So fügen Sie Themen in Empire CMS hinzu

1 Der Seitenmodus des Empire CMS-Themas unterstützt drei Methoden:
1. Die Informationsliste wird in Seiten angezeigt , und der Anzeigestil ist: Listenvorlage bestimmt. Es wird im Allgemeinen bei der Neuklassifizierung von Spalteninformationen verwendet (z. B. ist der Produkttyp eine Spalte, die Produktmarke ein Thema usw.).
2. Cover-Stil: Die Seite zeigt thematische Informationen mit mehreren Beschriftungen, ohne Seitenumbruch, und der Anzeigestil wird durch die Cover-Vorlage bestimmt. Wird beim Erstellen mehrerer Informationssammlungen für ein bestimmtes Ereignis verwendet.
3. Seiteninhaltsstil: Die Seite ist derselbe wie der Coverstil und der Anzeigestil wird durch den „Seiteninhalt“ des Themas bestimmt. Es wird auch verwendet, wenn mehrere Informationssammlungen für ein bestimmtes Ereignis erstellt werden. Im Vergleich zum Cover-Stil ist der Seiteninhaltsstil unabhängiger und eignet sich besser für Themen, die sich nach der Generierung nicht ändern.
2. Thema hinzufügen
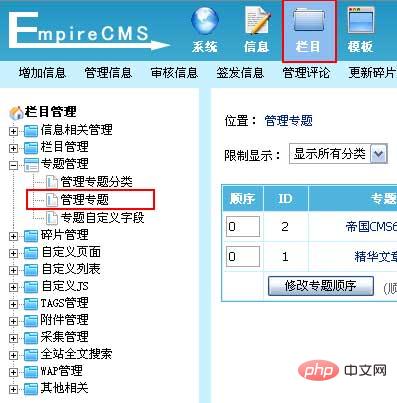
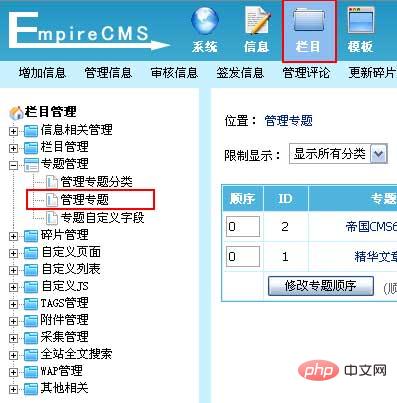
1. Melden Sie sich im Backend an, klicken Sie auf das Menü „Spalte“, wählen Sie das Untermenü „Thema verwalten“ und rufen Sie die Themenverwaltung auf Schnittstelle:

2. Rufen Sie die Verwaltungsthemenoberfläche auf:

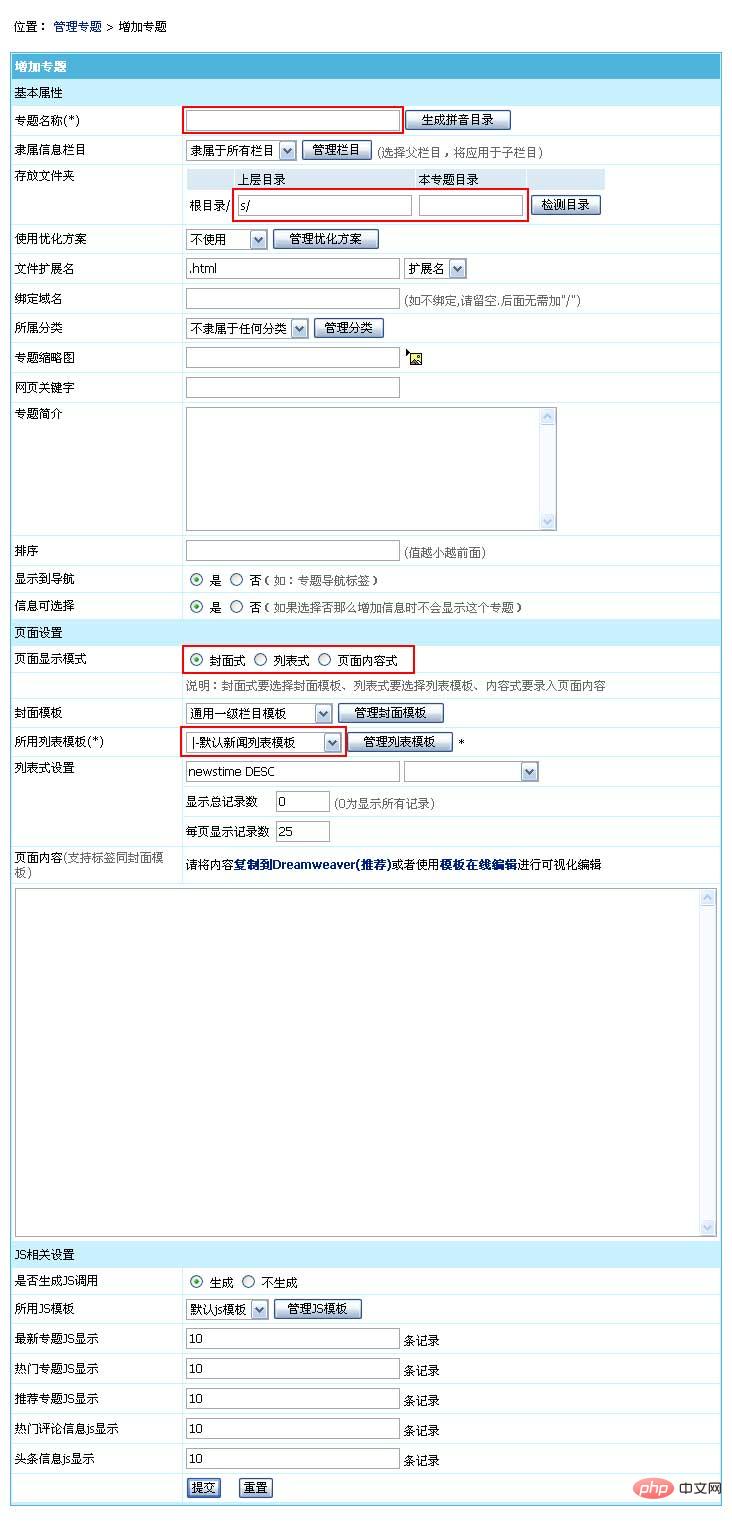
3 Öffnen Sie die Verwaltungsthemenseite, um das Thema zum Hinzufügen einzugeben. Die Benutzeroberfläche sieht wie folgt aus:

| Themenname, Speicherordner, Seitenanzeige Modus und Auswahllistenvorlage sind erforderliche Einstellungen zum Hinzufügen von Themen. | |
| Grundlegende Attribute | |
| Themenname | Geben Sie den Themennamen ein. |
| Zugehörige Informationsspalte | Wählen Sie die Informationsspalte aus, zu der das Thema gehört. Wenn angegeben, wird das Thema nur angezeigt, wenn Informationen zu dieser Spalte hinzugefügt werden (die entsprechende Themenoption in den Informationsoptionseinstellungen). |
| Speicherordner | Geben Sie das Themenspeicherverzeichnis ein. Das „obere Verzeichnis“ muss ein bestehendes Verzeichnis sein. |
| Optimierungsplan verwenden | Wählen Sie den für dieses Thema verwendeten Optimierungsplan aus. |
