So ändern Sie die Schriftfarbe von Links in Empire CMS

Durch das Hinzufügen von Ankertext zum Artikel können Leser sofort Erklärungen für Wörter erhalten, die sie nicht verstehen. Darüber hinaus verwenden viele unerfahrene Webmaster Online-Vorlagen, wenn sie die Funktion zum automatischen Hinzufügen von Ankertexten verwenden. Die Farbe der verankerten verknüpften Wörter ist dieselbe wie bei anderen Texten, was das Auffinden erschwert und den „erklärenden“ Effekt verliert, den sie haben sollten. Hier lösen wir diese Probleme für Empire-CMS.
Melden Sie sich bei Empire Backstage an und klicken Sie auf „Andere“ – „News Model Related“ – „Inhaltsschlüsselwörter verwalten“, wie unten gezeigt:

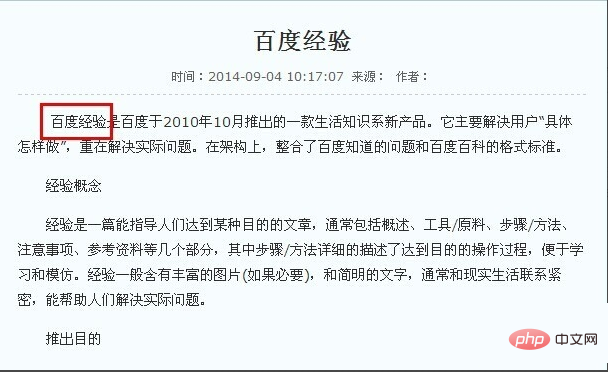
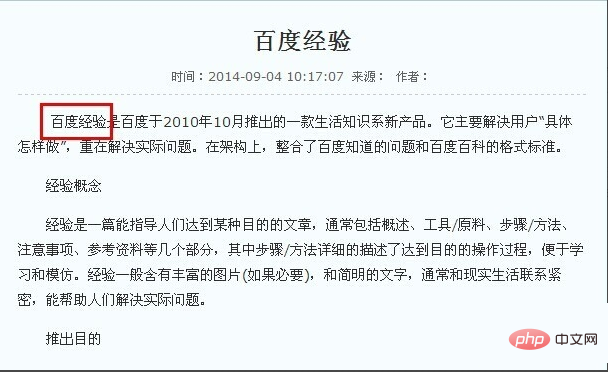
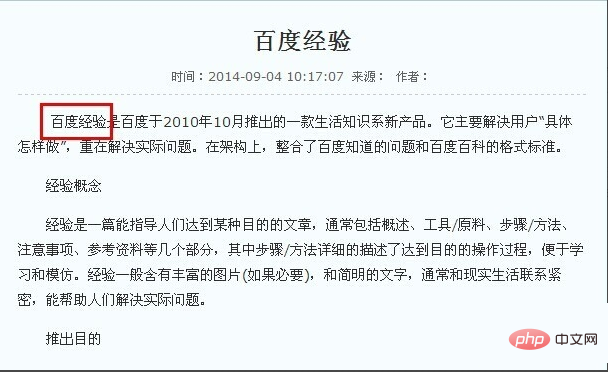
auf der rechts Beginnen Sie im Seitenbereich mit dem Hinzufügen von Schlüsselwörtern. Geben Sie in die Spalte „Schlüsselwort“ die Wörter ein, die Sie erklären möchten. Wenn beispielsweise das Wort „Baidu Experience“ im veröffentlichten Artikel vorkommt und Sie es erklären möchten, geben Sie das Wort in diese Spalte ein. Geben Sie dann in der Spalte „Linkadresse“ die Linkadresse oder URL Ihres Artikels ein, in der das Wort „Baidu Experience“ erläutert wird. Klicken Sie abschließend auf die Schaltfläche „Hinzufügen“. Wie im Bild gezeigt:

Zu diesem Zeitpunkt wurde die Funktion zum automatischen Hinzufügen von Ankertext zum Artikel implementiert. Wenn Sie einen Artikel veröffentlichen und der Artikel dieses Wort enthält, wird der Link automatisch verankert. Wenn Sie sich diesen Artikel jedoch ansehen und feststellen, dass die Farbe des Wortes mit der anderer Wörter übereinstimmt, ist es nicht leicht, es zu finden. Der Leser weiß nicht, dass das Wort angeklickt werden kann, um eine andere Seite aufzurufen, um die Erklärung zu erhalten das Wort. Wie im Bild gezeigt:

Die Methode zum Ändern der Farbe des Verbindungstextes ist wie folgt:
Um dieses Problem zu lösen, müssen wir mit dem Code beginnen. Suchen Sie zunächst den Code, der die Artikelseite steuert, klicken Sie mit der rechten Maustaste auf die Artikelseite und wählen Sie im Popup-Feld „Webseiten-Quellcode anzeigen“, um die Codeseite aufzurufen. Aus der Codeseite wissen wir, dass die Datei style.css den Stil der gesamten Artikelseite steuert und geändert werden muss.
