Welche Versionen von Bootstrap4 gibt es?

Die aktuelle Version 4 von Bootstrap hat nur Bootstrap v4.0.0 und keine anderen Versionen.
Wenn Sie mehr über Bootstrap erfahren möchten, klicken Sie auf: Bootstrap-Framework
Bootstrap ist das weltweit führende Das beliebteste CSS-Framework, das die Frontend-Entwicklung schneller und einfacher machen kann. Alle Entwickler können schnell loslegen, alle Geräte können angepasst werden und alle Projekte sind anwendbar. Die aktuelle stabile Version von Bootstrap ist Version 3.3.5. Am 19. August 2015 wurde die Alpha-Version von Bootstrap 4 veröffentlicht. Bootstrap4 unterstützt IE8 nicht mehr.
Bootstrap 4 Alpha wird mit SCSS kompiliert.
In Bootstrap Version 1.0 gab es nur einige sehr begrenzte Rastersysteme, Schriftarten und Listenstile. In der Bootstrap 2.0-Version wurde mit der Bereitstellung des responsiven CSS-Frameworks begonnen.
Mit der Bootstrap 3.0-Version wurden viele frühere Fehler behoben und verschiedene Funktionen wie flaches Design bereitgestellt. Jetzt bietet Bootstrap 4 weitere neue Funktionen und unterstützt einige alte Browser nicht mehr.
Werfen wir einen Blick auf einige der neuen Funktionen, die Bootstrap 4 Alpha bietet.
Von Less zu Sass
Eine wichtige Änderung in Bootstrap 4 Alpha besteht darin, dass zum Kompilieren von Dateien nicht mehr Less, sondern stattdessen Sass verwendet wird . Bootstrap 3 verwendet Less zum Kompilieren von Release-Builds (es gibt auch einen separaten SASS-Build). Der Grund für diese Änderung ist, dass es mehr Sass-Benutzer gibt.
In Bootstrap 4 Alpha werden Variablen für Animationsübergänge, Verläufe und andere Attribute in einer separaten Datei abgelegt und können in Sass-Variablen angepasst werden.
Hier sehen Sie alle Optionen, die Sie anpassen können.
Erweitertes Rastersystem
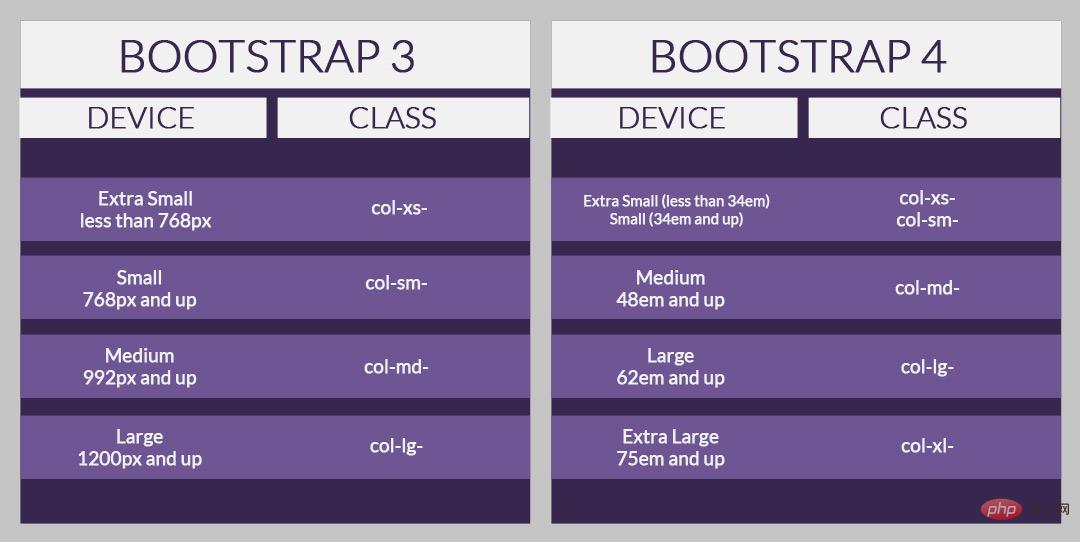
In Bootstrap 3 wird das Element in verschiedenen Größen markiert, indem unterschiedliche Klassen für das Element verwendet werden Bildschirm in Pixel. Dies wurde in Bootstrap 4 Alpha als Einheit in em geändert. In Bootstrap 4 Alpha gibt es ein neues -sm-Attribut zum Markieren mobiler Geräte.
Schauen Sie sich die Bilder unten an, um die Unterschiede zwischen den beiden Versionen zu vergleichen.

