
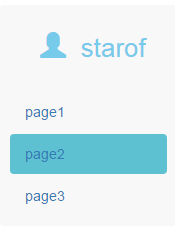
最近做重构,有一个功能是,鼠标点击链接后显示不同样式:

代码如下,样式布局我修改后如下,使用bootstrap框架来做。


<span style="color: #0000ff;"><span style="color: #ff00ff;">DOCTYPE html</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">html </span><span style="color: #ff0000;">lang</span><span style="color: #0000ff;">="zh-CN"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">meta </span><span style="color: #ff0000;">charset</span><span style="color: #0000ff;">="utf-8"</span> <span style="color: #0000ff;">/></span>
<span style="color: #0000ff;"><span style="color: #800000;">link </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="css/bootstrap.min.css"</span><span style="color: #ff0000;"> rel</span><span style="color: #0000ff;">="stylesheet"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>starof test<span style="color: #0000ff;"></span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">style </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text/css"</span><span style="color: #0000ff;">></span><span style="background-color: #f5f5f5; color: #800000;">
.menu</span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
border-radius</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">4px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
background-color</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">#f8f8f8</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
padding</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">10px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
margin-top</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">30px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
.menu p</span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
font-size</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">26px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
margin-bottom</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">25px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
color</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">#76caea</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
padding-left</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">30px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
margin-top</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">15px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
.menu .nav-pills > li > a:hover</span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
background-color</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">#8fd4e6</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="background-color: #f5f5f5; color: #008000;">/*</span><span style="background-color: #f5f5f5; color: #008000;">page1.html页面定义</span><span style="background-color: #f5f5f5; color: #008000;">*/</span><span style="background-color: #f5f5f5; color: #800000;">
.menu01</span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
background-color</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">#5dc1d1</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border-radius</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">4px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="background-color: #f5f5f5; color: #008000;">/*</span><span style="background-color: #f5f5f5; color: #008000;">page2.html页面定义</span><span style="background-color: #f5f5f5; color: #008000;">*/</span>
<span style="background-color: #f5f5f5; color: #008000;">/*</span><span style="background-color: #f5f5f5; color: #008000;">.menu02{
background-color:#5dc1d1;
border-radius:4px;
}</span><span style="background-color: #f5f5f5; color: #008000;">*/</span>
<span style="background-color: #f5f5f5; color: #008000;">/*</span><span style="background-color: #f5f5f5; color: #008000;">page3.html页面定义</span><span style="background-color: #f5f5f5; color: #008000;">*/</span>
<span style="background-color: #f5f5f5; color: #008000;">/*</span><span style="background-color: #f5f5f5; color: #008000;">.menu03{
background-color:#5dc1d1;
border-radius:4px;
}</span><span style="background-color: #f5f5f5; color: #008000;">*/</span>
<span style="color: #0000ff;"></span><span style="color: #800000;">style</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="col-md-2 menu"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="glyphicon glyphicon-user"</span><span style="color: #0000ff;">></span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span><span style="color: #0000ff;"><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>starof<span style="color: #0000ff;"></span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">ul </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="nav nav-pills nav-stacked"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">li </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="menu01"</span><span style="color: #0000ff;">><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="page1.html"</span><span style="color: #0000ff;">></span>page1<span style="color: #0000ff;"></span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">li </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="menu02"</span><span style="color: #0000ff;">><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="page2.html"</span><span style="color: #0000ff;">></span>page2<span style="color: #0000ff;"></span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">li </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="menu03"</span><span style="color: #0000ff;">><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="page3.html"</span><span style="color: #0000ff;">></span>page3<span style="color: #0000ff;"></span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">ul</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>现在重点说一下:功能实现。
原来代码是这样实现链接点击样式的,给每个链接不同的class,