Gemäß dem Pfad /skin/default/css/style.css haben wir die Datei style.css in der Systemdatei gefunden und sie mit Macromedia Dreamweaver8.0 geöffnet. wie zum Beispiel Bild:
Fügen Sie einfach diesen Code zur style.css-Datei hinzu: a:link {color: #000000;text-decoration: underline;}. Wie im Bild gezeigt:
Okay, die ganze Arbeit ist abgeschlossen. Jetzt müssen wir nur noch testen, ob das Wort „Baidu Experience“ eine Farbe anzeigt . ok, erfolgreich, wie im Bild gezeigt:
Empfohlen: Empire CMS-Website-Erstellungs-Tutorial
Das obige ist der detaillierte Inhalt vonSo ändern Sie die Schriftfarbe von Links in Empire CMS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1660
1660
 14
14
 1416
1416
 52
52
 1310
1310
 25
25
 1260
1260
 29
29
 1233
1233
 24
24
 Wo sind die Einstellungen für die mobile Version von Empire CMS?
Apr 17, 2024 pm 12:12 PM
Wo sind die Einstellungen für die mobile Version von Empire CMS?
Apr 17, 2024 pm 12:12 PM
Die mobilen Einstellungen von Empire CMS befinden sich in der „Mobile-Vorlage“ des Moduls „Vorlagenverwaltung“. Die spezifischen Schritte umfassen: Aktivieren der Vorlage, Auswahl des Anwendungskanals, Bearbeiten des Vorlageninhalts und Speichern der Einstellungen.
 Wo ist die Karte der Imperial CMS-Website?
Apr 17, 2024 am 10:48 AM
Wo ist die Karte der Imperial CMS-Website?
Apr 17, 2024 am 10:48 AM
Die Empire CMS-Sitemap finden Sie, indem Sie auf die Datei config.inc.php zugreifen und die Dositemap-Einstellungen überprüfen. Wenn auf „Ein“ gesetzt, ist die Sitemap aktiviert. Der Sitemap-Pfad befindet sich in der Sitemapurl-Einstellung und kann über einen Browser aufgerufen oder per FTP heruntergeladen werden.
 Wo kann ich die Empire-CMS-Vorlagendatei zur einfacheren Verwendung ablegen?
Apr 17, 2024 am 07:22 AM
Wo kann ich die Empire-CMS-Vorlagendatei zur einfacheren Verwendung ablegen?
Apr 17, 2024 am 07:22 AM
Der ideale Speicherort für die Empire CMS-Vorlagendatei ist /e/template/default/skin/default/. Zweitens kann sie auch in /e/data/skins/ und /e/skin/ abgelegt werden Pflege der Ordnerstruktur und Festlegen von Dateiberechtigungen sowie regelmäßige Sicherungen.
 Wo ist die automatische Veröffentlichungsschnittstelle von Empire CMS?
