So treten Sie Weibo in WordPress bei

Da WordPress ein kostenloses Open-Source-Programm zum Erstellen von Websites ist, hat es unzählige Fans auf der ganzen Welt sowie kostenlose WordPress-Plug-in-Dienste und unzählige Designer und Entwickler. Dies hat dazu geführt Tatsache ist, dass viele Menschen auf der Welt WordPress zum Erstellen von Websites verwenden. Jeder hofft, dass seine Website eine hohe Aktualisierungsfrequenz beibehält, was sowohl für Besucher als auch für Suchmaschinen sehr freundlich ist. Da es jedoch zweifellos schwieriger ist, eine große Anzahl von Originalartikeln allein zu aktualisieren, benötigen wir eine andere Form der Veröffentlichung. Mit einer hohen Aktualisierungshäufigkeit und relativ hochwertigen Inhalten ist es heute zweifellos das beliebteste Weibo. Wie fügen wir also Weibo-Elemente zu unserem WordPress hinzu?
Wenn Sie mehr über WordPress erfahren möchten, klicken Sie auf: WordPress-Tutorial
1 " Option, wie im Bild gezeigt:

2. Die offizielle Website von Sina bietet zwei verschiedene Versionen für WordPress-Benutzer, die Flash-Version und die HTML-Version. Die Flash-Version kann sein Zeigen Sie ganz einfach die Anzahl und den Inhalt Ihrer letzten Weibo-Beiträge an. Die HTML-Version kann nicht nur Ihre Weibo-Beiträge anzeigen, sondern auch Ihre Weibo-Beiträge schreiben. Sie müssen nur die für Sie passende Version auswählen und dann auf die Schaltfläche „Jetzt verwenden“ klicken, wie im Bild gezeigt:

3. Hier, um zu lassen Das Weibo-Widget ergänzt sich gegenseitig, ohne das Benutzererlebnis zu beeinträchtigen. Legen Sie Ihre Optionen fest, klicken Sie auf Vorschau und generieren Sie den Vorschaueffekt auf der rechten Seite. Der Code wird automatisch generiert, wie im Bild gezeigt:

4. Klicken Sie abschließend auf „Code kopieren“.

5. Wechseln Sie als nächstes zu den WordPress-Hintergrundeinstellungen:
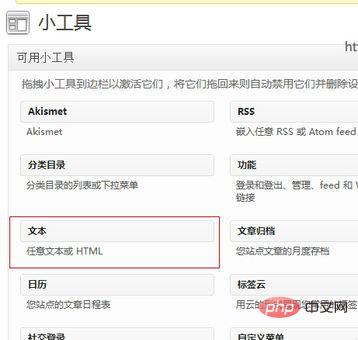
Klicken Sie auf die Option „Darstellung – Gadgets“, wie im Bild gezeigt:

6. Wählen Sie das Gadget „Text“ unter den verfügbaren Gadgets aus und ziehen Sie es dann in die entsprechende Seitenleiste, wo Sie es platzieren möchten,

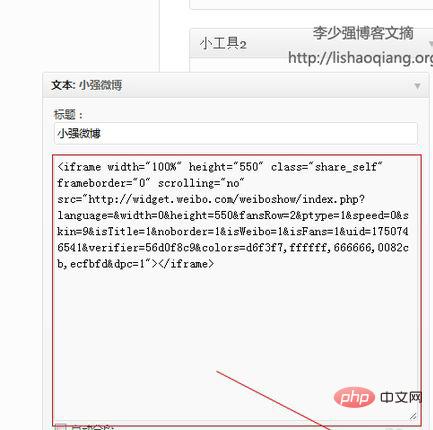
7. Legen Sie dann den Titel des Textes fest, „Webmaster Weibo“ „Was ich sagen möchte“... und geben Sie dann den Code ein, den Sie gerade von Sina offiziell kopiert haben, und fügen Sie ihn ein Klicken Sie abschließend auf „Speichern“ und aktualisieren Sie die Webseite, um den Effekt zu sehen.

