So implementieren Sie Paging in Laui

Wenn Sie mehr über Laui erfahren möchten, klicken Sie auf: Laui-Tutorial
Dies basiert auf dem von mir selbst erstellten SSM-Fall-Framework
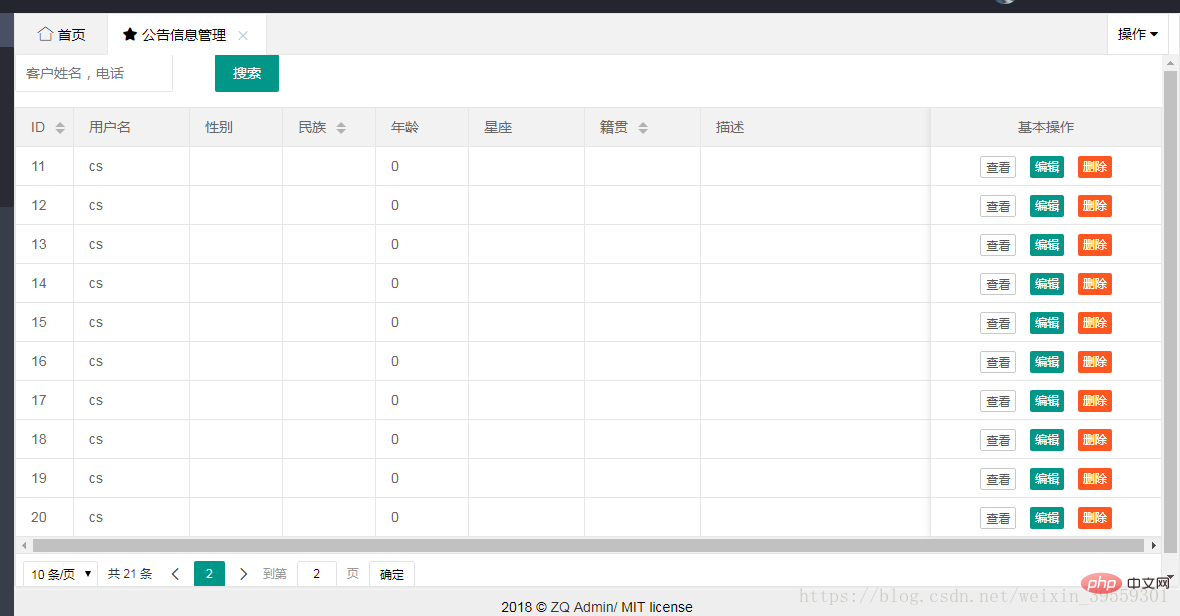
Das Rendering ist wie folgt

Paging-JSP- und JS-Inhaltsmodule werden vorübergehend zusammen geschrieben. Natürlich können Sie auch eine js-Datei schreiben
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta charset="utf-8">
<title>layui</title>
<link rel="stylesheet" href="<%=basePath %>js/layui/css/layui.css">
<script type="text/javascript" src="<%=basePath %>js/layui/layui.all.js"></script>
<script type="text/javascript" src="<%=basePath %>js/layui/layui.js"></script>
<script type="text/javascript" src="<%=basePath %>js/jquery-3.3.1.min.js"></script>
<!-- 注意:如果你直接复制所有代码到本地,上述css路径需要改成你本地的 -->
</head>
<body>
<div class="layui-form-item">
<div class="layui-input-inline">
<input type="text" name="selectValue" id="selectValue" lay-verify="required" placeholder="客户姓名,电话" autocomplete="off" class="layui-input">
</div>
<button class="layui-btn" type="button" id="selectButton">搜索</button>
</div>
<table class="layui-hide" id="test"></table>
<script type="text/html" id="barDemo">
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="detail" οnclick="yhck()">查看</a>
<a class="layui-btn layui-btn-xs" lay-event="edit"οnclick="yhbj()">编辑</a>
<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del"οnclick="yhsc()">删除</a>
</script>
<script>
layui.use('table', function(){
var table = layui.table;
var ids =new Array();
var curPath=window.document.location.href;
var localhostPaht=curPath.substring(0,32);
var selectValue=document.getElementById("selectValue").value;
console.log(selectValue);
table.render({
elem: '#test'
// ,url:localhostPaht+'userlist.do?page='+page+'&limit='+limit+'&selectValue='+selectValue
,url:localhostPaht+'userlist.do'
//分页插件
,page: { //支持传入 laypage 组件的所有参数(某些参数除外,如:jump/elem) - 详见文档
layout: ['limit', 'count', 'prev', 'page', 'next', 'skip'] //自定义分页布局
,groups: 1 //只显示 1 个连续页码
,first: false //不显示首页
,last: false //不显示尾页
}
//显示字段参数
,cols: [[
{field:'uid', width:'5%', title: 'ID', sort: true}
,{field:'uname', width:'10%', title: '用户名'}
,{field:'sex', width:'8%', title: '性别'}
,{field:'national', width:'8%', title: '民族', sort: true}
,{field:'age', width:'8%', title: '年龄'}
,{field:'constellation', title: '星座', width:'10%'}
,{field:'unative', width:'10%', title: '籍贯', sort: true}
,{field:'labeltext', title: '描述', width:'20%'}
,{fixed: 'right', width:'20%', title: '基本操作',align:'center', toolbar: '#barDemo'}
]]
});
});
</script>
</body>
</html>Backend-Implementierung
Hauptsache Seite
//分页插件
,page: { //支持传入 laypage 组件的所有参数(某些参数除外,如:jump/elem) - 详见文档
layout: ['limit', 'count', 'prev', 'page', 'next', 'skip'] //自定义分页布局
,groups: 1 //只显示 1 个连续页码
,first: false //不显示首页
,last: false //不显示尾页
}gibt den Objekttyp zurück. und js behandelt diesen Typ als JSON-Daten
@SuppressWarnings("null")
@RequestMapping(value = "userlist")
@ResponseBody