Apr 17, 2024 am 09:03 AM
Wo ist die automatische Veröffentlichungsschnittstelle von Empire CMS?
Apr 17, 2024 am 09:03 AM
Die automatische Veröffentlichungsschnittstelle von Empire CMS befindet sich unter /e/api/web/postinfo.php. Die Verwendungsschritte sind wie folgt: Besuchen Sie die Adresse /e/api/web/postinfo.php und verwenden Sie HTTP POST, um den Artikeltitel zu übermitteln. Spalten-ID, Kategorie-ID, Autor und Artikel. Die Inhalts- und anderen Datenschnittstellen geben eine Antwort im JSON-Format zurück, die die Veröffentlichungsergebnisse und die Artikel-ID enthält.
 Wo finde ich die Empire-CMS-Datenbankkonfigurationsdatei?
Apr 17, 2024 am 06:42 AM
Wo finde ich die Empire-CMS-Datenbankkonfigurationsdatei?
Apr 17, 2024 am 06:42 AM
Die Imperial CMS-Datenbankkonfigurationsdatei befindet sich im Stammverzeichnis der Website e/config/db.inc.php. Sie enthält die folgenden Konfigurationsinformationen: $dbhost: Datenbankserveradresse $dbuser: Datenbankbenutzername $dbpass: Datenbankkennwort $dbname: Datenbankname $dbport: Datenbankport $dbcharset: Datenbankzeichensatz
 Wo ist das Baidu Active Push Plug-in für Imperial CMS?
Apr 17, 2024 am 11:00 AM
Wo ist das Baidu Active Push Plug-in für Imperial CMS?
Apr 17, 2024 am 11:00 AM
Das Imperial CMS Baidu Active Push Plug-In befindet sich im Stammverzeichnis /e/api/baidu/push.php. Die spezifischen Konfigurationsschritte lauten wie folgt: 1. Laden Sie die Plug-in-Datei in den angegebenen Pfad hoch. 2. Konfigurieren Sie die Option „Baidu Active Push“ im Imperial CMS-Hintergrund, einschließlich Push-Adresse, API-Schlüssel und Push-Intervall. 3. Baidu-Push-Informationen abrufen: Push-Adresse: https://data.zz.baidu.com/urls?site=YOUR_SITE&token=YOUR_API_KEY, API-Schlüssel: Melden Sie sich bei der Baidu-Suchressourcenplattform an, um sie zu erhalten. 4. Aktualisieren Sie den API-Schlüssel regelmäßig und legen Sie ein angemessenes Push-Intervall fest.
 Ist Empire CMS kostenlos?
Apr 17, 2024 am 11:24 AM
Ist Empire CMS kostenlos?
Apr 17, 2024 am 11:24 AM
Ja, Empire CMS ist ein kostenloses Open-Source-Content-Management-System (CMS). Es handelt sich um ein leichtes CMS, das reich an Funktionen und einfach zu bedienen ist. Empire CMS ist unter der GNU General Public License (GPL) lizenziert, was bedeutet, dass es kostenlos heruntergeladen, installiert und verwendet werden kann. Für die kommerzielle Nutzung wird eine kostenpflichtige Version angeboten, die zusätzliche Funktionen und Support wie Anzeigenverwaltung, Online-Zahlungen und erstklassigen technischen Support bietet.
 Wo ist die Vorlage für das imperiale CMS-Ressourcennetzwerk?
Apr 17, 2024 am 10:00 AM
Wo ist die Vorlage für das imperiale CMS-Ressourcennetzwerk?
Apr 17, 2024 am 10:00 AM
Speicherort für den Download der Empire CMS-Vorlage: Offizieller Vorlagen-Download: https://www.phome.net/template/ Vorlagen-Website eines Drittanbieters: https://www.dedecms.com/diy/https://www.0978.com. cn /https://www.jiaocheng.com/Installationsmethode: Vorlage herunterladen Vorlage entpacken Vorlage hochladen Vorlage auswählen