8. Rendering:

9 , Sie können es auch auf der WordPress-Artikelseite festlegen und den Code „Signaturdatei“ in den Code der Artikelseite einfügen.
Das obige ist der detaillierte Inhalt vonSo treten Sie Weibo in WordPress bei. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 So stellen Sie die WordPress -Artikelliste an
Apr 20, 2025 am 10:48 AM
So stellen Sie die WordPress -Artikelliste an
Apr 20, 2025 am 10:48 AM
Es gibt vier Möglichkeiten, die WordPress -Artikelliste anzupassen: Verwenden Sie Themenoptionen, verwenden Plugins (z. B. die Bestellung von Post -Typen, WP -Postliste, Boxy -Sachen), Code (Einstellungen in der Datei functions.php hinzufügen) oder die WordPress -Datenbank direkt ändern.
 So zeigen Sie WordPress -Kommentare an
Apr 20, 2025 pm 12:06 PM
So zeigen Sie WordPress -Kommentare an
Apr 20, 2025 pm 12:06 PM
Aktivieren Sie Kommentare in der WordPress -Website: 1. Melden Sie sich im Administratorbereich an, wenden Sie sich zu "Einstellungen" - "Diskussionen" und überprüfen Sie "Kommentare zulassen". 2. Wählen Sie einen Ort aus, um Kommentare anzuzeigen. 3.. Anpassen Kommentare; V. 5. verwenden & lt;? Php commenter_template (); ? & gt; Tags zum Anzeigen von Kommentaren; 6. Verschachtelte Kommentare aktivieren; 7. Kommentarform einstellen; 8. Verwenden Sie Plugins und Verifizierungscodes, um Spam -Kommentare zu verhindern. 9. Ermutigen Sie Benutzer, Gravatar Avatar zu verwenden; 10. Erstellen Sie Kommentare, auf die Sie sich beziehen können
 WordPress -Website -Konto Anmeldung
Apr 20, 2025 am 09:06 AM
WordPress -Website -Konto Anmeldung
Apr 20, 2025 am 09:06 AM
So melden Sie sich bei einem WordPress-Website-Konto an: Besuchen Sie die Anmeldeseite: Geben Sie die Website von URL Plus "/wp-login.php" ein. Geben Sie Ihren Benutzernamen und Ihr Passwort ein. Klicken Sie auf "Login". Überprüfung der Überprüfung zweistufiger Verifizierung (optional). Nachdem Sie sich erfolgreich angemeldet haben, sehen Sie das Dashboard der Website.
 Was tun, wenn ein Fehler in WordPress vorhanden ist
Apr 20, 2025 am 11:57 AM
Was tun, wenn ein Fehler in WordPress vorhanden ist
Apr 20, 2025 am 11:57 AM
WordPress-Fehlerlösungshandbuch: 500 Interner Serverfehler: Deaktivieren Sie das Plug-In oder überprüfen Sie das Serverfehlerprotokoll. 404 Seite nicht gefunden: Permalink überprüfen und sicherstellen, dass der Seitenlink korrekt ist. Weißer Todesbildschirm: Erhöhen Sie das Server -PHP -Speichergrenze. Datenbankverbindungsfehler: Überprüfen Sie den Datenbankserverstatus und die WordPress -Konfiguration. Weitere Tipps: Aktivieren Sie den Debug -Modus, überprüfen Sie Fehlerprotokolle und suchen Sie Unterstützung. Fehler verhindern: Aktualisieren Sie regelmäßig WordPress, installieren Sie nur die erforderlichen Plugins, sichern Sie regelmäßig Ihre Website und optimieren Sie die Leistung der Website.
 Wie man einen Kopfball eines WordPress schreibt
Apr 20, 2025 pm 12:09 PM
Wie man einen Kopfball eines WordPress schreibt
Apr 20, 2025 pm 12:09 PM
Die Schritte zum Erstellen eines benutzerdefinierten Headers in WordPress sind wie folgt: Bearbeiten Sie die Themendatei "Header.php". Fügen Sie Ihren Website -Namen und Ihre Beschreibung hinzu. Erstellen Sie ein Navigationsmenü. Fügen Sie eine Suchleiste hinzu. Speichern Sie Änderungen und sehen Sie sich Ihren benutzerdefinierten Header an.
 Empfohlener Produktregistrierungs-Plug-In für benutzerfreundliche WordPress
Apr 20, 2025 am 08:15 AM
Empfohlener Produktregistrierungs-Plug-In für benutzerfreundliche WordPress
Apr 20, 2025 am 08:15 AM
Es gibt kein perfektes WordPress -Produktregistrierungs -Plugin, die Auswahl sollte auf den tatsächlichen Anforderungen und der Größe der Website basieren. Empfohlene Plug-Ins umfassen: Memberpress: leistungsstarke, aber hochpreisige, komplexe Konfiguration Einschränkung Inhalt.
 So ändern Sie das Kopfbild des WordPress -Themas
Apr 20, 2025 am 10:00 AM
So ändern Sie das Kopfbild des WordPress -Themas
Apr 20, 2025 am 10:00 AM
Eine Schritt-für-Schritt-Anleitung zum Ersetzen eines Headerbildes von WordPress: Melden Sie sich beim WordPress-Dashboard an und navigieren Sie zum Aussehen & GT; Thema. Wählen Sie das Thema aus, das Sie bearbeiten möchten, und klicken Sie auf Anpassen. Öffnen Sie das Panel der Themenoptionen und suchen Sie nach den Optionen für die Website -Header- oder Header -Bild -Bildung. Klicken Sie auf die Schaltfläche Bild und laden Sie ein neues Kopfbild hoch. Erstellen Sie das Bild und klicken Sie auf Speichern und Ernte. Klicken Sie auf die Schaltfläche Speichern und veröffentlichen, um die Änderungen zu aktualisieren.
 So fügen Sie WordPress Kommentare hinzu
Apr 20, 2025 am 11:42 AM
So fügen Sie WordPress Kommentare hinzu
Apr 20, 2025 am 11:42 AM
Die Schritte zum Hinzufügen eines Kommentars in WordPress sind wie folgt: Aktivieren Sie Kommentare: Überprüfen Sie "Kommentare zuzulassen", um Kommentare für einen bestimmten Artikel oder alle Artikel zu aktivieren. Kommentaroptionen festlegen: Passen Sie die Genehmigung, Paging, verschachtelte Kommentare und andere Einstellungen an. Kommentarformular hinzufügen: Verwenden Sie den angegebenen Code, um das Kommentarformular zum gewünschten Ort hinzuzufügen. Kommentare anzeigen: Verwenden Sie den bereitgestellten Code, um übertragete Kommentare anzuzeigen. Antwort auf Kommentare: Antworten Sie auf einen einzigen Kommentar über den Antwortlink oder antworten Sie auf mehrere Kommentare mit einem Stapelvorgang. Kommentare verwalten: Auf der Registerkarte Kommentare anzeigen, löschen, genehmigen und markieren.




