

Wenn Sie mehr über Bootstrap erfahren möchten, klicken Sie auf: BootStrsp-Tutorial
Die Verwendung von JSP zum Entwickeln von Websites ist ebenfalls ein gängiges dynamisches Website-Entwicklungsmodell. Wie wendet man also Bootstrap in JSP an? Im Folgenden stellen wir Ihnen vor, wie man Bootstrap in JSP verwendet.
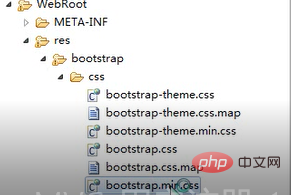
1. Erstellen Sie ein neues Webroot-Projekt. Fügen Sie den Res-Ordner zu Webroot und den heruntergeladenen Bootstrap-Ordner hinzu

2. Verweisen Sie auf CSS- und JS-Dateien auf den erforderlichen Seiten

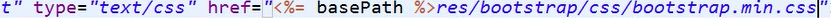
Ändern Sie den href von Link zum Pfad von min.css im Bootstrap

oder verwenden Sie <link rel="stylesheet" type="text/css" href="../../res/bootstrap/css/bootstrap.min.css">
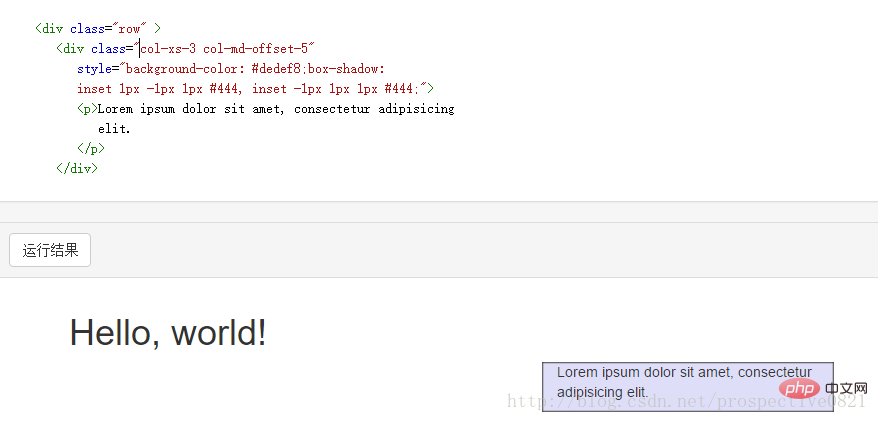
3. Machen Sie einfache Anwendungen

Das obige ist der detaillierte Inhalt vonSo verwenden Sie Bootstrap in JSP. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So implementieren Sie die JSP-Paging-Funktion
So implementieren Sie die JSP-Paging-Funktion
 So öffnen Sie JSP
So öffnen Sie JSP
 So öffnen Sie das JSP-Format
So öffnen Sie das JSP-Format
 So verwenden Sie die JSP-Programmiersoftware
So verwenden Sie die JSP-Programmiersoftware
 So konfigurieren Sie den virtuellen JSP-Speicherplatz
So konfigurieren Sie den virtuellen JSP-Speicherplatz
 So implementieren Sie die JSP-Paging-Funktion
So implementieren Sie die JSP-Paging-Funktion
 Der Unterschied zwischen i5 und i7
Der Unterschied zwischen i5 und i7
 So überprüfen Sie Ports unter Linux
So überprüfen Sie Ports unter Linux
 0x00000006 Was tun, wenn der Drucker nicht angeschlossen werden kann?
0x00000006 Was tun, wenn der Drucker nicht angeschlossen werden kann?