<span style="color: #0000ff;"><span style="color: #800000;">li </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="menu01"</span><span style="color: #0000ff;">><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="page1.html"</span><span style="color: #0000ff;">></span>page1<span style="color: #0000ff;"></span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><span style="color: #800000;">li </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="menu02"</span><span style="color: #0000ff;">><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="page2.html"</span><span style="color: #0000ff;">></span>page2<span style="color: #0000ff;"></span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><span style="color: #800000;">li </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="menu03"</span><span style="color: #0000ff;">><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="page3.html"</span><span style="color: #0000ff;">></span>page3<span style="color: #0000ff;"></span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span></span></span></span></span></span></span>
然后在page1.html页面定义:
<span style="color: #800000;">.menu01</span>{<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;">#5dc1d1</span>;<span style="color: #ff0000;">
border-radius</span>:<span style="color: #0000ff;">4px</span>;
}同理在page2.html页面定义:
<span style="color: #800000;">.menu02</span>{<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;">#5dc1d1</span>;<span style="color: #ff0000;">
border-radius</span>:<span style="color: #0000ff;">4px</span>;
}在page3.html页面定义:
<span style="color: #800000;">.menu03</span>{<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;">#5dc1d1</span>;<span style="color: #ff0000;">
border-radius</span>:<span style="color: #0000ff;">4px</span>;
}menu菜单这个模块是page1.html,page2.html,page3.html三个页面公共模块,通过include来共享。这样在调用不同页面时,其他链接的样式不生效。所以可以实现被点击的链接显示不同样式的效果。
但是这样的做法是非常糟糕的。同一个样式有多少个页面就重写多少次,不同class名称对应的却是同样的样式。
这样的代码我是无法忍受的。下面用一小段js来实现同样功能。
代码如下:
<span style="color: #0000ff;"><span style="color: #ff00ff;">DOCTYPE html</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">html </span><span style="color: #ff0000;">lang</span><span style="color: #0000ff;">="zh-CN"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">meta </span><span style="color: #ff0000;">charset</span><span style="color: #0000ff;">="utf-8"</span> <span style="color: #0000ff;">/></span>
<span style="color: #0000ff;"><span style="color: #800000;">link </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="css/bootstrap.min.css"</span><span style="color: #ff0000;"> rel</span><span style="color: #0000ff;">="stylesheet"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>starof test<span style="color: #0000ff;"></span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">style </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text/css"</span><span style="color: #0000ff;">></span><span style="background-color: #f5f5f5; color: #800000;">
.menu</span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
border-radius</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">4px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
background-color</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">#f8f8f8</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
padding</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">10px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
margin-top</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">30px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
.menu p</span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
font-size</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">26px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
margin-bottom</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">25px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
color</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">#76caea</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
padding-left</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">30px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
margin-top</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">15px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="background-color: #f5f5f5; color: #008000;">/*</span><span style="background-color: #f5f5f5; color: #008000;">下面这样写是为了提高选择器的优先级</span><span style="background-color: #f5f5f5; color: #008000;">*/</span><span style="background-color: #f5f5f5; color: #800000;">
.menu .nav-pills > li > a:hover</span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
background-color</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">#8fd4e6</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
.clickstyle</span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
background-color</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">#5dc1d1</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border-radius</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">4px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #0000ff;"></span><span style="color: #800000;">style</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="col-md-2 menu"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="glyphicon glyphicon-user"</span><span style="color: #0000ff;">></span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span><span style="color: #0000ff;"><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>starof<span style="color: #0000ff;"></span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">ul </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="nav nav-pills nav-stacked"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">li</span><span style="color: #0000ff;">><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="#"</span><span style="color: #0000ff;">></span>page1<span style="color: #0000ff;"></span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">li</span><span style="color: #0000ff;">><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="#"</span><span style="color: #0000ff;">></span>page2<span style="color: #0000ff;"></span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">li</span><span style="color: #0000ff;">><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="#"</span><span style="color: #0000ff;">></span>page3<span style="color: #0000ff;"></span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">ul</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">script </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text/javascript"</span><span style="color: #0000ff;">></span>