| Dateierweiterung | Legen Sie die generierte Dateierweiterung fest. |
| Domänennamen binden | Binden Sie einen Domänennamen separat an die Themenseite und greifen Sie dann über den Domänennamen darauf zu (falls nicht gebunden, lassen Sie das Feld bitte leer. Nein muss danach ein „/“ hinzugefügt werden). |
| Kategorie | Wählen Sie die Kategorie aus, zu der das Thema gehört, um eine einheitliche Verwaltung und den Aufruf von Themen zu ermöglichen. |
| Miniaturansicht des Themas | Füllen Sie die Miniaturansicht des Themas aus. |
| Webseiten-Keywords | Geben Sie die SEO-Keywords der Seite ein, die im Abschnitt „Webseiten-Keywords“ der Seite angezeigt werden. |
| Besondere Einführung | Füllen Sie die Themeneinführung aus. |
| Sortieren | Legen Sie die Anzeigereihenfolge fest, wenn Tags Themen aufrufen (je kleiner der Wert, vorne). |
| Anzeige in der Navigation | Legen Sie fest, ob das Thema in der Navigation angezeigt wird (z. B. als Themennavigationsbezeichnung). |
| Informationen können ausgewählt werden | Legen Sie fest, ob dieses Thema beim Hinzufügen von Informationen auswählbar ist. Wenn Sie Nein auswählen, wird dieses Thema beim Hinzufügen von Informationen nicht angezeigt. |
| Seiteneinstellungen | |
| Seiteneinstellungen | Wählen Sie die Themenseite aus Anzeigemodus. (Coverstil, Listenstil, Seiteninhaltsstil) Als Cover-Typ müssen Sie eine Cover-Vorlage auswählen, als Listentyp müssen Sie eine Listenvorlage auswählen und als Inhaltstyp müssen Sie den Seiteninhalt eingeben. |
| Cover-Vorlage | Cover-Vorlage zur Auswahl bei Verwendung des Cover-Stils. |
| Verwendete Listenvorlage | Ob das Thema eine Listenvorlage oder eine Covervorlage verwendet, ist dies eine erforderliche Option und gibt auch das Systemmodell an zu dem das Thema gehört. (Wählen Sie im Dropdown-Feld die Option „Weißer Balken“ aus) |
| Listeneinstellung | Geben Sie die Sortiermethode der Informationsliste ein. |
| Gesamtzahl der Datensätze anzeigen: Legen Sie eine Grenze für die maximale Anzahl der angezeigten Informationen fest. | |
| Anzahl der pro Seite angezeigten Datensätze: Anzahl der pro Seite angezeigten Informationen. | |
