
对于所有定位,最后都不免遇到两个元素试图放在同一位置上的情况。显然,其中一个必须盖住另一个。但,如何控制哪个元素放在上层,这就引入了属性z-index
利用z-index,可以改变元素相互覆盖的顺序。这个属性的名字由坐标系统得来,其中从左向右是x轴,从上到下是y轴。从屏幕到用户是z轴。在这个坐标系中,较高z-index值的元素比较低z-index值的元素离用户更近,这会导致较高z-index值的元素覆盖其他元素,这也称为堆叠或叠放
z-index
值:
初始值: auto
应用于: 定位元素
继承性: 无
[注意]z-index应用于定位元素是CSS2的规范,到了CSS3标准,z-index的应用范围扩大了不少
[注意]所有整数都可以作为z-index的值,包括负数。如果为元素指定一个负z-index值,会将其移到离读者更远的位置,会移到叠放栈的更低层
对于CSS2.1来说,页面元素的堆叠规则如下图所示:

定位元素的堆叠规则
[1]对于定位元素(position不是static的元素)来说,不设置z-index或z-index相同时,后面元素覆盖前面元素
[2]对于处于同一堆叠上下文中的同一层次的元素来说,默认z-index较大值覆盖z-index较小值
一旦为一个元素指定了z-index值(不是auto),该元素会建立自己的局部堆叠上下文。这意味着,元素的所有后代相对于该祖先元素都有其自己的叠放顺序
[注意]auto值指当前堆叠上下文中生成的栈层次与其父框的层次相同,这个框不会建立新的局部叠放上下文。z-index:auto与z-index:0的值相等,但z-index:0会建立新的局部堆叠上下文
默认样式
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="box1"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">ul </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="list1"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">li </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="one"</span><span style="color: #0000ff;">></span>1<span style="color: #0000ff;"></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">li </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="two"</span><span style="color: #0000ff;">></span>2<span style="color: #0000ff;"></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">li </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="three"</span><span style="color: #0000ff;">></span>3<span style="color: #0000ff;"></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">li </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="four"</span><span style="color: #0000ff;">></span>4<span style="color: #0000ff;"></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">ul</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">ul </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="list2"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">li </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="five"</span><span style="color: #0000ff;">></span>5<span style="color: #0000ff;"></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">li </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="six"</span><span style="color: #0000ff;">></span>6<span style="color: #0000ff;"></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">ul</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="box2"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="seven"</span><span style="color: #0000ff;">></span>7<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="eight"</span><span style="color: #0000ff;">></span>8<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></span></span></span></span></span></span></span></span></span></span></span></span><span style="color: #800000;">.box1</span>{<span style="color: #ff0000;">z-index</span>:<span style="color: #0000ff;"> 1</span>;}<span style="color: #800000;">
.box2</span>{<span style="color: #ff0000;">z-index</span>:<span style="color: #0000ff;"> auto</span>;}<span style="color: #800000;">
.list1</span>{<span style="color: #ff0000;">z-index</span>:<span style="color: #0000ff;"> 2</span>;}<span style="color: #800000;">
.list2</span>{<span style="color: #ff0000;">z-index</span>:<span style="color: #0000ff;"> 1</span>;}<span style="color: #800000;">
#one</span>{<span style="color: #ff0000;">z-index</span>:<span style="color: #0000ff;"> -1</span>;}<span style="color: #800000;">
#two</span>{<span style="color: #ff0000;">z-index</span>:<span style="color: #0000ff;"> 1</span>;}<span style="color: #800000;">
#three</span>{<span style="color: #ff0000;">z-index</span>:<span style="color: #0000ff;"> 0</span>;}<span style="color: #800000;">
#four</span>{<span style="color: #ff0000;">z-index</span>:<span style="color: #0000ff;"> auto</span>;}<span style="color: #800000;">
#five</span>{<span style="color: #ff0000;">z-index</span>:<span style="color: #0000ff;"> 2</span>;}<span style="color: #800000;">
#six</span>{<span style="color: #ff0000;">z-index</span>:<span style="color: #0000ff;"> 1</span>;}<span style="color: #800000;">
#seven</span>{<span style="color: #ff0000;">z-index</span>:<span style="color: #0000ff;"> 2</span>;}<span style="color: #800000;">
