sass,compass让开发效率飞起 - beidan
最近开始学习并且使用,发现使用它写起css来真的是各种爽
安装sass,compass
- sass是依赖于ruby的,必须先安装Ruby,点击下载
- 下载完ruby之后,使用命令行安装sass gem install sass
- 使用命令,sass-v compass-v 查看是否安装成功


出现上图情况则为安装成功
sass的使用及优点
- sass官网: http://www.w3cplus.com/sassguide/
- api文档 http://sass-lang.com/documentation/file.SASS_REFERENCE.html
- sass功能:
定义变量,数值计算(左边为scss文件,右边为编译之后的css文件)

方便知道谁是谁的子元素,不必写一大堆重复的标签

还可以像函数一样使用,可以传参数,可以设置默认参数

这还远远不够,如果sass不和compass一起使用,很难体现它功能的强大性
compass的使用
1.官方文档 http://compass-style.org/help/tutorials/production-css/
2.compass的特性
- 轻松实现浏览器兼容
- 全面支持css3
- 提供海量使用功能,颜色处理,获取客户端数据等
- 轻松实现扩展
3.常用功能:
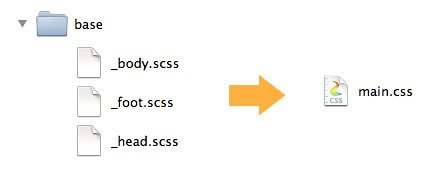
1.@import(合并css文件,实现模块化)
可以将项目中的各部分样式拆分成 _head.scss,_body.scss,_foot.scss (注意!要以_开头,这样子这些文件便不会被编译成css文件)
实现效果

使用方法,在main.scss中,加入以下代码
<span style="color: #008080;">1</span> @import "base/head"<span style="color: #000000;">; </span><span style="color: #008080;">2</span> @import "base/body"<span style="color: #000000;">; </span><span style="color: #008080;">3</span> @import "base/foot";
执行编译,即可实现
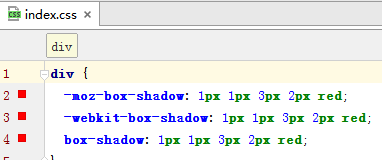
2.css3兼容性


无需每次都重复写多个浏览器前缀,只需在前面写上 @include (这里用正常的css3方式写)
3.合并雪碧图
说明:CSS雪碧图是将几个图片拼合成一张图片,以此来减少HTTP请求的方法,并且可以提升网站加载速度
目录结构如下:share目录下放未经合并的图片,在images目录下的图片即为合并之后的图片

使用方法:
在share.scss中输入以下3行代码
<span style="color: #008080;">1</span> @import "compass/utilities/sprites"<span style="color: #000000;">; </span><span style="color: #008080;">2</span> @import "share/*.png"; <span style="color: #008000;">//</span><span style="color: #008000;">注意这里的路径,*表示匹配所有png格式的图片</span> <span style="color: #008080;">3</span> @include all-share-sprites; <span style="color: #008000;">//</span><span style="color: #008000;">中间的share为存放未合并文件的目录名字,</span>
再执行编译即可,效果图如下,随便测试的,有点丑嘿嘿