| Seiteninhalt | Bei Verwendung des Seiteninhaltsformats muss dieses Element den Seiteninhalt eingeben (Tags und Cover-Vorlagen werden unterstützt und der Inhalt kann mit erstellt werden Dreamweaver). |
| JS-bezogene Einstellungen | |
| Ob JS-Aufrufe generiert werden sollen | Wählen Sie aus, ob JS generiert werden soll dieses Thema aufrufen. |
| Verwendete JS-Vorlage | Wählen Sie die JS-Vorlage aus, die für JS-Aufrufe verwendet wird. |
| JS-Anzeige des neuesten Themas | JS-Aufruf, um die Nummer der neuesten Informationen anzuzeigen. |
| JS-Anzeige beliebter Themen | JS-Aufruf zur Anzeige der Anzahl beliebter Informationen. |
| Empfohlenes Thema JS-Anzeige | JS-Aufruf, um die Nummer der neuesten empfohlenen Informationen anzuzeigen. |
| JS-Anzeige beliebter Kommentarinformationen | JS-Aufruf zur Anzeige der Anzahl beliebter Kommentarinformationen. |
| Überschrifteninformations-JS-Anzeige | JS-Aufruf, um die Nummer der neuesten Überschrifteninformationen anzuzeigen. |
Empfohlen: Empire CMS-Website-Erstellungs-Tutorial
Das obige ist der detaillierte Inhalt vonSo fügen Sie Themen in Empire CMS hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1381
1381
 52
52
 Wo sind die Einstellungen für die mobile Version von Empire CMS?
Apr 17, 2024 pm 12:12 PM
Wo sind die Einstellungen für die mobile Version von Empire CMS?
Apr 17, 2024 pm 12:12 PM
Die mobilen Einstellungen von Empire CMS befinden sich in der „Mobile-Vorlage“ des Moduls „Vorlagenverwaltung“. Die spezifischen Schritte umfassen: Aktivieren der Vorlage, Auswahl des Anwendungskanals, Bearbeiten des Vorlageninhalts und Speichern der Einstellungen.
 Wo ist die Karte der Imperial CMS-Website?
Apr 17, 2024 am 10:48 AM
Wo ist die Karte der Imperial CMS-Website?
Apr 17, 2024 am 10:48 AM
Die Empire CMS-Sitemap finden Sie, indem Sie auf die Datei config.inc.php zugreifen und die Dositemap-Einstellungen überprüfen. Wenn auf „Ein“ gesetzt, ist die Sitemap aktiviert. Der Sitemap-Pfad befindet sich in der Sitemapurl-Einstellung und kann über einen Browser aufgerufen oder per FTP heruntergeladen werden.
 Wo kann ich die Empire-CMS-Vorlagendatei zur einfacheren Verwendung ablegen?
Apr 17, 2024 am 07:22 AM
Wo kann ich die Empire-CMS-Vorlagendatei zur einfacheren Verwendung ablegen?