#eight</span>{<span style="color: #ff0000;">z-index</span>:<span style="color: #0000ff;"> -1</span>;}<span style="color: #008000;">//</span><span style="color: #008000;">堆叠顺序</span> .box1 <span style="color: #800080;">1</span><span style="color: #000000;"> .box1 .list1 </span><span style="color: #800080;">1</span>,<span style="color: #800080;">2</span><span style="color: #000000;"> .box1 .list1 #one </span><span style="color: #800080;">1</span>,<span style="color: #800080;">2</span>,-<span style="color: #800080;">1</span><span style="color: #000000;"> .box1 .list1 #two </span><span style="color: #800080;">1</span>,<span style="color: #800080;">2</span>,<span style="color: #800080;">1</span><span style="color: #000000;"> .box1 .list1 #three </span><span style="color: #800080;">1</span>,<span style="color: #800080;">2</span>,<span style="color: #800080;">0</span><span style="color: #000000;"> .box1 .list1 #four </span><span style="color: #800080;">1</span>,<span style="color: #800080;">2</span><span style="color: #000000;">,auto .box1 .list2 </span><span style="color: #800080;">1</span>,<span style="color: #800080;">1</span><span style="color: #000000;"> .box1 .list2 #five </span><span style="color: #800080;">1</span>,<span style="color: #800080;">1</span>,<span style="color: #800080;">2</span><span style="color: #000000;"> .box1 .list2 #six </span><span style="color: #800080;">1</span>,<span style="color: #800080;">1</span>,<span style="color: #800080;">1</span><span style="color: #000000;"> .box2 auto .box2 #seven auto,</span><span style="color: #800080;">2</span><span style="color: #000000;"> .box2 #eight auto,</span>-<span style="color: #800080;">1</span>
[注意]auto,2和auto,-1相当于2和-1,因为auto代表未产生堆叠上下文。则#seven和#eight相当于和它们的父级.box2以及.box1处于同一层次
元素不会叠放在其堆叠上下文(即定位父级z-index为数字值)的背景之下,但可以叠放在其内容之下;当元素没有处于堆叠上下文中,元素不会叠放在
元素的背景之下,但可以叠放在其内容之下
【1】IE7-浏览器z-index的默认值是0
一般地,定位元素的z-index的默认值是auto,而IE7-浏览器定位元素的z-index的默认值是0,二者的区别于IE7-浏览器的定位元素会自动生成堆叠上下文
<span style="color: #800000;">div</span>{<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> absolute</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;"> 1px solid black</span>;
}<span style="color: #800000;">
.div1</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 300px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> pink</span>;<span style="color: #ff0000;">
z-index</span>:<span style="color: #0000ff;"> 1</span>;
}<span style="color: #800000;">
.div2</span>{<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> lightgreen</span>;<span style="color: #ff0000;">
top</span>:<span style="color: #0000ff;"> 50px</span>;<span style="color: #ff0000;">
left</span>:<span style="color: #0000ff;"> 50px</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 200px</span>;
}<span style="color: #800000;">
.in2</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 150px</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> lightblue</span>;<span style="color: #ff0000;">
z-index</span>:<span style="color: #0000ff;"> 2</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;"> none</span>;
}<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="div1"</span><span style="color: #0000ff;">></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="div2"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="in2"</span><span style="color: #0000ff;">></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
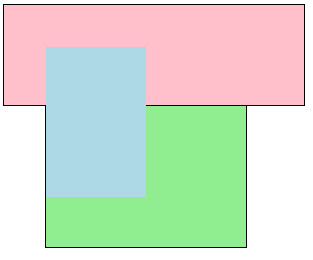
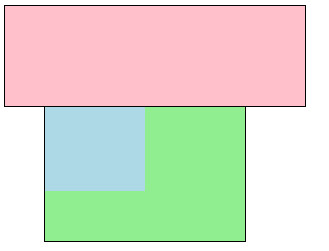
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></span></span></span>一般地,div1的堆叠顺序为1;div2的堆叠顺序为auto;in2的堆叠顺序为auto,2相当于2。所以覆盖层次为in2 覆盖 div1 覆盖 div2。但在IE7-浏览器中,div1的堆叠顺序为1;div2的堆叠顺序为0;in2的堆叠顺序为0,2。所以覆盖层次为div1 覆盖 in2 覆盖 div2
左边为其他浏览器图示,右边为IE7-浏览器图示
 |
 |
【2】IE6-浏览器关于z-index的一个怪异bug
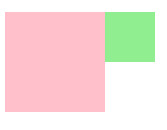
当元素本身浮动且不是定位元素(position不是static),元素父级是relative,则在IE6-浏览器在无论该元素的父级的z-index如何设置都不起作用
<span style="color: #800000;">.div1</span>{<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> absolute</span>;<span style="color: #ff0000;">
z-index</span>:<span style="color: #0000ff;"> 1</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> pink</span>;
}<span style="color: #800000;">
.box</span>{<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> relative</span>;<span style="color: #ff0000;">
z-index</span>:<span style="color: #0000ff;">2</span>;
}<span style="color: #800000;">
.div2</span>{<span style="color: #ff0000;">
float</span>:<span style="color: #0000ff;"> left</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 150px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 50px</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> lightgreen</span>;
