 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Folgen Sie mir, um die Grundtypen und Referenztypen von Javascript_Javascript-Fähigkeiten zu erlernen
Folgen Sie mir, um die Grundtypen und Referenztypen von Javascript_Javascript-Fähigkeiten zu erlernen
Folgen Sie mir, um die Grundtypen und Referenztypen von Javascript_Javascript-Fähigkeiten zu erlernen
1. Grundtypen und Referenztypen
Es gibt 5 grundlegende Datentypen: undefiniert, boolesch, Zahl, Zeichenfolge, Null
typeof null; //"object" typeof undefined; //"undefined" typeof 1; //"number" typeof false //"boolean" typeof "1" //"string"
(Verwirrenderweise gibt die Typisierung des Nulltyps „Objekt“ zurück, während der ECMAScript-Standard ihn als einen eindeutigen Typ beschreibt.)
Um die Bedienung grundlegender Typwerte zu erleichtern, bietet ECMAScript außerdem drei spezielle Referenztypen: Boolean, Number und String. Die Standardbibliothek stellt Konstruktoren zur Kapselung boolescher Werte, Zahlen und Strings als Objekte bereit. Diese Typen ähneln anderen Referenztypen und weisen ein spezielles Verhalten auf, das ihren jeweiligen Basis-Wrapper-Typen entspricht. Tatsächlich wird jedes Mal, wenn ein Basistypwert gelesen wird, im Hintergrund ein Objekt des entsprechenden Basis-Wrappertyps erstellt, sodass wir einige Methoden aufrufen können, um die Daten zu manipulieren.
var s1 = "some text";
var s2 = s1.substring(2);
var s3 = new String("some text");Aber im Gegensatz zum ursprünglichen String ist das String-Objekt ein echtes Objekt.
typeof s1; //"string" typeof s3; //"object"
Die Variable s1 in diesem Beispiel enthält eine Zeichenfolge, bei der es sich natürlich um einen Basistypwert handelt. Die nächste Zeile ruft die Methode substring() von s1 auf und speichert das zurückgegebene Ergebnis in s2. Wir wissen, dass primitive Typwerte keine Objekte sind, daher sollten sie logischerweise keine Methoden haben (aber sie haben Methoden). Damit wir diese intuitive Bedienung erreichen können, wurden tatsächlich eine Reihe von Prozessen automatisch im Hintergrund ausgeführt. Wenn die zweite Codezeile auf s1 zugreift, befindet sich der Zugriffsprozess im Lesemodus, dh der Wert dieser Zeichenfolge wird aus dem Speicher gelesen. Beim Zugriff auf eine Zeichenfolge im Lesemodus wird die folgende Verarbeitung automatisch im Hintergrund ausgeführt:
(1) Erstellen Sie eine Instanz vom Typ String.
(2) Rufen Sie die angegebene Methode für die Instanz auf.
(3) Zerstöre diese Instanz.
kann mit dem folgenden Code ausgedrückt werden:
var s1 = new String("some text");
var s2 = s1.substring(2);
s1 = null;
Nach dieser Verarbeitung entspricht der grundlegende Zeichenfolgenwert dem des Objekts. Darüber hinaus gelten die oben genannten drei Schritte auch für boolesche und numerische Werte, die den Typen Boolean und Number entsprechen.
2. Lebenszyklus
Der Hauptunterschied zwischen Referenztypen und Basisverpackungstypen ist der Lebenszyklus des Objekts. Instanzen von Referenztypen, die mit dem neuen Operator erstellt wurden, bleiben im Speicher, bis der Ausführungsfluss den aktuellen Bereich verlässt. Das automatisch erstellte Basispakettypobjekt existiert nur während des Ausführungszeitraums dieser Codezeile (augenblicklich) und wird dann sofort zerstört. Dies bedeutet, dass wir zur Laufzeit keine Eigenschaften und Methoden zu Eigenschaften hinzufügen können.
var s1 = "some text"; s1.color = "red"; alert(s1.color); //undefined
Natürlich können Sie Boolean, Number und String explizit aufrufen, um Objekte mit grundlegenden Verpackungstypen zu erstellen, dies wird jedoch nicht empfohlen. Der Aufruf von typeof für eine Instanz eines Basis-Wrapper-Typs gibt „object“ zurück und alle Objekte des Basis-Wrapper-Typs werden in den booleschen Wert „true“ konvertiert. .
var obj = new Object("some text");
alert(obj instanceof String) //trueEs ist erwähnenswert, dass sich die Verwendung von new zum Aufrufen des Konstruktors eines Basisverpackungstyps vom direkten Aufruf der gleichnamigen Transformationsfunktion unterscheidet.
var value = "25"; var number = Number(value);//转型函数 alert(typeof number) //number var obj = new Number(var); //构造函数 alert(typeof obj) //object
3. Grundlegende Typmerkmale
1. Die Werte der Grundtypen sind unveränderlich:
Keine Methode kann den Wert eines Basistyps ändern, beispielsweise einer Zeichenfolge:
var name = 'jozo'; name.toUpperCase(); // 输出 'JOZO' console.log(name); // 输出 'jozo'
Sie werden feststellen, dass sich der ursprüngliche Name nicht geändert hat, aber nach dem Aufruf der toUpperCase()-Methode eine neue Zeichenfolge zurückgegeben wird.
Werfen wir einen Blick darauf:
var person = 'jozo';
person.age = 22;
person.method = function(){//...};
console.log(person.age); // undefined
console.log(person.method); // undefined
Wie aus dem obigen Code hervorgeht, können wir den Basistypen keine Eigenschaften und Methoden hinzufügen
2. Die grundlegende Art des Vergleichs ist der Vergleich von Werten:
Sie sind nur dann gleich, wenn ihre Werte gleich sind.
Aber Sie könnten:
var a = 1; var b = true; console.log(a == b);//true
Sind sie nicht gleich? Tatsächlich ist dies das Wissen über die Typkonvertierung und den ==-Operator, was bedeutet, dass eine Typkonvertierung durchgeführt wird, wenn == zum Vergleichen zweier Variablen unterschiedlichen Typs verwendet wird. Der obige Vergleich wandelt zuerst „true“ in die Zahl 1 um und vergleicht ihn dann mit der Zahl 1, und das Ergebnis ist „true“. Wenn die Typen der beiden zu vergleichenden Werte unterschiedlich sind, führt der ==-Operator eine Typkonvertierung durch. Wenn die beiden Werte jedoch vom gleichen Typ sind, entspricht sogar == ===.
var a = 'jozo'; var b = 'jozo'; console.log(a === b);//true
3. Basistypvariablen werden im Stapelbereich gespeichert (der Stapelbereich bezieht sich auf den Stapelspeicher im Speicher)
Angenommen, es gibt die folgenden Grundtypen von Variablen:
var name = 'jozo'; var city = 'guangzhou'; var age = 22;
那么它的存储结构如下图:

