PS简单制作一个动态的字体动画
这篇教程是向PHP中文网的朋友分享PS简单制作一个动态的字体动画方法,教程制作出来的字体动画非常漂亮,难度不是很大,来看看吧
动态的文字比静态的文字更加吸引人的目光。如果在平时的海报中,在平时的促销活动中,我们也可以做文字动图,把我们的信息以动态的信息传输给我们的小伙伴们,下面小编就为大家详细介绍一下,来看看吧!

步骤
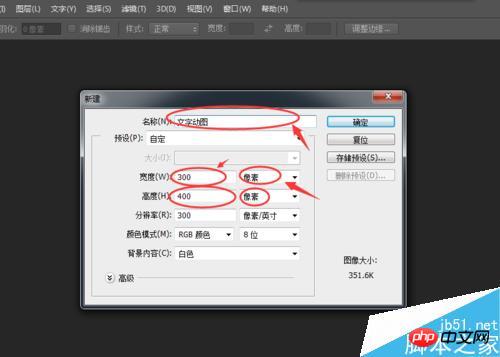
打开ps软件,点击菜单栏:文件-新建,新建一个画布,(也可以用快捷键ctrl+n新建)画布大小根据大家的需要,,我这里是拿300*400px做例子。参数设置好了之后点击确定

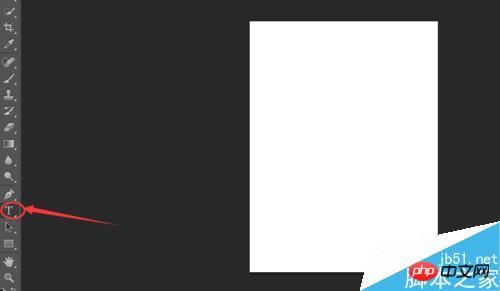
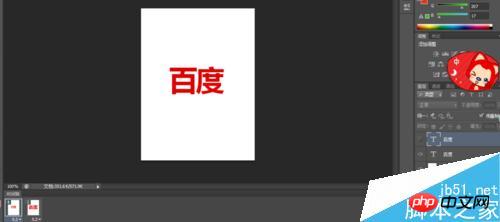
进入画布工作台后,我们鼠标选择工具栏的文字工具(也可以用快捷键“t”),选择好文字工具之后,在我们的画布上点一下,然后打上我们需要做动图的文字,在ps的属性栏可以设置字体,调节字体大小等等。当我们设置完毕,可以点击属性栏右边的小勾勾确定我们编辑的文字内容



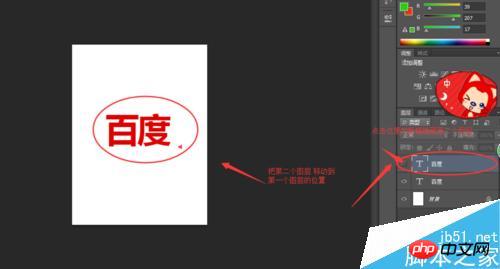
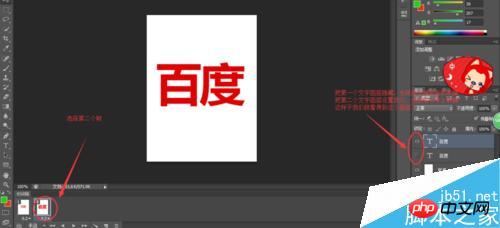
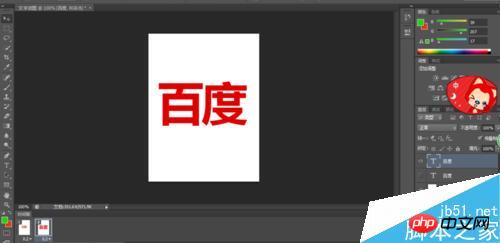
刚才已经成功新建了一个文字图层了,接下来我们要再用文字工具增加一个同样文字但是字体比刚才大的图层,这样子才能凸显我们动图中文字的变化嘛。
新建好了之后,我们鼠标左键按住第二个新建的文字图层,然后把它拉到跟第一个图层一样的位置后,隐藏第二个图层(也是刚才我们设置字体大小比较大的那个图层)