}<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="div1"</span><span style="color: #0000ff;">></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="box"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="div2"</span><span style="color: #0000ff;">></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></span></span></span>左边是IE6浏览器结果,右边是其他浏览器结果
 |
 |
解决方法
[1]元素去除浮动
[2]父级元素的相对定位改成绝对定位
[3]元素添加position属性(static除外)
以上三个方法任一方法都可以,其实就是在破坏bug成立的条件
【3】IE6-浏览器下select的z-index无效而遮挡div
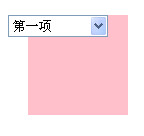
IE6-浏览器下select设置z-index无效,且默认会堆叠在div上
<span style="color: #800000;">.box</span>{<span style="color: #ff0000;">
left</span>:<span style="color: #0000ff;"> 30px</span>;<span style="color: #ff0000;">
z-index</span>:<span style="color: #0000ff;">2</span>;<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> absolute</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> pink</span>;
}<span style="color: #800000;">
select</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> absolute</span>;<span style="color: #ff0000;">
z-index</span>:<span style="color: #0000ff;">1</span>;
}<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="box"</span><span style="color: #0000ff;">></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">select </span><span style="color: #ff0000;">name</span><span style="color: #0000ff;">="select"</span><span style="color: #ff0000;"> id</span><span style="color: #0000ff;">="slt1"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">option </span><span style="color: #ff0000;">value</span><span style="color: #0000ff;">="1"</span><span style="color: #0000ff;">></span>第一项<span style="color: #0000ff;"></span><span style="color: #800000;">option</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">option </span><span style="color: #ff0000;">value</span><span style="color: #0000ff;">="2"</span><span style="color: #0000ff;">></span>第二项<span style="color: #0000ff;"></span><span style="color: #800000;">option</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">select</span><span style="color: #0000ff;">></span></span></span></span></span>左边是IE6浏览器结果,右边是其他浏览器结果
 |
 |
解决方法
在IE6-浏览器中,虽然div无法覆盖select,但是iframe可以select。所以可以设置一个与div宽高相同的iframe。让div覆盖iframe,iframe覆盖select,最终达到select被div覆盖的效果
<span style="color: #800000;">iframe</span>{<span style="color: #ff0000;">
left</span>:<span style="color: #0000ff;"> 30px</span>;<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> absolute</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
z-index</span>:<span style="color: #0000ff;"> 2</span>;
}iframe src="#" frameborder="0">iframe>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="box"</span><span style="color: #0000ff;">></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">select </span><span style="color: #ff0000;">name</span><span style="color: #0000ff;">="select"</span><span style="color: #ff0000;"> id</span><span style="color: #0000ff;">="slt1"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">option </span><span style="color: #ff0000;">value</span><span style="color: #0000ff;">="1"</span><span style="color: #0000ff;">></span>第一项<span style="color: #0000ff;"></span><span style="color: #800000;">option</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">option </span><span style="color: #ff0000;">value</span><span style="color: #0000ff;">="2"</span><span style="color: #0000ff;">></span>第二项<span style="color: #0000ff;"></span><span style="color: #800000;">option</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">select</span><span style="color: #0000ff;">></span></span></span></span></span>
 Attributverwendung
Attributverwendung
 Lösung für Java-Erfolg und Javac-Fehler
Lösung für Java-Erfolg und Javac-Fehler
 So stellen Sie den automatischen Zeilenumbruch in Word ein
So stellen Sie den automatischen Zeilenumbruch in Word ein
 Einführung in den Route Add-Befehl
Einführung in den Route Add-Befehl
 Bereinigen Sie die Registrierung
Bereinigen Sie die Registrierung
 Was tun, wenn der Fehler „normal.dotm' auftritt?
Was tun, wenn der Fehler „normal.dotm' auftritt?
 Komplementalgorithmus für negative Zahlen
Komplementalgorithmus für negative Zahlen
 So wechseln Sie zwischen Huawei-Dual-Systemen
So wechseln Sie zwischen Huawei-Dual-Systemen