Unterstützung für IE8 eingestellt
Bootstrap 4 Alpha unterstützt das Internet nicht mehr Explorer 8. Ein wichtiger Grund ist, dass der IE8-Browser keine CSS-Medienabfragen unterstützt und Medienabfragen eine der wichtigen Regeln für das Framework zur Implementierung von Responsive Design sind.
Für Frontend-Entwickler ist es eine große Herausforderung, die Website gut an alte Browser anzupassen. Wenn Sie IE8 unterstützen müssen, können Sie Bootstrap3 verwenden.
Verzichten Sie auf die Verwendung von Glyphicons-Schriftsymbolen
Bootstrap 4 Alpha verwendet möglicherweise keine Glyphicons-Schriftsymbole mehr. Eine eindeutige offizielle Erklärung für diese Aussage gibt es derzeit nicht.
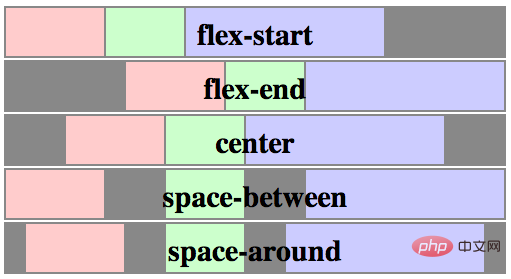
Optionaler Flexbox-Modus

Flexbox ist ein flexibles CSS-Layout in Boostrap 4. Flexbox kann in verwendet werden Beginnen Sie mit den folgenden Schritten:
●Öffnen Sie die SCSS-Datei und suchen Sie die Variable $enable-flex.
●Ändern Sie es von „falsch“ in „wahr“.
●Nach der Neukompilierung wird es in den Flexbox-Modus konvertiert.
Das obige ist der detaillierte Inhalt vonWelche Versionen von Bootstrap4 gibt es?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1209
1209
 24
24
 Muss ich Flexbox in der Mitte des Bootstrap -Bildes verwenden?
Apr 07, 2025 am 09:06 AM
Muss ich Flexbox in der Mitte des Bootstrap -Bildes verwenden?
Apr 07, 2025 am 09:06 AM
Es gibt viele Möglichkeiten, Bootstrap -Bilder zu zentrieren, und Sie müssen keine Flexbox verwenden. Wenn Sie nur horizontal zentrieren müssen, reicht die Text-Center-Klasse aus. Wenn Sie vertikal oder mehrere Elemente zentrieren müssen, ist Flexbox oder Grid besser geeignet. Flexbox ist weniger kompatibel und kann die Komplexität erhöhen, während das Netz leistungsfähiger ist und höhere Lernkosten hat. Bei der Auswahl einer Methode sollten Sie die Vor- und Nachteile abwägen und die am besten geeignete Methode entsprechend Ihren Anforderungen und Vorlieben auswählen.
 So erhalten Sie die Bootstrap -Suchleiste
Apr 07, 2025 pm 03:33 PM
So erhalten Sie die Bootstrap -Suchleiste
Apr 07, 2025 pm 03:33 PM
So verwenden Sie Bootstrap, um den Wert der Suchleiste zu erhalten: Bestimmt die ID oder den Namen der Suchleiste. Verwenden Sie JavaScript, um DOM -Elemente zu erhalten. Holen Sie sich den Wert des Elements. Führen Sie die erforderlichen Maßnahmen aus.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Verwenden Sie Bootstrap, um die vertikale Zentrierung zu implementieren: FlexBox-Methode: Verwenden Sie den D-Flex, den Justify-Content-Center und die Ausrichtungsklassen aus Align-Item-Center, um Elemente in den Flexbox-Behälter zu platzieren. Methode für Ausstellungs-Iitem-Center-Klassen: Bei Browsern, die Flexbox nicht unterstützen, verwenden Sie die Klasse aus Align-items-Center-Klasse, vorausgesetzt, das übergeordnete Element hat eine definierte Höhe.
 Bootstrap Barrierefreiheit: Erstellen integrativer und benutzerfreundlicher Websites
Apr 07, 2025 am 12:04 AM
Bootstrap Barrierefreiheit: Erstellen integrativer und benutzerfreundlicher Websites
Apr 07, 2025 am 12:04 AM
Das Erstellen einer integrativen und benutzerfreundlichen Website mit Bootstrap kann in den folgenden Schritten erreicht werden: 1. Unterstützung der Bildschirmleser mit ARIA-Tags; 2. Passen Sie den Farbkontrast an, um den WCAG -Standards zu entsprechen. 3.. Sicherstellen, dass die Tastaturnavigation freundlich ist. Diese Maßnahmen stellen sicher, dass die Website für alle Benutzer freundlich und für alle Benutzer zugänglich ist, einschließlich derjenigen mit Barrieren.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.