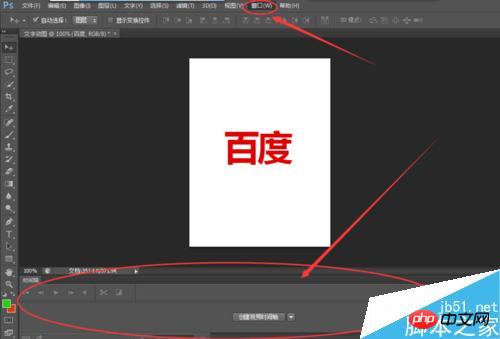
文字图层做好了,我们点击一下菜单栏里的“窗口”—“时间轴”点击时间轴时候会在我们ps工作界面的下方出现一个模块,我们点击中间的三角形,选择”创建帧动画“


创建好了之后,我们会发现在页面上出现一个帧,我们先来调整这个帧的属性,调整好了之后再点击时间轴模块的垃圾桶图标的旁边有一个新建帧的按钮,点击一下之后会出现一个新的帧,我们把鼠标选择第二个帧,接着把第一个文字图层(字体比较小的图层)隐藏了,把第二个文字图层(也是字体比较大的图层)打开


我们按一下我们键盘的空格键,这时候我们会发现我们刚才设置的文字动画已经按照我们的要求开始动起来了。再按一下空格键,动画就停止演示


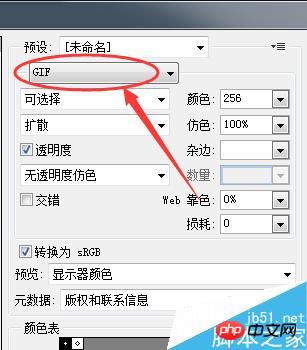
做好的文字动画需要导出来,选择菜单栏里的文件—保存为web所用格式,选择图片保存为gif格式,点击存储,选择你要保存到电脑的哪里,选择好之后按保存,搞定了