并且,在share.css文件中,还将图片的位置都计算好了,使用起来非常的方便,如下

出现过的bug:
<span style="color: #008080;">1</span> error sass/screen.sccc (c:/Ruby22-x64/lib/ruby/gems/2.2.0/compass-1.0.3/lib/compass/sass_extensions/functions/sprite.rb:137:in 'sprite_does_not_have_parent':undefined 'parent' for nil:NilClass)
解决方法: 图片名字,不要有数字,中文之类的
4.浏览器Normalize.css(解决各种浏览器样式不统一的问题)
(1)说明:Normalize.css是一种CSS reset的替代方案。
(2)优点:
- 保护有用的浏览器默认样式而不是完全去掉它们
- 一般化的样式:为大部分HTML元素提供
- 修复浏览器自身的bug并保证各浏览器的一致性
- 优化CSS可用性:用一些小技巧
- 解释代码:用注释和详细的文档来
(3)官方文档 https://github.com/ksmandersen/compass-normalize
(4)安装 gem install compass-normalize
(5)使用方法
- 新创建一个项目
compass create <my_project> -r compass-normalize --using compass-normalize</my_project>
- 在已经存在的项目添加
- 使用规范化的插件,只需要引入 @import "normalize"; //这个为全部引入
正常情况下是选择需要的模块,单独引入,防止代码冗余,如下
<span style="color: #008080;">1</span> <span style="color: #000000;">@import 'normalize/html5'; </span><span style="color: #008080;">2</span> <span style="color: #000000;">@import 'normalize/base'; </span><span style="color: #008080;">3</span> <span style="color: #000000;">@import 'normalize/links'; </span><span style="color: #008080;">4</span> <span style="color: #000000;">@import 'normalize/typography'; </span><span style="color: #008080;">5</span> <span style="color: #000000;">@import 'normalize/embeds'; </span><span style="color: #008080;">6</span> <span style="color: #000000;">@import 'normalize/groups'; </span><span style="color: #008080;">7</span> <span style="color: #000000;">@import 'normalize/forms'; </span><span style="color: #008080;">8</span> @import 'normalize/tables';
scss编译,compass编译
说了这么多,还差编译
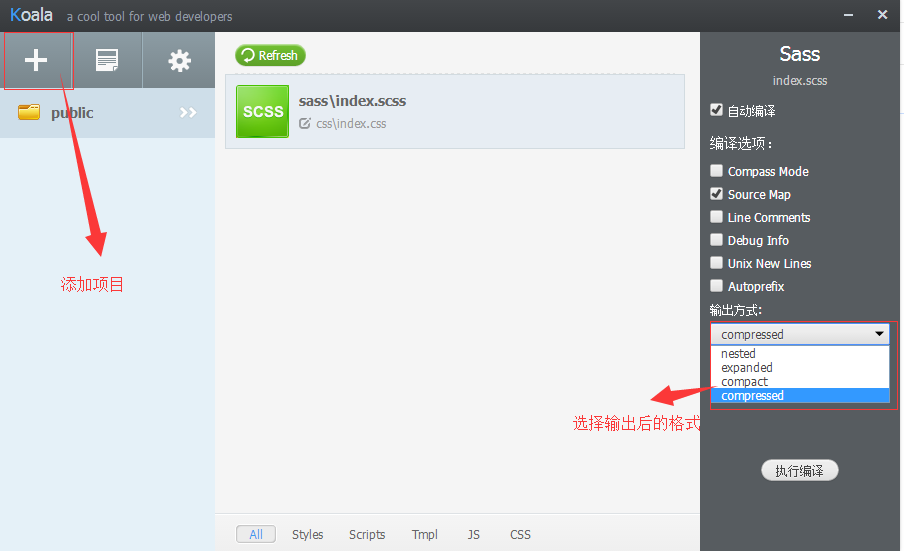
1.使用可视化工具编译 例如:koala (实时编译,可压缩,支持多语言,使用简单)
下载地址,点击下载

2.使用命令行
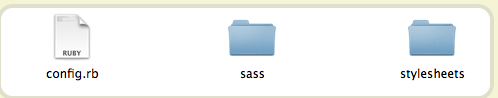
创建一个工程 compass create myproject 点击进入创建的目录,出现以下3个文件

编译 compass compile (在项目根目录下使用,将sass目录中的文件编译成css,css的路径为在config.rb配置的css-dir)
常用命令行如下

3.使用前端自动化工具 gulp
(接下来会写一篇gulp的文章,未完待续)