public Object userlist(HttpServletRequest request, HttpServletResponse response) {
//分页
String pageNo=request.getParameter("page");
String pagesize=request.getParameter("limit");
String uname=request.getParameter("selectValue");
HashMap<String, Object> map=new HashMap<String, Object>();
map.put("pageNo", (Integer.valueOf(pageNo)-1));
map.put("pagesize", pagesize);
//查询总数量
List<User> listsize = user.findAll();
//分页传参page<当前页>和limit<显示数据条数>
List<User> list=null;
try {
list = user.selectAlllist((Integer.parseInt(pageNo)-1)*Integer.parseInt(pagesize),Integer.parseInt(pagesize));
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
System.out.println("条数:"+list.size());
Map<String, Object> result = new HashMap<String, Object>();
int count = listsize.size();
JSONArray json = JSONArray.fromObject(list);
String js=json.toString();
//*****转为layui需要的json格式,必须要这一步,博主也是没写这一步,在页面上数据就是数据接口异常
String jso = "{\"code\":0,\"msg\":\"\",\"count\":"+count+",\"data\":"+js+"}";
System.out.println(jso);
return jso;
}entsprechende SQL
select uid,uname,upass,sex,age,constellation,unative,national,labeltext from user where 1=1 limit #{pageNo},#{pagesize}und Dao-Methodenparameterübergabe
public List<User> selectAlllist(
@Param("pageNo") Integer pageNo
,@Param("pagesize") Integer pagesize);Implementierung von daoimpl
@Override
public List<User> selectAlllist(Integer pageNo, Integer pagesize) {
// TODO Auto-generated method stub
return user.selectAlllist(pageNo,pagesize);
}Implementierung von Service
public List<User> selectAlllist(Integer pageNo, Integer pagesize);
Implementierung von serviceimpl
@Override
public List<User> selectAlllist(Integer pageNo, Integer pagesize) {
// TODO Auto-generated method stub
return usi.selectAlllist(pageNo,pagesize);
}Das obige ist der detaillierte Inhalt vonSo implementieren Sie Paging in Laui. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1381
1381
 52
52
 So richten Sie Jump on Laui-Anmeldeseite ein
Apr 04, 2024 am 03:12 AM
So richten Sie Jump on Laui-Anmeldeseite ein
Apr 04, 2024 am 03:12 AM
Schritte zur Sprungeinstellung der Layui-Anmeldeseite: Sprungcode hinzufügen: Fügen Sie im Anmeldeformular ein Beurteilungsereignis hinzu, klicken Sie auf die Schaltfläche „Senden“ und springen Sie nach erfolgreicher Anmeldung über window.location.href zur angegebenen Seite. Ändern Sie die Formularkonfiguration: Fügen Sie dem Formularelement von „lay-filter="login" ein verstecktes Eingabefeld mit dem Namen „redirect“ und dem Wert der Zielseitenadresse hinzu.
 So erhalten Sie Formulardaten in Laui
Apr 04, 2024 am 03:39 AM
So erhalten Sie Formulardaten in Laui
Apr 04, 2024 am 03:39 AM
Layui bietet eine Vielzahl von Methoden zum Abrufen von Formulardaten, einschließlich des direkten Abrufens aller Felddaten des Formulars, des Abrufens des Werts eines einzelnen Formularelements, der Verwendung der formAPI.getVal()-Methode zum Abrufen des angegebenen Feldwerts, der Serialisierung der Formulardaten usw Wenn Sie es als AJAX-Anforderungsparameter verwenden und das Formularübermittlungsereignis abhören, werden Daten abgerufen.
