
,简短引语使用
<span style="color: #0000ff;"><span style="color: #ff00ff;">DOCTYPE html</span><span style="color: #0000ff;">></span></span>
对于旧版的HTML或XHTML,如HTML 4.01 Transitional或XHTML 1.0 Transitional,文档声明就复杂了
<span style="color: #008000;"><!--</span><span style="color: #008000;"> HTML 4.01 Transitional文档声明 </span><span style="color: #008000;">--></span> <span style="color: #0000ff;"><span style="color: #ff00ff;">DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"</span><span style="color: #0000ff;">></span> <span style="color: #008000;"><!--</span><span style="color: #008000;"> XHTML 1.0 Transitional文档声明 </span><span style="color: #008000;">--></span> <span style="color: #0000ff;"><span style="color: #ff00ff;">DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><span style="color: #800000;">html </span><span style="color: #ff0000;">xmlns</span><span style="color: #0000ff;">="http://www.w3.org/1999/xhtml"</span><span style="color: #0000ff;">></span></span></span></span>
<span style="color: #0000ff;"><span style="color: #800000;">meta </span><span style="color: #ff0000;">http-equiv</span><span style="color: #0000ff;">="X-UA-Compatible"</span><span style="color: #ff0000;"> content</span><span style="color: #0000ff;">="IE=edge"</span> <span style="color: #0000ff;">/></span></span>
<span style="color: #0000ff;"><span style="color: #800000;">style </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text/css"</span><span style="color: #0000ff;">></span></span>
<span style="color: #008000;"><!--</span><span style="color: #008000;"> HTML5: </span><span style="color: #008000;">--></span> <span style="color: #0000ff;"><span style="color: #800000;">link </span><span style="color: #ff0000;">rel</span><span style="color: #0000ff;">="stylesheet"</span><span style="color: #ff0000;"> href</span><span style="color: #0000ff;">="css/style.css"</span><span style="color: #0000ff;">></span> <span style="color: #008000;"><!--</span><span style="color: #008000;"> HTML4.01,需要增加type属性: </span><span style="color: #008000;">--></span> <span style="color: #0000ff;"><span style="color: #800000;">link </span><span style="color: #ff0000;">rel</span><span style="color: #0000ff;">="stylesheet"</span><span style="color: #ff0000;"> type</span><span style="color: #0000ff;">="text/css"</span><span style="color: #ff0000;"> href</span><span style="color: #0000ff;">="css/style.css"</span><span style="color: #0000ff;">></span> <span style="color: #008000;"><!--</span><span style="color: #008000;"> XHTML,要有关闭标签: </span><span style="color: #008000;">--></span> <span style="color: #0000ff;"><span style="color: #800000;">link </span><span style="color: #ff0000;">rel</span><span style="color: #0000ff;">="stylesheet"</span><span style="color: #ff0000;"> type</span><span style="color: #0000ff;">="text/css"</span><span style="color: #ff0000;"> href</span><span style="color: #0000ff;">="css/style.css"</span> <span style="color: #0000ff;">/></span></span></span></span>
<span style="color: #0000ff;"><span style="color: #800000;">style</span><span style="color: #0000ff;">></span><span style="background-color: #f5f5f5; color: #800000;"><!-- HTML5的写法 HTML4.01及XHTML还需要加上type="text/css" -->
@import url(css/styles.css);
</span><span style="color: #0000ff;"></span><span style="color: #800000;">style</span><span style="color: #0000ff;">></span></span><span style="color: #800000;">h1,h2,h3</span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;">#333</span>;
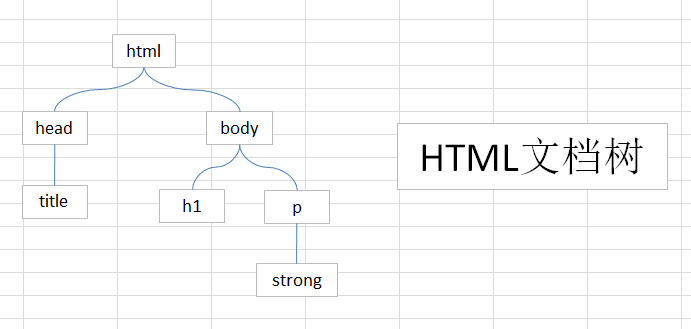
}<span style="color: #008080;">1</span> <span style="color: #0000ff;"><span style="color: #800000;">html</span><span style="color: #0000ff;">></span> <span style="color: #008080;">2</span> <span style="color: #0000ff;"><span style="color: #800000;">head</span><span style="color: #0000ff;">></span> <span style="color: #008080;">3</span> <span style="color: #0000ff;"><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>A Simple Document<span style="color: #0000ff;"></span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span> <span style="color: #008080;">4</span> <span style="color: #0000ff;"></span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span> <span style="color: #008080;">5</span> <span style="color: #0000ff;"><span style="color: #800000;">body</span><span style="color: #0000ff;">></span> <span style="color: #008080;">6</span> <span style="color: #0000ff;"><span style="color: #800000;">h1</span><span style="color: #0000ff;">></span>Header<span style="color: #0000ff;"></span><span style="color: #800000;">h1</span><span style="color: #0000ff;">></span> <span style="color: #008080;">7</span> <span style="color: #0000ff;"><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>A paragraph of <span style="color: #0000ff;"><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span>important<span style="color: #0000ff;"></span><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span>text.