注意事项
帧的时间设置根据自己的需要,需要查看效果之后微调,这样才能确保动图的效果更佳
以上就是PS简单制作一个动态的字体动画教程,大家学会了吗?希望这篇文章能对大家有所帮助!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Details zum Pfad des Win10-Schriftartordners
Jan 03, 2024 pm 08:37 PM
Details zum Pfad des Win10-Schriftartordners
Jan 03, 2024 pm 08:37 PM
Bei der Texteingabe fügen viele Freunde gerne ihre bevorzugten personalisierten Schriftarten hinzu, wissen jedoch nicht, wo sich der Schriftartenordnerpfad des Win10-Systems befindet, und können keine Schriftarten hinzufügen. Im Folgenden wird Ihnen der spezifische Ordnerpfad vorgestellt. Pfad zum Win10-Schriftartordner: 1. Klicken Sie auf dem Desktop auf „Dieser PC“. 2. Geben Sie das Systemlaufwerk C ein. 3. Klicken Sie auf den Ordner „Windows“. 4. Ziehen Sie nach unten, um den Ordner „Schriftarten“ zu finden. 5. Sie können die Schriftartenbibliothek aufrufen. Freunde, die weitere Fragen haben, können einen Blick darauf werfen, um mehr über häufige Probleme mit Win10-Schriftarten zu erfahren~
 So ändern Sie die Schriftart in Outlook auf einem Apple-Mobiltelefon
Mar 08, 2024 pm 04:46 PM
So ändern Sie die Schriftart in Outlook auf einem Apple-Mobiltelefon
Mar 08, 2024 pm 04:46 PM
Wie ändere ich die Schriftart in Outlook auf einem Apple-Mobiltelefon? Öffnen Sie zunächst die Outlook-Software und klicken Sie auf die Datei in der oberen linken Ecke der Benutzeroberfläche. Sie können die Schriftart nach Ihren Wünschen festlegen. Klicken Sie nach Abschluss der Einstellungen auf die Schaltfläche „OK“. Lass uns einen Blick darauf werfen! So ändern Sie die Schriftart in Outlook auf einem Apple-Mobiltelefon 1. Öffnen Sie die Outlook-Software und klicken Sie auf die Option „Datei“ in der oberen linken Ecke der Benutzeroberfläche. 2. Suchen Sie in der angezeigten Liste nach „Optionen“ und klicken Sie zur Eingabe. 3. Klicken Sie auf der linken Seite der Optionsliste auf „Mail“. 4. Wählen Sie als Nächstes „Buchstaben und Schriftarten“. 5. Wenn Sie die Schriftart für neue E-Mails, Antwort-E-Mails oder das Verfassen von E-Mails festlegen möchten, klicken Sie auf die entsprechende Option, um die Einstellungen einzugeben. 6. Stellen Sie die Schriftart nach Ihren persönlichen Vorlieben ein. Klicken Sie nach Abschluss der Einstellung auf OK
 Wie man die Schriftart des vivo-Mobiltelefons vergrößert und wo man sie einstellt
Feb 24, 2024 pm 06:16 PM
Wie man die Schriftart des vivo-Mobiltelefons vergrößert und wo man sie einstellt
Feb 24, 2024 pm 06:16 PM
Wie kann ich die Schriftgröße des Vivo-Mobiltelefons vergrößern? Wo kann ich die Schriftgröße des Vivo-Mobiltelefons vergrößern, aber die meisten Benutzer wissen nicht, wie sie die Schriftgröße des Vivo-Mobiltelefons einstellen sollen? , der Editor bringt Ihnen grafische Tutorials, wie Sie die Schriftgröße des vivo-Mobiltelefons vergrößern können, interessierte Benutzer kommen und schauen sich um! Tutorial zur Nutzung des Vivo-Mobiltelefons So vergrößern Sie die Schriftgröße des Vivo-Mobiltelefons Wo stellen Sie sie ein? 1. Öffnen Sie zunächst die Funktion [Einstellungen] im Vivo-Mobiltelefon und klicken Sie darauf Funktion [Anzeige und Helligkeit]: 3. Rufen Sie dann die Seite im Bild unten auf und klicken Sie auf den Dienst [Schriftgröße und -stärke]. 4. Schieben Sie schließlich die horizontale Linie im Bild unten, um die Schriftgröße anzupassen.
 So lösen Sie das Problem der Win11-Schriftunschärfe
Jan 13, 2024 pm 09:00 PM
So lösen Sie das Problem der Win11-Schriftunschärfe
Jan 13, 2024 pm 09:00 PM
Nach der Aktualisierung des Win11-Systems stellten einige Freunde fest, dass ihre Win11-Schriftarten verschwommen und sehr unbequem zu verwenden waren. Dies kann an einem Fehler in der Systemversion liegen oder daran, dass wir Spezialeffekte aktiviert haben. Mal sehen, wie wir es lösen können. Win11-Schriftarten sind unscharf: Methode 1: 1. Klicken Sie zunächst mit der rechten Maustaste auf diesen Computer und öffnen Sie „Eigenschaften“. 2. Geben Sie dann „Erweiterte Systemeinstellungen“ im entsprechenden Link ein. 3. Klicken Sie dann unter „Leistung“ auf „Einstellungen“, um ihn zu öffnen. 4. Aktivieren Sie unter „Visuelle Effekte“ die Option „Für beste Leistung anpassen“ und klicken Sie zum Speichern auf „OK“. Methode 2: 1. Klicken Sie mit der rechten Maustaste auf eine leere Stelle auf dem Desktop und öffnen Sie „Anzeigeeinstellungen“. 2. Klicken Sie unter „Zoom und Layout“ auf „Zoom“. 3. Klicken Sie dann unter den relevanten Einstellungen auf „Textgröße“.
