 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Eine kurze Diskussion über die Implementierung von Objekten und Promise-Objekten in JavaScript_Javascript-Kenntnissen
Eine kurze Diskussion über die Implementierung von Objekten und Promise-Objekten in JavaScript_Javascript-Kenntnissen
Eine kurze Diskussion über die Implementierung von Objekten und Promise-Objekten in JavaScript_Javascript-Kenntnissen
Alles in JavaScript ist ein Objekt: Zeichenfolgen, Zahlen, Arrays, Funktionen. Der folgende Editor sammelt und sortiert einige Objekte in JavaScript und implementiert Promise-Objekte. Der spezifische Inhalt lautet wie folgt:
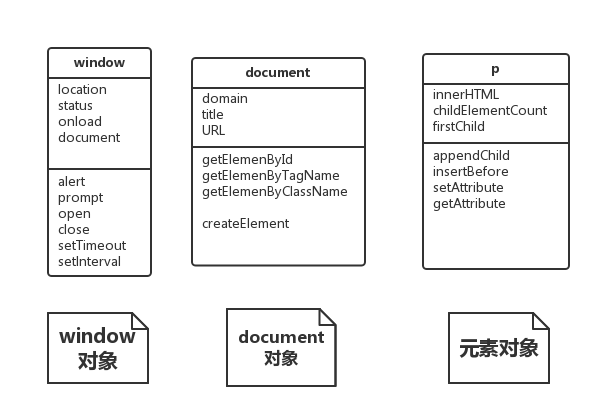
Objekte überall

Fensterobjekt
Einführung in häufig verwendete Attribute und Methoden
Standort
Enthält die URL der Seite. Wenn Sie dieses Attribut ändern, greift der Browser auf die neue URL
zuStatus
Enthält eine Zeichenfolge, die im Browserstatus angezeigt wird. Normalerweise in der unteren linken Ecke des Browsers
onload:
Enthält Funktionen, die aufgerufen werden müssen, nachdem die Seite vollständig geladen ist
Dokument:
Enthält DOM
Alarmmethode:
Erinnerung anzeigen
Prompt-Methode:
Ähnlich wie eine Warnung, es werden jedoch Informationen vom Benutzer eingeholt
geöffnet
Neues Fenster öffnen
schließen
Fenster schließen
setTimeout:
Rufen Sie nach dem angegebenen Zeitintervall eine Verarbeitungsfunktion auf
setlnterval
Rufen Sie eine Verarbeitungsfunktion wiederholt in einem bestimmten Zeitintervall auf
Sprechen Sie über window.onload
Durch die Angabe einer Funktion für das Onload-Attribut des Fensters können Sie sicherstellen, dass kein Code ausgeführt wird, bis die Seite geladen und das DOM vollständig erstellt ist.
Funktionen zum Ändern des DOM
window.onload = function(){
//code here
}
//function是一个匿名函数,赋给onloadDer Grund, warum wir nicht window.inload = init() sagen, liegt darin, dass wir keine Funktion aufrufen, sondern ihren Wert verwenden.
Weisen Sie dem Inload-Attribut des Fensterobjekts den Wert einer Funktion zu und lassen Sie sie nach dem Laden der Seite ausführen.
Es gibt zwei Möglichkeiten, einen window.onload-Handler zu erstellen: Verwenden eines Funktionsnamens und Verwenden einer anonymen Funktion.
Diese beiden Methoden machen im Grunde dasselbe, aber wenn die Funktion, die window.onload zugewiesen ist, an anderer Stelle verwendet werden soll, wählen Sie die Verwendung des Funktionsnamens
Dokumentobjekt
Einführung in häufig verwendete Attribute und Methoden
Domäne:
Die Domäne des Servers, der das Dokument bereitstellt, z. B. kelion.com.
Titel:
Über document.title können Sie den Titel des Dokuments abrufen
URL:
URL des Dokuments
getElementById-Methode:
Rufen Sie dieses Element basierend auf der Element-ID
abgetElementsByTagName,
getElementsByClassName:
Diese beiden Methoden ähneln der vorherigen, außer dass sie Tags und Klassen verwenden, um Elemente abzurufen
createElement:
Erstellen Sie neue Elemente, die für die Aufnahme in das DOM geeignet sind
Sprechen Sie über createElement
//创建<li>元素,
var li = document.createElement("li");
//给刚创建的元素赋值
li.innerHTML = "songName";
//获取<ul>元素
var ul = document.getElementById("playlist")
//把<li>元素增加到ul中
ul.appendChild(li)Hinweis: Vor der Eingabe der 8. Codezeile ist das li-Element immer unabhängig vom DOM
Elementobjekt
Einführung in häufig verwendete Attribute und Methoden:
innerHTML:
Enthält den Inhalt des Elements
childElementCount:
Speichern Sie die Anzahl der Elemente
firstChild
Das erste untergeordnete Element
appendChild-Methode:
InsertBefore-Methode:
Wird verwendet, um Elemente als untergeordnetes Element eines Elements einzufügen
getAttribute-Methode
setAttribute-Methode
Benutzer haben zwei Methoden zum Festlegen und Abrufen von Attributen in Elementen: wie „src“, „id“, „class“ usw.
