HTML5与CSS3基础教程第八版学习笔记7~10章 - 平凡世界平凡人
第七章,CSS构造块
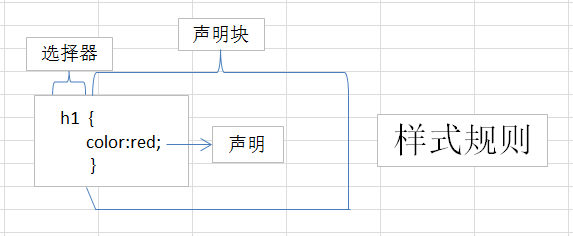
构造样式规则

为样式规则添加注释
理解继承
会被继承的CSS属性
层叠:当规则发生冲突时
属性的值
第八章,操作样式表
链接到外部样式表
<span style="color: #0000ff;"><span style="color: #800000;">link </span><span style="color: #ff0000;">rel</span><span style="color: #0000ff;">="stylesheet"</span><span style="color: #ff0000;"> href</span><span style="color: #0000ff;">="url.css"</span><span style="color: #0000ff;">></span></span>
创建嵌入样式表
应用内联样式表
样式的层叠和顺序
使用与媒体相关的样式表
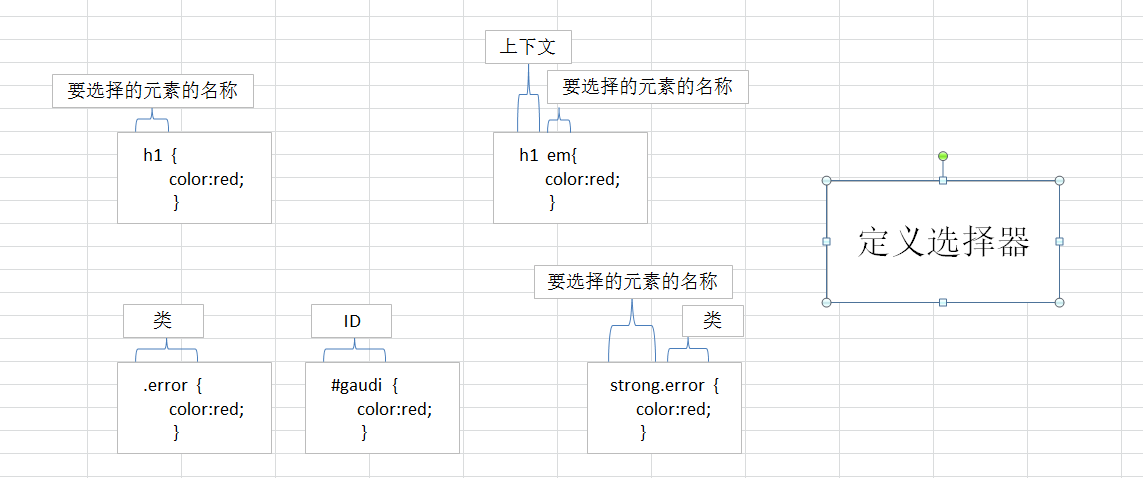
第九章,定义选择器


按名称选择元素
按类或ID选择元素
按上下文选择元素
<span style="color: #800000;">.architect > p</span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;">red</span>;
}<span style="color: #0000ff;"><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">h1</span><span style="color: #0000ff;">></span><span style="color: #800000;">h1</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">p</span><span style="color: #0000ff;">></span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">h2</span><span style="color: #0000ff;">></span><span style="color: #800000;">h2</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span></span></span></span></span>h1与p是相邻同胞,h1与h2不是相邻同胞,p与h2是相邻同胞
<span style="color: #800000;">.architect p+p</span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;">red</span>;
}3、普通同胞结合符:~
<span style="color: #800000;">h1~h2</span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;">red</span>;
}选择第一个或最后一个子元素
<span style="color: #0000ff;"><span style="color: #800000;">ul</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>1<span style="color: #0000ff;"></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>2<span style="color: #0000ff;"></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>3<span style="color: #0000ff;"></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>4<span style="color: #0000ff;"></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">ul</span><span style="color: #0000ff;">></span></span></span></span></span></span><span style="color: #800000;">li:first-child</span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;">red</span>;
}选择元素的第一个字母或者第一行
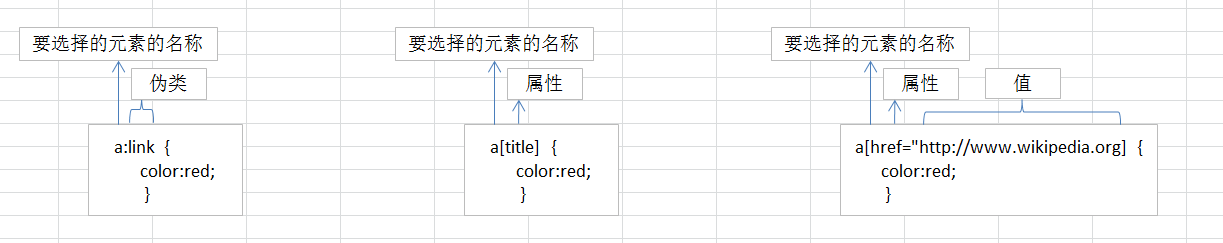
按状态选择链接元素
按属性选择元素
| 选择器 | 属性值 |
| [attribute] | 匹配指定属性,不论值是什么 |
| [attribute="value"] | 完全匹配指定属性值 |
| [attribute~="value"] | 属性值是以空格分隔的多个单词,其中一个完全匹配指定值 |
| [attribute|="value"] | 属性值以 value- 打头 |
| [attribute^="value"] | 属性值以value开头,value为完整单词或单词一部分 |
| [attribute$="value"] | 属性值以value结尾,value为完整单词或单词一部分 |
| [attribute*="value"] | 属性值为指定值的子字符串 |
指定元素组
<span style="color: #800000;">h1,h2</span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;">red</span>;
}组合使用选择器
<span style="color: #800000;">em</span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;">red</span>;
}<span style="color: #800000;">
.project em</span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;">red</span>;
}<span style="color: #800000;">
.architect .project em</span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;">red</span>;
}
<span style="color: #008000;">/*</span><span style="color: #008000;"> 以上实现相同效果,特殊性由低到高 </span><span style="color: #008000;">*/</span>第十章,为文本添加样式
选择字体系列
指定替代字体
创建斜体
取消斜体
应用粗体格式
设置字体大小
设置行高
同时设置所有字体值
设置颜色
设置背景
控制间距
添加缩进
对齐文本
修改文本的大小写
使用小型大写字母
装饰文本
设置空白属性

