

Wenn Sie mehr wissen möchten, klicken Sie auf: FAQ
flatter Will es ersetzen rn? Diese Frage wird von vielen Internetnutzern gestellt, aber ich möchte sagen, dass jede Technologie ihre Vor- und Nachteile hat. Es gibt keinen Ersatz dafür. Die einzige Frage ist, ob sie für Sie geeignet ist.
Flutter
Flutter ist das mobile UI-Framework von Google, mit dem schnell hochwertige native Benutzeroberflächen auf iOS und Android erstellt werden können. Flutter kann mit vorhandenem Code arbeiten. Flutter wird von immer mehr Entwicklern und Organisationen auf der ganzen Welt verwendet und Flutter ist völlig kostenlos und Open Source.
Flutter ist ein Framework, das vom Google-Entwicklungsteam für die Erstellung leistungsstarker, plattformübergreifender mobiler Anwendungen entwickelt wurde.
Flutter ist für aktuelle und zukünftige Mobilgeräte optimiert und konzentriert sich auf Eingaben mit geringer Latenz und hoher Bildrate für Android und iOS.
Das Design von Flutter ist React-Native sehr ähnlich, aber fortschrittlicher RN Ein Schritt vorwärts
Flutters Entwicklungssprache ist Dart
Mobile plattformübergreifende Entwicklungstechnologieentwicklung
Jetzt Mainstream-Mobilentwicklung Die Plattformen sind Android und iOS, zuvor gab es auch Windows Phone. Von der anfänglichen Hybrid-Entwicklungstechnologie über die Brückentechnologie von RN bis hin zur aufkommenden Flutter-Technologie hat sich die plattformübergreifende Entwicklungstechnologie weiterentwickelt.
Die erste Überlegung bei der plattformübergreifenden Entwicklung sind Leistungsprobleme
Da die Ansicht in eine native Ansicht kompiliert wird, ist die Effizienz von RN höher als die auf Cordova basierende HTML5 ist viel höher, weist jedoch auch Effizienzprobleme auf. Das Rendern komplexer UIs erfordert beispielsweise die Überlagerung mehrerer Ansichten Wenn unsere Liste zu diesem Zeitpunkt verschoben und aktualisiert werden muss, werden die nativen Ansichten dann kombiniert und überlagert. Daher ist die oben erwähnte RN-Listenlösung unfreundlich.
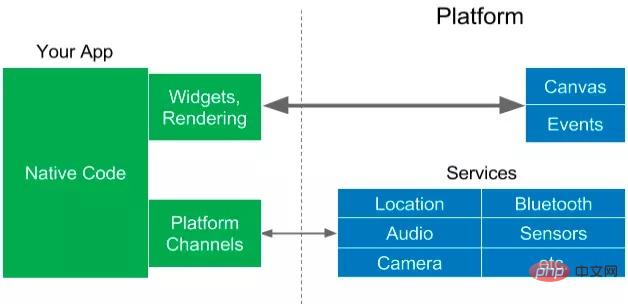
Nachdem Flutter die Lehren aus den ersten beiden übernommen hatte, entschied es sich, seine eigene Rendering-Technologie (GDI) zu implementieren und die neue Sprache Dart zu verwenden, wodurch die ineffiziente Kommunikation mit Javascript vermieden wurde Daher ist es in Bezug auf die Leistung besser als RN. Erfahrene Entwickler können das Anzeigegrenzenlayout in den Entwickleroptionen für Android-Mobiltelefone aktivieren und feststellen, dass das Layout von Flutter nicht mit nativen Steuerelementen gerendert wird >
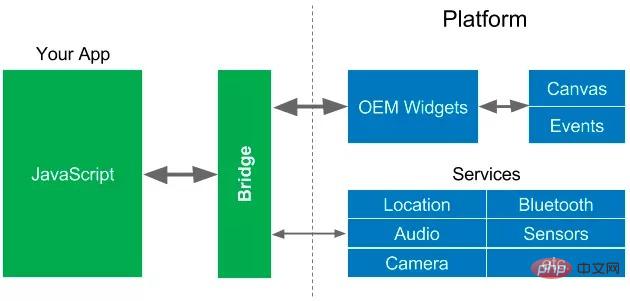
React-Native-Framework-Schema

Schema des Flutter-Frameworks

Ähnlichkeiten und Unterschiede zwischen Flutter und RN
●Flutter-Leistung wird besser sein und der nativen Erfahrung drahtlos nahe kommen und in schnellen, vorhersehbaren lokalen Code kompiliert ●RN wird in der JS-Sprache entwickelt und basiert auf React, das für Front-End-Ingenieure benutzerfreundlicher ist. Die Dart-Sprache hat ein kleines Publikum●Flutter hat eine Reihe von UI-Frameworks selbst implementiert und das native UI-Framework verworfen. RN kann das native Framework weiterhin alleine verwenden, und beide haben ihre eigenen Vorteile. Flutter weist eine hohe Kompatibilität auf und RN kann die hervorragende native Benutzeroberfläche nutzen.●Das Layout von RN ähnelt eher CSS, während das Layout von Flutter eher dem nativen Layout ähnelt. Wenn Sie jedoch XML entfernen, müssen Sie sich daran anpassen und schreibe es direkt durch Code●Es gibt immer noch sehr wenige Bibliotheken von Drittanbietern für Flutter, obwohl es noch nicht perfekt ist. Es müssen noch mehr als 3.000 Probleme auf Flutter Github gelöst werden, und es liegt noch ein langer Weg vor uns .
Es gibt keinen besseren, nur einen passenderen Rahmen für Sie
Das obige ist der detaillierte Inhalt vonWird Flattern rn ersetzen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!