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Schwierigkeiten bei der Aktualisierung der Zwischenspeicherung offizieller Konto -Webseiten: Wie vermeiden Sie den alten Cache, der sich auf die Benutzererfahrung nach der Versionsaktualisierung auswirkt?
Mar 04, 2025 pm 12:32 PM
Schwierigkeiten bei der Aktualisierung der Zwischenspeicherung offizieller Konto -Webseiten: Wie vermeiden Sie den alten Cache, der sich auf die Benutzererfahrung nach der Versionsaktualisierung auswirkt?
Mar 04, 2025 pm 12:32 PM
Das offizielle Konto -Webseite aktualisiert Cache, dieses Ding ist einfach und einfach und es ist kompliziert genug, um einen Topf davon zu trinken. Sie haben hart gearbeitet, um den offiziellen Account -Artikel zu aktualisieren, aber der Benutzer hat die alte Version immer noch geöffnet. Schauen wir uns in diesem Artikel die Wendungen und Wendungen und wie man dieses Problem anmutig ansehen. Nach dem Lesen können Sie sich leicht mit verschiedenen Caching -Problemen befassen, sodass Ihre Benutzer immer den frischesten Inhalt erleben können. Sprechen wir zuerst über die Grundlagen. Um es unverblümt auszudrücken, speichert der Browser oder Server einige statische Ressourcen (wie Bilder, CSS, JS) oder Seiteninhalte, um die Zugriffsgeschwindigkeit zu verbessern. Wenn Sie das nächste Mal darauf zugreifen, können Sie ihn direkt aus dem Cache abrufen, ohne ihn erneut herunterzuladen, und es ist natürlich schnell. Aber dieses Ding ist auch ein zweischneidiges Schwert. Die neue Version ist online,
 Wie verwende ich HTML5 -Formularvalidierungsattribute, um die Benutzereingabe zu validieren?
Mar 17, 2025 pm 12:27 PM
Wie verwende ich HTML5 -Formularvalidierungsattribute, um die Benutzereingabe zu validieren?
Mar 17, 2025 pm 12:27 PM
In dem Artikel werden unter Verwendung von HTML5 -Formularvalidierungsattributen wie Erforderlich, Muster, Min, MAX und Längengrenzen erörtert, um die Benutzereingabe direkt im Browser zu validieren.
 Was sind die besten Praktiken für die Kompatibilität des Cross-Browsers in HTML5?
Mar 17, 2025 pm 12:20 PM
Was sind die besten Praktiken für die Kompatibilität des Cross-Browsers in HTML5?
Mar 17, 2025 pm 12:20 PM
In Artikel werden Best Practices zur Gewährleistung der HTML5-Cross-Browser-Kompatibilität erörtert und sich auf die Erkennung von Merkmalen, die progressive Verbesserung und die Testmethoden konzentriert.
 Wie füge ich PNG -Bildern auf Webseiten effizient Schlaganfalleffekte hinzu?
Mar 04, 2025 pm 02:39 PM
Wie füge ich PNG -Bildern auf Webseiten effizient Schlaganfalleffekte hinzu?
Mar 04, 2025 pm 02:39 PM
Dieser Artikel zeigt einen effizienten PNG -Grenzzusatz zu Webseiten mithilfe von CSS. Es wird argumentiert, dass CSS im Vergleich zu JavaScript oder Bibliotheken eine überlegene Leistung bietet, um zu beschreiben, wie die Randbreite, Stil und Farbe für subtile oder herausragende Effekte angepasst werden können
 Was ist der Zweck des & lt; datalist & gt; Element?
Mar 21, 2025 pm 12:33 PM
Was ist der Zweck des & lt; datalist & gt; Element?
Mar 21, 2025 pm 12:33 PM
Der Artikel erörtert den HTML & lt; Datalist & gt; Element, das die Formulare verbessert, indem automatische Vorschläge bereitgestellt, die Benutzererfahrung verbessert und Fehler reduziert werden.Character Count: 159
 Was ist der Zweck des & lt; Meter & gt; Element?
Mar 21, 2025 pm 12:35 PM
Was ist der Zweck des & lt; Meter & gt; Element?
Mar 21, 2025 pm 12:35 PM
Der Artikel erörtert das HTML & lt; Meter & gt; Element, verwendet zur Anzeige von Skalar- oder Bruchwerten innerhalb eines Bereichs und seine gemeinsamen Anwendungen in der Webentwicklung. Es differenziert & lt; Meter & gt; von & lt; Fortschritt & gt; und Ex
 Wie benutze ich die HTML5 & lt; Zeit & gt; Element, um Daten und Zeiten semantisch darzustellen?
Mar 12, 2025 pm 04:05 PM
Wie benutze ich die HTML5 & lt; Zeit & gt; Element, um Daten und Zeiten semantisch darzustellen?
Mar 12, 2025 pm 04:05 PM
Dieser Artikel erklärt den HTML5 & lt; Time & gt; Element für semantische Datum/Uhrzeit. Es betont die Wichtigkeit des DateTime-Attributs für die Maschinenlesbarkeit (ISO 8601-Format) neben menschenlesbarem Text, das Zubehör steigert
 Was ist der Zweck des & lt; Fortschritts & gt; Element?
Mar 21, 2025 pm 12:34 PM
Was ist der Zweck des & lt; Fortschritts & gt; Element?
Mar 21, 2025 pm 12:34 PM
Der Artikel erörtert den HTML & lt; Progress & gt; Element, Absicht, Styling und Unterschiede vom & lt; Meter & gt; Element. Das Hauptaugenmerk liegt auf der Verwendung & lt; Fortschritt & gt; Für Aufgabenabschluss und & lt; Meter & gt; für stati






