Framework, das eine Fülle von UI-Komponenten, Tools und Funktionen bereitstellt, um Entwicklern dabei zu helfen, schnell moderne, reaktionsfähige und interaktive Webanwendungen zu erstellen. Zu seinen Funktionen gehören: flexibles und leichtes, modulares Design, umfangreiche Komponenten, leistungsstarke Tools und einfache Bedienung Anpassung. Es wird häufig bei der Entwicklung verschiedener Webanwendungen eingesetzt, darunter Managementsysteme, E-Commerce-Plattformen, Content-Management-Systeme, soziale Netzwerke und mobile Anwendungen.
 Welche Sprache ist das Laui-Framework?
Apr 04, 2024 am 04:39 AM
Welche Sprache ist das Laui-Framework?
Apr 04, 2024 am 04:39 AM
Das Laui-Framework ist ein JavaScript-basiertes Front-End-Framework, das eine Reihe benutzerfreundlicher UI-Komponenten und Tools bereitstellt, um Entwicklern beim schnellen Erstellen reaktionsfähiger Webanwendungen zu helfen. Zu seinen Funktionen gehören: modular, leichtgewichtig, reaktionsschnell und mit vollständiger Dokumentation und Community-Unterstützung. Laui wird häufig bei der Entwicklung von Management-Backend-Systemen, E-Commerce-Websites und mobilen Anwendungen eingesetzt. Die Vorteile sind eine schnelle Inbetriebnahme, eine verbesserte Effizienz und eine einfache Wartung. Die Nachteile sind eine schlechte Anpassung und langsame Technologieaktualisierungen.




