So roden Sie den Laui-Baum

So roden Sie den Laui-Baum
Erstellen Sie zunächst eine Baumbox:
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 20px;"> <legend>基本树</legend> </fieldset> <div style="display: inline-block; width: 180px; height: 210px; padding: 10px; border: 1px solid #ddd; overflow: auto;"> </div>

<fieldset class="layui-elem-field layui-field-title" style="max-width:90%">
<legend>基本树</legend>
</fieldset>
<div style="display: inline-block; width: 180px; height: 210px; padding: 10px; border: 1px solid #ddd; overflow: auto;">
<ul id="demo1"></ul>
</div>
<script>
//Demo
layui.use(['tree', 'layer'], function(){
var layer = layui.layer
,$ = layui.jquery;
layui.tree({
elem: '#demo1' //指定元素
,target: '_blank' //是否新选项卡打开(比如节点返回href才有效)
,click: function(item){ //点击节点回调
layer.msg('当前节名称:'+ item.name + '<br>全部参数:'+ JSON.stringify(item));
console.log(item);
}
,nodes: [ //节点
{
name: '树干'
,id: 2
,spread: true
}
]
});
});
</script>
Äste zum ursprünglichen Stamm hinzufügen:
layui.use(['tree', 'layer'], function(){
var layer = layui.layer
,$ = layui.jquery;
layui.tree({
elem: '#demo1' //指定元素
,target: '_blank' //是否新选项卡打开(比如节点返回href才有效)
,click: function(item){ //点击节点回调
layer.msg('当前节名称:'+ item.name + '<br>全部参数:'+ JSON.stringify(item));
console.log(item);
}
,nodes: [ //节点
{
name: '树干'
,id: 2
,spread: true
,children: [
{
name: '树杈1'
,id: 21
,spread: true
}, {
name: '树杈2'
,id: 22
}
]
}
]
});
Äste basierend auf den vorherigen hinzufügen:
layui.tree({
elem: '#demo1' //指定元素
,target: '_blank' //是否新选项卡打开(比如节点返回href才有效)
,click: function(item){ //点击节点回调
layer.msg('当前节名称:'+ item.name + '<br>全部参数:'+ JSON.stringify(item));
console.log(item);
}
,nodes: [ //节点
{
name: '树干'
,id: 2
,spread: true
,children: [
{
name: '树杈1'
,id: 21
,spread: true
,children: [
{
name: '树枝'
,id: 211
}
]
}, {
name: '树杈2'
,id: 22
,children: [
{
name: '树枝'
,id: 221
}
]
}
]
}
]
});
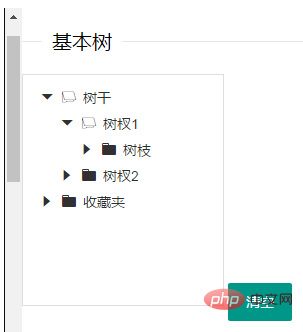
Blätter basierend auf dem vorherigen hinzufügen:
layui.tree({
elem: '#demo1' //指定元素
,target: '_blank' //是否新选项卡打开(比如节点返回href才有效)
,click: function(item){ //点击节点回调
layer.msg('当前节名称:'+ item.name + '<br>全部参数:'+ JSON.stringify(item));
console.log(item);
}
,nodes: [ //节点
{
name: '树干'
,id: 2
,spread: true
,children: [
{
name: '树杈1'
,id: 21
,spread: true
,children: [
{
name: '树枝'
,id: 211
,children: [
{
name: '树叶1'
,id: 2111
}, {
name: '树叶2'
,id: 2112
}, {
name: '树叶3'
,id: 2113
}
]
}
]
}, {
name: '树杈2'
,id: 22
,children: [
{
name: '树枝'
,id: 221
}
]
}
]
}
]
});
Eine klare Schaltfläche hinzufügen:
<button class="layui-btn">清空</button>