<span style="color: #0000ff;"></span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span> <span style="color: #008080;">8</span> <span style="color: #0000ff;"></span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span> <span style="color: #008080;">9</span> <span style="color: #0000ff;"></span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span></span></span></span></span></span></span></span>

,的祖先标签
<span style="color: #800000;">h1 strong</span>{<span style="color: #ff0000;">color</span>:<span style="color: #0000ff;">#666</span>} <span style="color: #008000;">/*</span><span style="color: #008000;"> 表示只要出现h1里面的strong标签,字体都改成红色,其他地方的strong不变 </span><span style="color: #008000;">*/</span>
<span style="color: #008000;">/*</span><span style="color: #008000;">如果之间没有空格,表示的意义将完全不同:</span><span style="color: #008000;">*/</span><span style="color: #800000;">
p.intro; </span><span style="color: #008000;">/*</span><span style="color: #008000;">这意味着:这个intro类必须专用于p标签(<p class="intro">)才有效。</p></span><span style="color: #008000;">*/</span><span style="color: #0000ff;"><span style="color: #800000;">p </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="tip"</span><span style="color: #0000ff;">></span></span>
<span style="color: #800000;">p.tip:before</span>{<span style="color: #ff0000;"> content</span>:<span style="color: #0000ff;">"HOT TIP!"</span>}<span style="color: #008000;">/*</span><span style="color: #008000;"> 会在遇到<p>标签中的tip类时,在段落前插入文本"HOT TIP" </p></span><span style="color: #008000;">*/</span><span style="color: #800000;">::-moz-selection</span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;">#fff</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;">#999</span>;
}
<span style="color: #800000;">tr:nth-child(odd) </span>{<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;">#333</span>; <span style="color: #008000;">/*</span><span style="color: #008000;"> 对奇数行设置 </span><span style="color: #008000;">*/</span>
}<span style="color: #800000;">
tr:nth-child(even) </span>{<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;">#666</span>; <span style="color: #008000;">/*</span><span style="color: #008000;"> 对偶数行设置 </span><span style="color: #008000;">*/</span>
}还可以在一个系列中,从它的第二个子元素开始,每个两个子元素选择一个子元素。例:想在一个行中,从第二个表格单元开始,每三个表格单元(
<span style="color: #800000;">tr td:nth-child(3n + 2) </span>{<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;">#900</span>;
}<span style="color: #800000;">p:not(.classy)</span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;">red</span>;
} <span style="color: #008000;">/*</span><span style="color: #008000;"> 选择除了类为classy之外的所有段落 </span><span style="color: #008000;">*/</span><span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="article"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>A paragraph<span style="color: #0000ff;"></span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>Another paragraph<span style="color: #0000ff;"></span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">p </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="special"</span><span style="color: #0000ff;">></span>A Special paragraph<span style="color: #0000ff;"></span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></span></span></span></span>首先定义:
<span style="color: #800000;">#article p</span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;">red</span>;
} 如果要更改
段落,则必须定义如下规则
<span style="color: #800000;">#article .special</span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;">blue</span>;
}复制到别的地方时,样式并不会改变
<span style="color: #800000;">.article p</span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;">red</span>;
}<span style="color: #800000;">
p.special</span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;">blue</span>;
}剪切到其他的地方,样式依然生效