 Detaillierte Erläuterung der Installationsmethode für Win11-Schriftarten
Dec 27, 2023 pm 05:16 PM
Detaillierte Erläuterung der Installationsmethode für Win11-Schriftarten
Dec 27, 2023 pm 05:16 PM
Einige Freunde können nach der Installation von Win11-Schriftarten nicht herausfinden, wo ihre Schriftarten installiert sind. Daher können wir in der Personalisierung die Schriftartenverwaltung aufrufen, um den Installationsort der Schriftarten zu ermitteln ein Blick unten. Installationsort für Win11-Schriftarten: 1. Klicken Sie zunächst mit der rechten Maustaste auf eine leere Stelle auf dem Desktop und öffnen Sie die Einstellungen für „Personalisierung“. 2. Geben Sie dann die Installationsverwaltungseinstellungen „Schriftart“ ein. 3. Suchen Sie die gewünschte Schriftart und geben Sie sie ein. 4. Wenn Sie es nicht finden können, können Sie auch direkt oben suchen. 5. Nach Eingabe der Schriftart können Sie den Installationsort der Win11-Schriftart in „Font File“ unter Metadaten sehen. 6. Wenn wir die Schriftart deinstallieren möchten, klicken Sie hier auf Deinstallieren.
 So ändern Sie die Schriftart von Xiaomi 11_So ändern Sie die Schriftart von Xiaomi 11
Mar 25, 2024 pm 07:26 PM
So ändern Sie die Schriftart von Xiaomi 11_So ändern Sie die Schriftart von Xiaomi 11
Mar 25, 2024 pm 07:26 PM
1. Öffnen Sie die Telefoneinstellungen und klicken Sie auf [Anzeigen]. 2. Klicken Sie auf [Schriftart]. 3. Wählen Sie die gewünschte Schriftart aus oder klicken Sie auf [Weitere Schriftarten], um die App herunterzuladen.
 Eine effektive Möglichkeit, das Problem der Linux-Schriftunschärfe zu lösen
Jan 08, 2024 pm 11:25 PM
Eine effektive Möglichkeit, das Problem der Linux-Schriftunschärfe zu lösen
Jan 08, 2024 pm 11:25 PM
Linux-Schriftarten sind verschwommen. Wie kann ich dafür sorgen, dass die Schriftarten klar angezeigt werden? Werfen wir einen Blick auf das ausführliche Tutorial unten. 1. Schriftartdateien installieren 1. Laden Sie die vom Tool oben bereitgestellte Datei herunter, ziehen Sie die Datei dann auf den Desktop und entpacken Sie sie. Wie in der Abbildung unten gezeigt, liegt die Datei aufgrund der Dekomprimierung in Form eines Ordners vor. 2. Klicken Sie dann mit der rechten Maustaste, ohne auf etwas auf dem Desktop zu klicken, und wählen Sie „Im Terminal öffnen“. Geben Sie im Terminal den Befehl sudodpkg-i ein und drücken Sie die Leertaste. Öffnen Sie die dekomprimierte Schriftartdatei auf dem Desktop und ziehen Sie das Deb-Paket nach dem -i dieses Befehls hinein. Nach dem Drücken der Eingabetaste wird eine Fehlermeldung angezeigt, die darauf hinweist, dass die Abhängigkeit nicht installiert ist. Wenn der Abhängigkeitsfehler angezeigt wird, ist die Befehlseingabe normal, andernfalls handelt es sich um einen falschen Befehl. Neulinge müssen auf Leerzeichen und Großschreibung achten.
 So automatisieren Sie Aufgaben mit PowerShell
Feb 20, 2024 pm 01:51 PM
So automatisieren Sie Aufgaben mit PowerShell
Feb 20, 2024 pm 01:51 PM
Wenn Sie ein IT-Administrator oder Technologieexperte sind, müssen Sie sich der Bedeutung der Automatisierung bewusst sein. Insbesondere für Windows-Benutzer ist Microsoft PowerShell eines der besten Automatisierungstools. Microsoft bietet eine Vielzahl von Tools für Ihre Automatisierungsanforderungen, ohne dass Sie Anwendungen von Drittanbietern installieren müssen. In diesem Leitfaden erfahren Sie, wie Sie PowerShell zur Automatisierung von Aufgaben nutzen können. Was ist ein PowerShell-Skript? Wenn Sie Erfahrung mit PowerShell haben, haben Sie möglicherweise Befehle zum Konfigurieren Ihres Betriebssystems verwendet. Ein Skript ist eine Sammlung dieser Befehle in einer .ps1-Datei. .ps1-Dateien enthalten von PowerShell ausgeführte Skripte, z. B. grundlegende Get-Help