<span style="background-color: #f5f5f5; color: #0000ff;">var</span><span style="background-color: #f5f5f5; color: #000000;"> oLis</span><span style="background-color: #f5f5f5; color: #000000;">=</span><span style="background-color: #f5f5f5; color: #000000;">document.getElementsByTagName(</span><span style="background-color: #f5f5f5; color: #000000;">"</span><span style="background-color: #f5f5f5; color: #000000;">li</span><span style="background-color: #f5f5f5; color: #000000;">"</span><span style="background-color: #f5f5f5; color: #000000;">);
</span><span style="background-color: #f5f5f5; color: #0000ff;">var</span><span style="background-color: #f5f5f5; color: #000000;"> i,j;
</span><span style="background-color: #f5f5f5; color: #0000ff;">var</span><span style="background-color: #f5f5f5; color: #000000;"> length</span><span style="background-color: #f5f5f5; color: #000000;">=</span><span style="background-color: #f5f5f5; color: #000000;">oLis.length;
</span><span style="background-color: #f5f5f5; color: #0000ff;">for</span><span style="background-color: #f5f5f5; color: #000000;">(i</span><span style="background-color: #f5f5f5; color: #000000;">=</span><span style="background-color: #f5f5f5; color: #000000;">0</span><span style="background-color: #f5f5f5; color: #000000;">;i</span><span style="background-color: #f5f5f5; color: #000000;"><span style="background-color: #f5f5f5; color: #000000;">length;i</span><span style="background-color: #f5f5f5; color: #000000;">++</span><span style="background-color: #f5f5f5; color: #000000;">){
oLis[i].onclick</span><span style="background-color: #f5f5f5; color: #000000;">=</span><span style="background-color: #f5f5f5; color: #0000ff;">function</span><span style="background-color: #f5f5f5; color: #000000;">(){
</span><span style="background-color: #f5f5f5; color: #0000ff;">for</span><span style="background-color: #f5f5f5; color: #000000;">(j</span><span style="background-color: #f5f5f5; color: #000000;">=</span><span style="background-color: #f5f5f5; color: #000000;">0</span><span style="background-color: #f5f5f5; color: #000000;">;j</span><span style="background-color: #f5f5f5; color: #000000;"><span style="background-color: #f5f5f5; color: #000000;">length;j</span><span style="background-color: #f5f5f5; color: #000000;">++</span><span style="background-color: #f5f5f5; color: #000000;">){
oLis[j].className</span><span style="background-color: #f5f5f5; color: #000000;">=</span><span style="background-color: #f5f5f5; color: #000000;">""</span><span style="background-color: #f5f5f5; color: #000000;">;
}
</span><span style="background-color: #f5f5f5; color: #0000ff;">this</span><span style="background-color: #f5f5f5; color: #000000;">.className</span><span style="background-color: #f5f5f5; color: #000000;">+=</span><span style="background-color: #f5f5f5; color: #000000;">"</span><span style="background-color: #f5f5f5; color: #000000;">clickstyle</span><span style="background-color: #f5f5f5; color: #000000;">"</span><span style="background-color: #f5f5f5; color: #000000;">;
}
}
</span><span style="color: #0000ff;"></span><span style="color: #800000;">script</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>

实现方式如下:通过判断用户请求的url和是哪个,就给哪个添加active样式。
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="btn-toolbar"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="btn-group"</span><span style="color: #0000ff;">></span><span style="color: #000000;">
{% url "addpermissionurl" as theaddpermissionurl %}
</span><span style="color: #0000ff;"><span style="color: #800000;">a </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="btn btn-default {%if request.path = theaddpermissionurl%} active {%endif%}"</span><span style="color: #ff0000;"> href</span><span style="color: #0000ff;">={{ </span><span style="color: #ff0000;">theaddpermissionurl }}</span><span style="color: #0000ff;">><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="glyphicon glyphicon-edit"</span><span style="color: #0000ff;">></span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>新建权限<span style="color: #0000ff;"></span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span><span style="color: #000000;">
{% url "listpermissionurl" as thelistpermissionurl %}
</span><span style="color: #0000ff;"><span style="color: #800000;">a </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="btn btn-default {%if request.path = thelistpermissionurl%} active {%endif%}"</span><span style="color: #ff0000;"> href</span><span style="color: #0000ff;">={{ </span><span style="color: #ff0000;">thelistpermissionurl }}</span><span style="color: #0000ff;">><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="glyphicon glyphicon-list"</span><span style="color: #0000ff;">></span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>权限列表<span style="color: #0000ff;"></span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></span></span></span></span></span></span>
本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:http://www.cnblogs.com/starof/p/4612411.html有问题欢迎与我讨论,共同进步。
 Zeichensoftware
Zeichensoftware
 Tutorial zur Konfiguration von Java-Umgebungsvariablen
Tutorial zur Konfiguration von Java-Umgebungsvariablen
 Welche Funktionen haben Computernetzwerke?
Welche Funktionen haben Computernetzwerke?
 Aktueller Ripple-Preis
Aktueller Ripple-Preis
 So kaufen Sie Fil-Münzen
So kaufen Sie Fil-Münzen
 503-Fehlerlösung
503-Fehlerlösung
 So erstellen Sie einen neuen Ordner in Pycharm
So erstellen Sie einen neuen Ordner in Pycharm
 Was ist der Befehl zum Löschen einer Spalte in SQL?
Was ist der Befehl zum Löschen einer Spalte in SQL?
 Der Unterschied zwischen Indexof und Includes
Der Unterschied zwischen Indexof und Includes




