So erstellen Sie Registerkarten im Kopf von LauiAdmin

Heute zeigt Ihnen der Herausgeber, wie Sie Registerkarten auf dem Kopf von „layuiadmin“ erstellen, um die kleinen Probleme zu lösen, auf die Sie im Leben stoßen.
Wenn Sie mehr über Laui erfahren möchten, klicken Sie auf: Laui-Tutorial
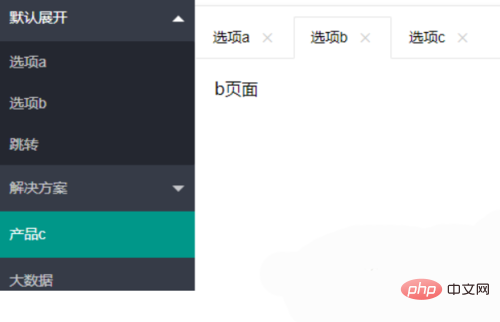
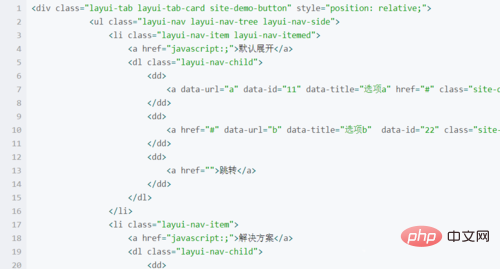
1 , Lassen Sie uns zunächst über die linke Menüleiste sprechen Der Implementierungsprozess ist sehr einfach, aber nach dem Importieren von Layer.js habe ich diesen offiziellen Code direkt kopiert mein Redakteur.

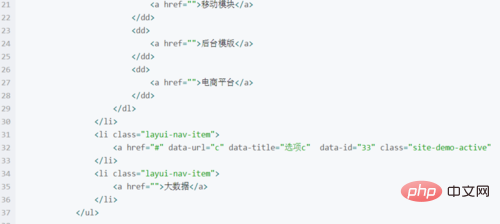
2. Das Menü der gebundenen Attribute hat keine Dropdown-Option Dieses Problem wurde gelöst, nachdem ich „layer.all.js“ importiert habe. und festgestellt, dass beim Importieren oben auf der Seite keine Dropdown-Option vorhanden ist. Es kann nur angezeigt werden, wenn es unterhalb des HTML-Codes importiert wird.

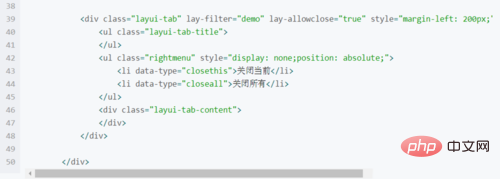
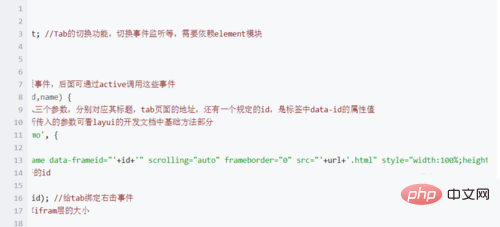
3. Tab-Element-Rechtsklick-Menü: Der Stil des Rechtsklick-Menüs ist hier nicht sehr verschönert. Die Tab-Umschaltfunktion, die Überwachung von Umschaltereignissen usw. müssen auf dem Elementmodul basieren.

4. Fügen Sie ein neues Tab-Element hinzu und übergeben Sie drei Parameter, die seinem Titel, der Adresse der Tab-Seite und einer angegebenen ID entsprechen the label Der Attributwert von data-id.

5. Übergeben Sie das angegebene Tab-Element entsprechend der eingehenden IDs, um mehrere IDs zu speichern, die separat gelöscht werden .

6 Der Inhalt in der linken Menüleiste löst die Anzahl der Li mit Lay-ID-Attribut unter dem Click-Event-Attribut aus, das ist die Anzahl der geöffneten Tab-Elemente. Wenn sie „false“ ist, bedeutet dies, dass das Tab-Element nicht geöffnet wurde.