Klicken Sie auf die Schaltfläche „Löschen“ und rufen Sie das Klickereignis auf, um den Baum zu löschen
$(".layui-btn").click(function(){
$('ul li').remove();
});
Methode/Schritt 2
Abgeschlossen Code:
layui
Weitere technische Artikel zu Layui finden Sie in der Spalte Layui Framework Tutorial, um mehr zu erfahren!
Das obige ist der detaillierte Inhalt vonSo roden Sie den Laui-Baum. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 So erhalten Sie Formulardaten in Laui
Apr 04, 2024 am 03:39 AM
So erhalten Sie Formulardaten in Laui
Apr 04, 2024 am 03:39 AM
Layui bietet eine Vielzahl von Methoden zum Abrufen von Formulardaten, einschließlich des direkten Abrufens aller Felddaten des Formulars, des Abrufens des Werts eines einzelnen Formularelements, der Verwendung der formAPI.getVal()-Methode zum Abrufen des angegebenen Feldwerts, der Serialisierung der Formulardaten usw Wenn Sie es als AJAX-Anforderungsparameter verwenden und das Formularübermittlungsereignis abhören, werden Daten abgerufen.
 So richten Sie Jump on Laui-Anmeldeseite ein
Apr 04, 2024 am 03:12 AM
So richten Sie Jump on Laui-Anmeldeseite ein
Apr 04, 2024 am 03:12 AM
Schritte zur Sprungeinstellung der Layui-Anmeldeseite: Sprungcode hinzufügen: Fügen Sie im Anmeldeformular ein Beurteilungsereignis hinzu, klicken Sie auf die Schaltfläche „Senden“ und springen Sie nach erfolgreicher Anmeldung über window.location.href zur angegebenen Seite. Ändern Sie die Formularkonfiguration: Fügen Sie dem Formularelement von „lay-filter="login" ein verstecktes Eingabefeld mit dem Namen „redirect“ und dem Wert der Zielseitenadresse hinzu.
 Wie Laui Selbstanpassung umsetzt
Apr 26, 2024 am 03:00 AM
Wie Laui Selbstanpassung umsetzt
Apr 26, 2024 am 03:00 AM
Ein adaptives Layout kann mithilfe der Responsive-Layout-Funktion des Laui-Frameworks erreicht werden. Die Schritte umfassen: Referenzieren des Laui-Frameworks. Definieren Sie einen adaptiven Layout-Container und legen Sie die Klasse „layui-container“ fest. Verwenden Sie reaktionsfähige Haltepunkte (xs/sm/md/lg), um Elemente unter bestimmten Haltepunkten auszublenden. Geben Sie die Elementbreite mithilfe des Rastersystems (layui-col-) an. Abstand über Offset erzeugen (layui-offset-). Verwenden Sie reaktionsfähige Dienstprogramme (layui-invisible/show/block/inline), um die Sichtbarkeit von Elementen und deren Darstellung zu steuern.
 Was ist der Unterschied zwischen Laui und Vue?
Apr 04, 2024 am 03:54 AM
Was ist der Unterschied zwischen Laui und Vue?
Apr 04, 2024 am 03:54 AM
Der Unterschied zwischen Laui und Vue spiegelt sich hauptsächlich in Funktionen und Anliegen wider. Layui konzentriert sich auf die schnelle Entwicklung von UI-Elementen und stellt vorgefertigte Komponenten zur Vereinfachung der Seitenkonstruktion bereit. Vue ist ein Full-Stack-Framework, das sich auf Datenbindung, Komponentenentwicklung und Statusverwaltung konzentriert und sich besser für die Erstellung komplexer Anwendungen eignet. Layui ist leicht zu erlernen und eignet sich zum schnellen Erstellen von Seiten; Vue hat eine steile Lernkurve, hilft aber beim Erstellen skalierbarer und leicht zu wartender Anwendungen. Abhängig von den Projektanforderungen und dem Kenntnisstand des Entwicklers kann das passende Framework ausgewählt werden.
 So führen Sie Laui aus
Apr 04, 2024 am 03:42 AM
So führen Sie Laui aus
Apr 04, 2024 am 03:42 AM
Führen Sie zum Ausführen von Laui die folgenden Schritte aus: 1. Laui-Skript importieren; 3. Laui-Komponenten verwenden; 5. Skriptkompatibilität sicherstellen; Mit diesen Schritten können Sie Webanwendungen mit der Leistungsfähigkeit von Laui erstellen.
 So übertragen Sie Daten in Laui
Apr 26, 2024 am 03:39 AM
So übertragen Sie Daten in Laui
Apr 26, 2024 am 03:39 AM
Die Methode zur Verwendung von Laui zum Übertragen von Daten ist wie folgt: Verwenden Sie Ajax: Erstellen Sie das Anforderungsobjekt, legen Sie die Anforderungsparameter (URL, Methode, Daten) fest und verarbeiten Sie die Antwort. Integrierte Methoden verwenden: Vereinfachen Sie die Datenübertragung mit integrierten Methoden wie $.post, $.get, $.postJSON oder $.getJSON.
 Welche Sprache ist das Laui-Framework?
Apr 04, 2024 am 04:39 AM
Welche Sprache ist das Laui-Framework?
Apr 04, 2024 am 04:39 AM
Das Laui-Framework ist ein JavaScript-basiertes Front-End-Framework, das eine Reihe benutzerfreundlicher UI-Komponenten und Tools bereitstellt, um Entwicklern beim schnellen Erstellen reaktionsfähiger Webanwendungen zu helfen. Zu seinen Funktionen gehören: modular, leichtgewichtig, reaktionsschnell und mit vollständiger Dokumentation und Community-Unterstützung. Laui wird häufig bei der Entwicklung von Management-Backend-Systemen, E-Commerce-Websites und mobilen Anwendungen eingesetzt. Die Vorteile sind eine schnelle Inbetriebnahme, eine verbesserte Effizienz und eine einfache Wartung. Die Nachteile sind eine schlechte Anpassung und langsame Technologieaktualisierungen.
 Was bedeutet Laui?
Apr 04, 2024 am 04:33 AM
Was bedeutet Laui?
Apr 04, 2024 am 04:33 AM
Laui ist ein Front-End-UI-Framework, das eine Fülle von UI-Komponenten, Tools und Funktionen bereitstellt, um Entwicklern dabei zu helfen, schnell moderne, reaktionsfähige und interaktive Webanwendungen zu erstellen. Zu seinen Funktionen gehören: flexibles und leichtes, modulares Design, umfangreiche Komponenten, leistungsstarke Tools und einfache Bedienung Anpassung. Es wird häufig bei der Entwicklung verschiedener Webanwendungen eingesetzt, darunter Managementsysteme, E-Commerce-Plattformen, Content-Management-Systeme, soziale Netzwerke und mobile Anwendungen.