 Wie Laui Selbstanpassung umsetzt
Apr 26, 2024 am 03:00 AM
Wie Laui Selbstanpassung umsetzt
Apr 26, 2024 am 03:00 AM
Ein adaptives Layout kann mithilfe der Responsive-Layout-Funktion des Laui-Frameworks erreicht werden. Die Schritte umfassen: Referenzieren des Laui-Frameworks. Definieren Sie einen adaptiven Layout-Container und legen Sie die Klasse „layui-container“ fest. Verwenden Sie reaktionsfähige Haltepunkte (xs/sm/md/lg), um Elemente unter bestimmten Haltepunkten auszublenden. Geben Sie die Elementbreite mithilfe des Rastersystems (layui-col-) an. Abstand über Offset erzeugen (layui-offset-). Verwenden Sie reaktionsfähige Dienstprogramme (layui-invisible/show/block/inline), um die Sichtbarkeit von Elementen und deren Darstellung zu steuern.
 So übertragen Sie Daten in Laui
Apr 26, 2024 am 03:39 AM
So übertragen Sie Daten in Laui
Apr 26, 2024 am 03:39 AM
Die Methode zur Verwendung von Laui zum Übertragen von Daten ist wie folgt: Verwenden Sie Ajax: Erstellen Sie das Anforderungsobjekt, legen Sie die Anforderungsparameter (URL, Methode, Daten) fest und verarbeiten Sie die Antwort. Integrierte Methoden verwenden: Vereinfachen Sie die Datenübertragung mit integrierten Methoden wie $.post, $.get, $.postJSON oder $.getJSON.
 Was ist der Unterschied zwischen Laui und Vue?
Apr 04, 2024 am 03:54 AM
Was ist der Unterschied zwischen Laui und Vue?
Apr 04, 2024 am 03:54 AM
Der Unterschied zwischen Laui und Vue spiegelt sich hauptsächlich in Funktionen und Anliegen wider. Layui konzentriert sich auf die schnelle Entwicklung von UI-Elementen und stellt vorgefertigte Komponenten zur Vereinfachung der Seitenkonstruktion bereit. Vue ist ein Full-Stack-Framework, das sich auf Datenbindung, Komponentenentwicklung und Statusverwaltung konzentriert und sich besser für die Erstellung komplexer Anwendungen eignet. Layui ist leicht zu erlernen und eignet sich zum schnellen Erstellen von Seiten; Vue hat eine steile Lernkurve, hilft aber beim Erstellen skalierbarer und leicht zu wartender Anwendungen. Abhängig von den Projektanforderungen und dem Kenntnisstand des Entwicklers kann das passende Framework ausgewählt werden.
 So führen Sie Laui aus
Apr 04, 2024 am 03:42 AM
So führen Sie Laui aus
Apr 04, 2024 am 03:42 AM
Führen Sie zum Ausführen von Laui die folgenden Schritte aus: 1. Laui-Skript importieren; 3. Laui-Komponenten verwenden; 5. Skriptkompatibilität sicherstellen; Mit diesen Schritten können Sie Webanwendungen mit der Leistungsfähigkeit von Laui erstellen.
 Was bedeutet Laui?
Apr 04, 2024 am 04:33 AM
Was bedeutet Laui?
Apr 04, 2024 am 04:33 AM
Laui ist ein Front-End-UI-Framework, das eine Fülle von UI-Komponenten, Tools und Funktionen bereitstellt, um Entwicklern dabei zu helfen, schnell moderne, reaktionsfähige und interaktive Webanwendungen zu erstellen. Zu seinen Funktionen gehören: flexibles und leichtes, modulares Design, umfangreiche Komponenten, leistungsstarke Tools und einfache Bedienung Anpassung. Es wird häufig bei der Entwicklung verschiedener Webanwendungen eingesetzt, darunter Managementsysteme, E-Commerce-Plattformen, Content-Management-Systeme, soziale Netzwerke und mobile Anwendungen.
 Der Unterschied zwischen Laui-Framework und Vue-Framework
Apr 26, 2024 am 01:27 AM
Der Unterschied zwischen Laui-Framework und Vue-Framework
Apr 26, 2024 am 01:27 AM
Laui und Vue sind Front-End-Frameworks. Laui ist eine leichtgewichtige Bibliothek, die UI-Komponenten und -Tools bereitstellt. Vue ist ein umfassendes Framework, das UI-Komponenten, Statusverwaltung, Datenbindung, Routing und andere Funktionen bereitstellt. Laui basiert auf einer modularen Architektur und Vue basiert auf einer Komponentenarchitektur. Laui hat ein kleineres Ökosystem, Vue hat ein großes und aktives Ökosystem. Die Lernkurve von Laui ist niedrig und die Lernkurve von Vue ist steil. Laui eignet sich für kleine Projekte und die schnelle Entwicklung von UI-Komponenten, während Vue für große Projekte und Szenarien geeignet ist, die umfangreiche Funktionen erfordern.