Das obige ist der detaillierte Inhalt vonSo erstellen Sie Registerkarten im Kopf von LauiAdmin. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Lösen Sie das Problem, dass die Tabulatortaste von CentOS7 Befehle nicht ausführen kann
Jan 17, 2024 pm 01:30 PM
Lösen Sie das Problem, dass die Tabulatortaste von CentOS7 Befehle nicht ausführen kann
Jan 17, 2024 pm 01:30 PM
Heute habe ich ein Experiment mit centOS durchgeführt und festgestellt, dass die unter Ubuntu übliche Tabulatortasten-Vervollständigungsmethode nicht verwendet werden konnte. Nachdem ich nach Informationen gesucht und sie selbst getestet hatte, habe ich die möglichen Lösungen wie folgt aufgezeichnet: 1) Zuerst müssen Sie den folgenden Befehl im Terminal ausführen: #yuminstallbash-completion//Sie können auch die Wildcard-Installation verwenden: yuminstallbash-c* oder Sie können einige Initialisierungspaketgruppen yum-ygroupinstallBaseCompatibilitylibrariesDebuggingToolsDial-upNetworkingsupppo installieren
 Wie implementiert man Tab-Komponenten und Multi-Tab-Seiten in Vue?
Jun 25, 2023 am 09:33 AM
Wie implementiert man Tab-Komponenten und Multi-Tab-Seiten in Vue?
Jun 25, 2023 am 09:33 AM
Mit der kontinuierlichen Aktualisierung der Front-End-Technologie ist Vue als beliebtes Front-End-Framework zur ersten Wahl vieler Entwickler geworden. In tatsächlichen Projekten ist es häufig erforderlich, Registerkartenkomponenten und Seiten mit mehreren Registerkarten zu verwenden, um verschiedene Funktionsmodule zu wechseln und zu verwalten. In diesem Artikel stellen wir vor, wie Sie mit Vue eine einfache Tab-Komponente und eine Seite mit mehreren Tabs implementieren. 1. Implementieren Sie eine einfache Tab-Komponente. Erstellen Sie eine Tab.vue-Komponente im Projekt, um sie anzuzeigen.
 Welche drei Möglichkeiten gibt es, Tabs in Vue zu implementieren?
Jan 29, 2023 pm 02:49 PM
Welche drei Möglichkeiten gibt es, Tabs in Vue zu implementieren?
Jan 29, 2023 pm 02:49 PM
Es gibt drei Möglichkeiten, Tabs in Vue zu implementieren: 1. Tab-Inhaltsumschaltung über „v-show“ steuern; 2. Tab-Umschaltung über die IS-Funktion und „Keep-Alive“-Cache in Vue implementieren; -link" .
 Warum kann Alt+Tab nicht zwischen Schnittstellen wechseln?
Mar 09, 2023 pm 02:11 PM
Warum kann Alt+Tab nicht zwischen Schnittstellen wechseln?
Mar 09, 2023 pm 02:11 PM
Der Grund, warum Alt+Tab die Schnittstelle nicht wechseln kann, ist, dass dieser Befehl deaktiviert ist: 1. Schalten Sie den Computer ein, klicken Sie auf das Startmenü und wählen Sie den Befehl „Ausführen“. 2. Geben Sie „regedit“ in die leere Leiste ein rechts vom Start und klicken Sie auf OK. 3. Rufen Sie den Registrierungsmanager auf und suchen Sie die Option „AltTabSettings“. Ändern Sie die Wertdaten in der geöffneten Option in „00000001“ und klicken Sie auf „Bestätigen“. .
 Das RedMagic Gaming Tablet Pro wird als erstes Tab mit der führenden Version von Snapdragon 8 Gen 3 eingeführt
Sep 05, 2024 pm 09:30 PM
Das RedMagic Gaming Tablet Pro wird als erstes Tab mit der führenden Version von Snapdragon 8 Gen 3 eingeführt
Sep 05, 2024 pm 09:30 PM
RedMagic hat das Gaming Tablet Pro vollständig vorgestellt, das erste Tablet mit der führenden Version von Snapdragon 8 Gen 3. Es handelt sich im Grunde um die übertaktete Version des Standard-SoC, und damit führt das RedMagic 9S Pro die Benchmarks an. Das Gleiche gilt auch hier
 RedMagic enthüllt weitere Spezifikationen seines neuen Gaming-Tablets
Sep 01, 2024 am 06:34 AM
RedMagic enthüllt weitere Spezifikationen seines neuen Gaming-Tablets
Sep 01, 2024 am 06:34 AM
Das zweite RedMagic-Gaming-Tablet wird am 5. September vollständig vorgestellt. Ein kürzlich durchgeführter Benchmark-Durchlauf auf AnTuTu ergab, dass es mit der führenden Version Snapdragon 8 Gen 3 ausgestattet sein wird und damit genauso leistungsfähig ist wie das neueste Android-Smartphone des Unternehmens, das 9S Pr
 Deal | Das Android-Tablet Lenovo Tab P12 mit großem 3K-Display erhält einen verlockenden Preisnachlass von 29 %
Aug 15, 2024 am 06:44 AM
Deal | Das Android-Tablet Lenovo Tab P12 mit großem 3K-Display erhält einen verlockenden Preisnachlass von 29 %
Aug 15, 2024 am 06:44 AM
Viele Reisende, die sich auf den Sommerurlaub freuen, fragen sich wahrscheinlich, wie sie auf einer langen Zugfahrt oder einem internationalen Flug die Zeit totschlagen können, und ein günstiges Multimedia-Tablet wie das Lenovo Tab P12 könnte dieses Problem lösen. Folge
 Xiaomi gibt den Starttermin des neuen Poco Pad mit 5G-Konnektivität bekannt
Aug 17, 2024 am 06:32 AM
Xiaomi gibt den Starttermin des neuen Poco Pad mit 5G-Konnektivität bekannt
Aug 17, 2024 am 06:32 AM
Xiaomi hat ein neues Android-Tablet angekündigt, das unter der Marke Poco auf den Markt kommen wird. Es heißt Poco Pad 5G und soll am 23. August in Indien auf den Markt kommen. Der allererste Tisch, der unter der Marke Poco auf den Markt kam, wurde im Mai dieses Jahres vorgestellt