Schließlich lernen wir etwas über das Schaltflächenobjekt
Das Schaltflächenobjekt hat ein häufig verwendetes Attribut:
onclick (wird verwendet, um zu überwachen, ob eine Taste gedrückt wird).
var button = document.getElementById("Button"); //button ist nur ein Variablenname, der button1, button2 usw. sein kann, aber im Wesentlichen eine Schaltfläche
button.onclick = handleButtonClick;
ps: Eine kurze Diskussion über die Implementierung von Promise-Objekten in Javascript
Viele Front-End-Freunde sollten von Promise-Objekten (oder Deferred-Objekten) gehört haben. Heute werde ich über mein Verständnis von Promise sprechen
Was?
Promise ist eine der Spezifikationen von CommonJS. Es verfügt über die Methoden „Resolve“, „Reject“, „Done“, „Fail“, „Then“ und andere, die uns helfen können, den Codefluss zu steuern und eine mehrschichtige Verschachtelung von Funktionen zu vermeiden. Heutzutage wird Asynchronität in der Webentwicklung immer wichtiger. Diese Art der nichtlinearen Ausführungsprogrammierung wird es für Entwickler schwierig machen, den Ausführungsprozess des beliebten js besser zu kontrollieren Als jQuery Alle Bibliotheken haben dieses Objekt bereits implementiert, und ES6, das Ende des Jahres veröffentlicht wird, wird Promise auch nativ implementieren
Warum
Stellen Sie sich ein Szenario vor, in dem es zwei asynchrone Anfragen gibt, die die erfolgreichen Daten der ersten Anfrage verwenden müssen. Dann kann unser Code so geschrieben werden
ajax({
url: url1,
success: function(data) {
ajax({
url: url2,
data: data,
success: function() {
}
});
}
});如果继续下去在回调函数中进行下一步操作,嵌套的层数会越来越多。我们可以进行适当的改进,把回调函数写到外面
function A() {
ajax({
url: url1,
success: function(data) {
B(data);
}
});
}
function B(data) {
ajax({
url: url2,
success: function(data) {
......
}
});
}即使是改写成这样,代码还是不够直观,但是如果有了Promise对象,代码就可以写得非常清晰,一目了然,请看
new Promise(A).done(B);
这样函数B就不用写在A的回调中了
How
目前的ES标准中还未支持Promise对象,那么我们就自己动手,丰衣足食吧。思路大致是这样的,用2个数组(doneList和failList)分别存储成功时的回调函数队列和失败时的回调队列
* state: 当前执行状态,有pending、resolved、rejected3种取值
* done: 向doneList中添加一个成功回调函数
* fail: 向failList中添加一个失败回调函数
* then: 分别向doneList和failList中添加回调函数
* always: 添加一个无论成功还是失败都会调用的回调函数
* resolve: 将状态更改为resolved,并触发绑定的所有成功的回调函数
* reject: 将状态更改为rejected,并触发绑定的所有失败的回调函数
* when: 参数是多个异步或者延迟函数,返回值是一个Promise兑现,当所有函数都执行成功的时候执行该对象的resolve方法,反之执行该对象的reject方法
下面是我的具体实现过程:
var Promise = function() {
this.doneList = [];
this.failList = [];
this.state = 'pending';
};
Promise.prototype = {
constructor: 'Promise',
resolve: function() {
this.state = 'resolved';
var list = this.doneList;
for(var i = 0, len = list.length; i < len; i++) {
list[0].call(this);
list.shift();
}
},
reject: function() {
this.state = 'rejected';
var list = this.failList;
for(var i = 0, len = list.length; i < len; i++){
list[0].call(this);
list.shift();
}
},
done: function(func) {
if(typeof func === 'function') {
this.doneList.push(func);
}
return this;
},
fail: function(func) {
if(typeof func === 'function') {
this.failList.push(func);
}
return this;
},
then: function(doneFn, failFn) {
this.done(doneFn).fail(failFn);
return this;
},
always: function(fn) {
this.done(fn).fail(fn);
return this;
}
};
function when() {
var p = new Promise();
var success = true;
var len = arguments.length;
for(var i = 0; i < len; i++) {
if(!(arguments[i] instanceof Promise)) {
return false;
}
else {
arguments[i].always(function() {
if(this.state != 'resolved'){
success = false;
}
len--;
if(len == 0) {
success ? p.resolve() : p.reject();
}
});
}
}
return p;
}
Improve目前只是实现了Promise的基础功能,但仍然还有无法处理的情况,例如要实现3个或3个以上的异步请求的串行,目前我的Promise没有办法支持new Promise(A).then(B).then(C)这样的形式,jQuery在1.7的版本中为Deferred(Promise)对象实现了pipe函数,可以通过这个函数实现上述功能,代码为$.Deferred(A).pipe(B).then(C),我尝试去读了jQuery这部分的代码,但是没能读懂,希望有大神能够给一些实现思路