Apr 17, 2024 am 07:22 AM
Der ideale Speicherort für die Empire CMS-Vorlagendatei ist /e/template/default/skin/default/. Zweitens kann sie auch in /e/data/skins/ und /e/skin/ abgelegt werden Pflege der Ordnerstruktur und Festlegen von Dateiberechtigungen sowie regelmäßige Sicherungen.
 Wo finde ich die Empire-CMS-Datenbankkonfigurationsdatei?
Apr 17, 2024 am 06:42 AM
Wo finde ich die Empire-CMS-Datenbankkonfigurationsdatei?
Apr 17, 2024 am 06:42 AM
Die Imperial CMS-Datenbankkonfigurationsdatei befindet sich im Stammverzeichnis der Website e/config/db.inc.php. Sie enthält die folgenden Konfigurationsinformationen: $dbhost: Datenbankserveradresse $dbuser: Datenbankbenutzername $dbpass: Datenbankkennwort $dbname: Datenbankname $dbport: Datenbankport $dbcharset: Datenbankzeichensatz
 Wo ist die Vorlage für das imperiale CMS-Ressourcennetzwerk?
Apr 17, 2024 am 10:00 AM
Wo ist die Vorlage für das imperiale CMS-Ressourcennetzwerk?
Apr 17, 2024 am 10:00 AM
Speicherort für den Download der Empire CMS-Vorlage: Offizieller Vorlagen-Download: https://www.phome.net/template/ Vorlagen-Website eines Drittanbieters: https://www.dedecms.com/diy/https://www.0978.com. cn /https://www.jiaocheng.com/Installationsmethode: Vorlage herunterladen Vorlage entpacken Vorlage hochladen Vorlage auswählen
 Wo ist das Baidu Active Push Plug-in für Imperial CMS?
Apr 17, 2024 am 11:00 AM
Wo ist das Baidu Active Push Plug-in für Imperial CMS?
Apr 17, 2024 am 11:00 AM
Das Imperial CMS Baidu Active Push Plug-In befindet sich im Stammverzeichnis /e/api/baidu/push.php. Die spezifischen Konfigurationsschritte lauten wie folgt: 1. Laden Sie die Plug-in-Datei in den angegebenen Pfad hoch. 2. Konfigurieren Sie die Option „Baidu Active Push“ im Imperial CMS-Hintergrund, einschließlich Push-Adresse, API-Schlüssel und Push-Intervall. 3. Baidu-Push-Informationen abrufen: Push-Adresse: https://data.zz.baidu.com/urls?site=YOUR_SITE&token=YOUR_API_KEY, API-Schlüssel: Melden Sie sich bei der Baidu-Suchressourcenplattform an, um sie zu erhalten. 4. Aktualisieren Sie den API-Schlüssel regelmäßig und legen Sie ein angemessenes Push-Intervall fest.
 Wo ist die automatische Veröffentlichungsschnittstelle von Empire CMS?
Apr 17, 2024 am 09:03 AM
Wo ist die automatische Veröffentlichungsschnittstelle von Empire CMS?
Apr 17, 2024 am 09:03 AM
Die automatische Veröffentlichungsschnittstelle von Empire CMS befindet sich unter /e/api/web/postinfo.php. Die Verwendungsschritte sind wie folgt: Besuchen Sie die Adresse /e/api/web/postinfo.php und verwenden Sie HTTP POST, um den Artikeltitel zu übermitteln. Spalten-ID, Kategorie-ID, Autor und Artikel. Die Inhalts- und anderen Datenschnittstellen geben eine Antwort im JSON-Format zurück, die die Veröffentlichungsergebnisse und die Artikel-ID enthält.
 Ist Empire CMS kostenlos?
Apr 17, 2024 am 11:24 AM
Ist Empire CMS kostenlos?
Apr 17, 2024 am 11:24 AM
Ja, Empire CMS ist ein kostenloses Open-Source-Content-Management-System (CMS). Es handelt sich um ein leichtes CMS, das reich an Funktionen und einfach zu bedienen ist. Empire CMS ist unter der GNU General Public License (GPL) lizenziert, was bedeutet, dass es kostenlos heruntergeladen, installiert und verwendet werden kann. Für die kommerzielle Nutzung wird eine kostenpflichtige Version angeboten, die zusätzliche Funktionen und Support wie Anzeigenverwaltung, Online-Zahlungen und erstklassigen technischen Support bietet.




