 Web-Frontend
Web-Frontend
 Bootstrap-Tutorial
Bootstrap-Tutorial
 Können die Komponenten von der offiziellen Bootstrap-Website direkt verwendet werden?
Können die Komponenten von der offiziellen Bootstrap-Website direkt verwendet werden?
Können die Komponenten von der offiziellen Bootstrap-Website direkt verwendet werden?

Wenn Sie mehr über Bootstrap erfahren möchten, klicken Sie auf: Bootstrap-Tutorial
Die Komponenten auf der offiziellen Bootstrap-Website können direkt verwendet werden. Durch den Besuch der Komponentenbibliothek https://v3.bootcss.com/components/ können wir alle Komponenteninformationen von Bootstrap anzeigen und verwenden. Wenn Sie den Stil einer Komponente ändern möchten, können Sie Ihren eigenen Stil hinzufügen oder den entsprechenden Stil in der offiziellen Stilbibliothek ändern (es wird empfohlen, Ihren eigenen Stil hinzuzufügen und die offiziellen Dateien nicht zu berühren). Im Folgenden wird die Verwendung mehrerer Komponenten vorgestellt.
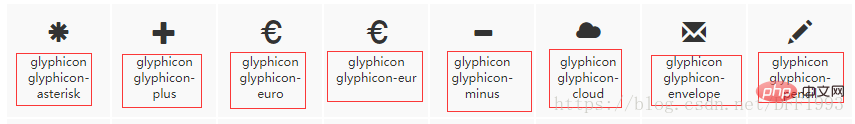
1. Verwendung von Schriftsymbolen

Die Namen unter diesen Symbolen entsprechen ihnen Wir können direkt auf den Klassennamen zugreifen, wenn wir ihn verwenden:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap字体图标</title>
<!-- 第一步:加载Bootstrap的层级样式表 -->
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<!-- 字体图标的引用 -->
<span class="glyphicon glyphicon-euro"></span>
<!-- 第二步:jQuery库,同时加载该库必须在加载bootstrap.min.js之前 (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
<!-- 第三步:加载 Bootstrap 的核心库。 -->
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</body>
</html>2. Verwendung von Schaltflächenkomponenten
Hinweis: Schaltflächenstil Es gibt sieben Typen : btn-default, btn-primary, btn-info, btn-success, btn-warning, btn-danger und btn-link;
Schaltflächengrößen umfassen btn-lg, btn-sm, btn-Three Typen von xs
Darüber hinaus können Typen wie Eingabe auch den Schaltflächenstil im Bootstrap festlegen.
<!-- 不同按钮样式 -->
<button type="button" class="btn btn-default">默认</button>
<button type="button" class="btn btn-primary btn-lg">primary</button>
<button type="button" class="btn btn-info btn-sm">信息</button>
<button type="button" class="btn btn-success btn-xs">确定</button>
<button type="button" class="btn btn-warning">提示</button>
<button type="button" class="btn btn-danger">取消</button>
<button type="button" class="btn btn-link">链接</button>
<hr>
<!-- 按钮类设置 -->
<a href="" class="btn btn-default" role="button">Link</a>
<button class="btn btn-default" type="submit"><span class="glyphicon glyphicon-plus"></span> Button</button>
<input class="btn btn-danger" type="button" value="Input">
<input class="btn btn-default" type="submit" value="Submit">3. Schaltflächen-Dropdown-Menü
Zuerst muss ein Dropdown-Menü-Div-Container vorhanden sein und der Stil auf eingestellt werden Dropdown; Zweitens muss der Stil des Dropdown-Menüs festgelegt werden, der Attributwert „Data-Toggle“ lautet „Dropdown“ und schließlich muss der Attributwert „aria-labelledby“ in ul des Drops festgelegt werden -Down-Menü entspricht dem ID-Wert in der Schaltfläche!
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown">Dropdown<span class="caret"></span></button>
<ul class="dropdown-menu" aria-labelledby="dropdownMenu1">
<!-- 下拉菜单标题 -->
<li class="dropdown-header">Dropdown header</li>
<!-- 下拉菜单内容 -->
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<!-- 分割线 -->
<li role="separator" class="divider"></li>
<li class="disabled"><a href="#">Separated link</a></li>
</ul>
</div>4. Schaltflächengruppen und Verschachtelung
Schaltflächengruppen können auch in der Größe angepasst werden: btn-group-lg, btn-group-sm , btn-group-xs
<div class="btn-group btn-group-lg" role="group" aria-label="...">
<button type="button" class="btn btn-default">Left</button>
<button type="button" class="btn btn-default">Middle</button>
<button type="button" class="btn btn-default">Right</button>
<!--嵌套下拉按钮菜单-->
<div class="btn-group" role="group">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Dropdown<span class="caret"></span></button>
<ul class="dropdown-menu">
<li><a href="#">Dropdown link</a></li>
<li><a href="#">Dropdown link</a></li>
</ul>
</div>
</div>5. Vertikale Schaltflächengruppe
Eine btn-group-vertical-Klasse kann
<div class="btn-group-vertical" role="group" aria-label="..."> <button type="button" class="btn btn-default">Left</button> <button type="button" class="btn btn-default">Middle</button> <button type="button" class="btn btn-default">Right</button> </div>
6. Schaltflächengruppe ausrichten
<div class="btn-group btn-group-justified" role="group" aria-label="..."> <div class="btn-group" role="group"> <button type="button" class="btn btn-default">Left</button> </div> <div class="btn-group" role="group"> <button type="button" class="btn btn-default">Middle</button> </div> <div class="btn-group" role="group"> <button type="button" class="btn btn-default">Right</button> </div> </div>
Das obige ist der detaillierte Inhalt vonKönnen die Komponenten von der offiziellen Bootstrap-Website direkt verwendet werden?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So erhalten Sie die Bootstrap -Suchleiste
Apr 07, 2025 pm 03:33 PM
So erhalten Sie die Bootstrap -Suchleiste
Apr 07, 2025 pm 03:33 PM
So verwenden Sie Bootstrap, um den Wert der Suchleiste zu erhalten: Bestimmt die ID oder den Namen der Suchleiste. Verwenden Sie JavaScript, um DOM -Elemente zu erhalten. Holen Sie sich den Wert des Elements. Führen Sie die erforderlichen Maßnahmen aus.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Verwenden Sie Bootstrap, um die vertikale Zentrierung zu implementieren: FlexBox-Methode: Verwenden Sie den D-Flex, den Justify-Content-Center und die Ausrichtungsklassen aus Align-Item-Center, um Elemente in den Flexbox-Behälter zu platzieren. Methode für Ausstellungs-Iitem-Center-Klassen: Bei Browsern, die Flexbox nicht unterstützen, verwenden Sie die Klasse aus Align-items-Center-Klasse, vorausgesetzt, das übergeordnete Element hat eine definierte Höhe.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.