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Detaillierte Erläuterung der Methode für JavaScript -Zeichenfolge und FAQ In diesem Artikel werden zwei Möglichkeiten untersucht, wie String -Zeichen in JavaScript ersetzt werden: Interner JavaScript -Code und interne HTML für Webseiten. Ersetzen Sie die Zeichenfolge im JavaScript -Code Die direkteste Möglichkeit ist die Verwendung der Ersatz () -Methode: str = str.replace ("find", "ersetzen"); Diese Methode ersetzt nur die erste Übereinstimmung. Um alle Übereinstimmungen zu ersetzen, verwenden Sie einen regulären Ausdruck und fügen Sie das globale Flag G hinzu:: STR = Str.Replace (/fi
 8 atemberaubende JQuery -Seiten -Layout -Plugins
Mar 06, 2025 am 12:48 AM
8 atemberaubende JQuery -Seiten -Layout -Plugins
Mar 06, 2025 am 12:48 AM
Nutzen Sie JQuery für mühelose Webseiten -Layouts: 8 Essential Plugins JQuery vereinfacht das Webseitenlayout erheblich. In diesem Artikel werden acht leistungsstarke JQuery -Plugins hervorgehoben, die den Prozess optimieren, insbesondere nützlich für die manuelle Website -Erstellung
 Erstellen Sie Ihre eigenen AJAX -Webanwendungen
Mar 09, 2025 am 12:11 AM
Erstellen Sie Ihre eigenen AJAX -Webanwendungen
Mar 09, 2025 am 12:11 AM
Hier sind Sie also bereit, alles über dieses Ding namens Ajax zu lernen. Aber was genau ist das? Der Begriff AJAX bezieht sich auf eine lose Gruppierung von Technologien, mit denen dynamische, interaktive Webinhalte erstellt werden. Der Begriff Ajax, ursprünglich von Jesse J geprägt
 10 JQuery Fun- und Games -Plugins
Mar 08, 2025 am 12:42 AM
10 JQuery Fun- und Games -Plugins
Mar 08, 2025 am 12:42 AM
10 Fun JQuery Game -Plugins, um Ihre Website attraktiver zu machen und die Stickinität der Benutzer zu verbessern! Während Flash immer noch die beste Software für die Entwicklung von lässigen Webspielen ist, kann JQuery auch überraschende Effekte erzielen und zwar nicht mit reinen Action -Flash -Spielen vergleichbar sind, aber in einigen Fällen können Sie auch einen unerwarteten Spaß in Ihrem Browser haben. JQuery Tic Toe Game Die "Hello World" der Game -Programmierung hat jetzt eine Jquery -Version. Quellcode JQuery Crazy Word Kompositionsspiel Dies ist ein Spiel mit der Füllung, und es kann einige seltsame Ergebnisse erzielen, da das Wort nicht kennt. Quellcode JQuery Mine Sweeping Game
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.
 JQuery Parallax Tutorial - Animated Header Hintergrund
Mar 08, 2025 am 12:39 AM
JQuery Parallax Tutorial - Animated Header Hintergrund
Mar 08, 2025 am 12:39 AM
Dieses Tutorial zeigt, wie ein faszinierender Parallaxen -Hintergrundeffekt mit JQuery erstellt wird. Wir werden ein Header -Banner mit geschichteten Bildern bauen, die eine atemberaubende visuelle Tiefe erzeugen. Das aktualisierte Plugin funktioniert mit JQuery 1.6.4 und später. Laden Sie die herunter
 So schreiben Sie eine Cookie-Less-Sitzungsbibliothek für JavaScript
Mar 06, 2025 am 01:18 AM
So schreiben Sie eine Cookie-Less-Sitzungsbibliothek für JavaScript
Mar 06, 2025 am 01:18 AM
Diese JavaScript -Bibliothek nutzt das Fenster.name -Eigenschaft, um Sitzungsdaten zu verwalten, ohne sich auf Cookies zu verlassen. Es bietet eine robuste Lösung zum Speichern und Abrufen von Sitzungsvariablen über Browser hinweg. Die Bibliothek bietet drei Kernmethoden: Sitzung
 Laden Sie den Inhalt des Box dynamisch mit AJAX
Mar 06, 2025 am 01:07 AM
Laden Sie den Inhalt des Box dynamisch mit AJAX
Mar 06, 2025 am 01:07 AM
Dieses Tutorial zeigt, dass dynamische Seitenfelder über AJAX geladen werden und sofortige Aktualisierung ohne vollständige Seiten -Nachladen ermöglicht werden. Es nutzt JQuery und JavaScript. Betrachten Sie es als einen benutzerdefinierten Content-Box-Loader im Facebook-Stil. Schlüsselkonzepte: Ajax und JQuery