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 Ist HTML für Anfänger leicht zu lernen?
Apr 07, 2025 am 12:11 AM
Ist HTML für Anfänger leicht zu lernen?
Apr 07, 2025 am 12:11 AM
HTML ist für Anfänger geeignet, da es einfach und leicht zu lernen ist und schnell Ergebnisse sehen kann. 1) Die Lernkurve von HTML ist glatt und leicht zu beginnen. 2) Beherrschen Sie einfach die grundlegenden Tags, um Webseiten zu erstellen. 3) hohe Flexibilität und kann in Kombination mit CSS und JavaScript verwendet werden. 4) Reiche Lernressourcen und moderne Tools unterstützen den Lernprozess.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 Was ist ein Beispiel für ein Start -Tag in HTML?
Apr 06, 2025 am 12:04 AM
Was ist ein Beispiel für ein Start -Tag in HTML?
Apr 06, 2025 am 12:04 AM
AnexampleofaTartingTaginHtmlis, die, die starttagsaresesinginhtmlastheyinitiateElements, definetheirtypes, andarecrucialForstructuringwebpages und -konstruktionsthedoms.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 Gitee Pages statische Website -Bereitstellung fehlgeschlagen: Wie können Sie einzelne Dateien 404 Fehler beheben und beheben?
Apr 04, 2025 pm 11:54 PM
Gitee Pages statische Website -Bereitstellung fehlgeschlagen: Wie können Sie einzelne Dateien 404 Fehler beheben und beheben?
Apr 04, 2025 pm 11:54 PM
GitePages statische Website -Bereitstellung fehlgeschlagen: 404 Fehlerbehebung und Auflösung bei der Verwendung von Gitee ...
 Wie kann man adaptives Layout der Y-Achse-Position in Webanmerkungen implementieren?
Apr 04, 2025 pm 11:30 PM
Wie kann man adaptives Layout der Y-Achse-Position in Webanmerkungen implementieren?
Apr 04, 2025 pm 11:30 PM
Der ad-axis-Position adaptive Algorithmus für Webanmerkungen In diesem Artikel wird untersucht, wie Annotationsfunktionen ähnlich wie Word-Dokumente implementiert werden, insbesondere wie man mit dem Intervall zwischen Anmerkungen umgeht ...
 Wie verwendet ich CSS3 und JavaScript, um den Effekt der Streuung und Vergrößerung der umgebenden Bilder nach dem Klicken zu erreichen?
Apr 05, 2025 am 06:15 AM
Wie verwendet ich CSS3 und JavaScript, um den Effekt der Streuung und Vergrößerung der umgebenden Bilder nach dem Klicken zu erreichen?
Apr 05, 2025 am 06:15 AM
Um den Effekt der Streuung und Vergrößerung der umgebenden Bilder nach dem Klicken auf das Bild zu erreichen, müssen viele Webdesigns einen interaktiven Effekt erzielen: Klicken Sie auf ein bestimmtes Bild, um die Umgebung zu machen ...
 HTML, CSS und JavaScript: Wesentliche Tools für Webentwickler
Apr 09, 2025 am 12:12 AM
HTML, CSS und JavaScript: Wesentliche Tools für Webentwickler
Apr 09, 2025 am 12:12 AM
HTML, CSS und JavaScript sind die drei Säulen der Webentwicklung. 1. HTML definiert die Webseitenstruktur und verwendet Tags wie z.