栈区包括了变量的标识符和变量的值。
四、引用类型特点
引用类型会比较好玩有趣一些。
javascript中除了上面的基本类型(number,string,boolean,null,undefined)之外就是引用类型了,也可以说是就是对象了。对象是属性和方法的集合。也就是说引用类型可以拥有属性和方法,属性又可以包含基本类型和引用类型。来看看引用类型的一些特性:
1).引用类型的值是可变的
我们可为为引用类型添加属性和方法,也可以删除其属性和方法,如:
var person = {};//创建个控对象 --引用类型
person.name = 'jozo';
person.age = 22;
person.sayName = function(){console.log(person.name);}
person.sayName();// 'jozo'
delete person.name; //删除person对象的name属性
person.sayName(); // undefined
上面代码说明引用类型可以拥有属性和方法,并且是可以动态改变的。
2).引用类型的值是同时保存在栈内存和堆内存中的对象
javascript和其他语言不同,其不允许直接访问内存中的位置,也就是说不能直接操作对象的内存空间,那我们操作啥呢? 实际上,是操作对象的引用,所以引用类型的值是按引用访问的。
准确地说,引用类型的存储需要内存的栈区和堆区(堆区是指内存里的堆内存)共同完成,栈区内存保存变量标识符和指向堆内存中该对象的指针,也可以说是该对象在堆内存的地址。
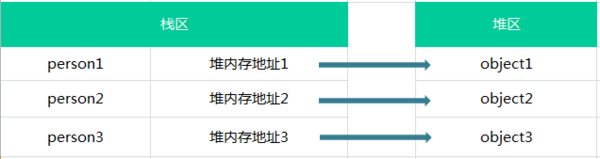
假如有以下几个对象:
var person1 = {name:'jozo'};
var person2 = {name:'xiaom'};
var person3 = {name:'xiaoq'};
则这三个对象的在内存中保存的情况如下图:

3).引用类型的比较是引用的比较
var person1 = '{}';
var person2 = '{}';
console.log(person1 == person2); // true
上面讲基本类型的比较的时候提到了当两个比较值的类型相同的时候,相当于是用 === ,所以输出是true了。再看看:
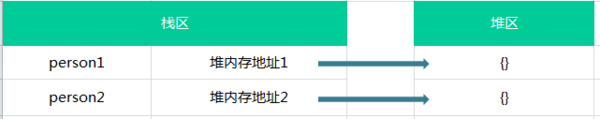
var person1 = {};
var person2 = {};
console.log(person1 == person2); // false
可能你已经看出破绽了,上面比较的是两个字符串,而下面比较的是两个对象,为什么长的一模一样的对象就不相等了呢?
别忘了,引用类型时按引用访问的,换句话说就是比较两个对象的堆内存中的地址是否相同,那很明显,person1和person2在堆内存中地址是不同的:

所以这两个是完全不同的对象,所以返回false;
五、简单赋值
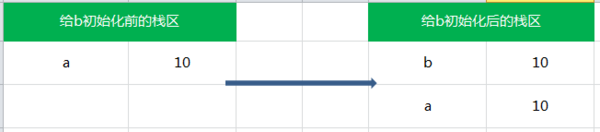
在从一个变量向另一个变量赋值基本类型时,会在该变量上创建一个新值,然后再把该值复制到为新变量分配的位置上:
var a = 10; var b = a; a ++ ; console.log(a); // 11 console.log(b); // 10
此时,a中保存的值为 10 ,当使用 a 来初始化 b 时,b 中保存的值也为10,但b中的10与a中的是完全独立的,该值只是a中的值的一个副本,此后,这两个变量可以参加任何操作而相互不受影响。

也就是说基本类型在赋值操作后,两个变量是相互不受影响的。
六、对象引用
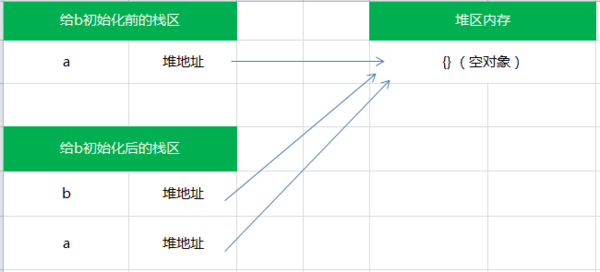
当从一个变量向另一个变量赋值引用类型的值时,同样也会将存储在变量中的对象的值复制一份放到为新变量分配的空间中。前面讲引用类型的时候提到,保存在变量中的是对象在堆内存中的地址,所以,与简单赋值不同,这个值的副本实际上是一个指针,而这个指针指向存储在堆内存的一个对象。那么赋值操作后,两个变量都保存了同一个对象地址,则这两个变量指向了同一个对象。因此,改变其中任何一个变量,都会相互影响:
var a = {}; // a保存了一个空对象的实例
var b = a; // a和b都指向了这个空对象
a.name = 'jozo';
console.log(a.name); // 'jozo'
console.log(b.name); // 'jozo'
b.age = 22;
console.log(b.age);// 22
console.log(a.age);// 22
console.log(a == b);// true
Ihre Beziehung ist wie folgt:

Daher ist die Zuweisung des Referenztyps tatsächlich die Zuweisung des Adresszeigers des im Stapelbereich gespeicherten Objekts. Daher zeigen die beiden Variablen auf dasselbe Objekt und alle Operationen wirken sich gegenseitig aus.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 Wie gehen generische Funktionen mit Zeigern und Referenztypen in Golang um?
Apr 16, 2024 pm 04:06 PM
Wie gehen generische Funktionen mit Zeigern und Referenztypen in Golang um?
Apr 16, 2024 pm 04:06 PM
Wenn eine generische Funktion Zeigertypen in Go verarbeitet, erhält sie einen Verweis auf die ursprüngliche Variable, sodass der Variablenwert geändert werden kann. Referenztypen werden bei der Übergabe kopiert, sodass die Funktion den ursprünglichen Variablenwert nicht ändern kann. Zu den praktischen Beispielen gehört die Verwendung generischer Funktionen zum Vergleichen von Zeichenfolgen oder Zahlensegmenten.
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest



