PS制作水晶球之夜的电脑桌面
这篇教程是向PHP中文网的朋友分享PS制作水晶球之夜的电脑桌面方法,教程制作出来的效果非常漂亮,难度不是很大,值得大家学习,一起来看看吧
今天教大家如何利用PS制作一个电脑桌面,我给它取了个名字“水晶球之夜”,接下类让我们一起来制作吧。

步骤
首先我们打开PS软件,新建图层1600*900(大小像素根据自己电脑分辨率决定),将选好的图片打开(图片像素不要比电脑分辨率小太多)拖到新建的图层上,调整大小;如图:



然后创建新图层,用椭圆矩形工具按住Shift+Alt在图中间画一个正圆,填充冲颜色为#d6d3c0;如图:




然后各图层2,也就是这个圆添加图层样式内阴影,混合模式为线性减淡,颜色为白色,不透明度为44,角度-54,距离95像素,大小50,;如图:

复制图层2,创建剪贴蒙版(Ctrl+Alt+G);如图:

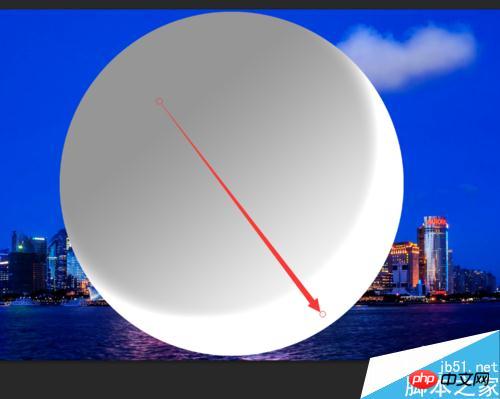
选择渐变工具,渐变色为灰白渐变,选择线性渐变,在圆中拉出渐变;如图:


在剪贴蒙版图层上建蒙版,选择渐变工具,渐变色为黑白,选择径向渐变,在圆中心偏上的地方向圆的边缘拉出渐变;如图:

然后复制图层2,将图层2副本拉到最上面,把填充设置为0,把原来的剪贴蒙版图层按住(Ctrl+Alt+G)回复剪贴蒙版;如图:

给图层2 副本添加内阴影:混合模式为叠加,颜色黑,不透明度100,角度105,取消使用全局光,距离15,大小59;内发光:混合模式正常,不透明度5,颜色黑,阻塞25,大小5;如图:


创建新图层3,设置前景色为白色,画笔大小为420,在圆上绘出高光,选择模糊高斯模糊像素为25;如图:



然后按住Ctrl键剪辑图层2,给图层3添加蒙版;如图

创建新图层4,选择画笔工具,画笔大小为56,硬度为100,会出高光点,再缩小画笔大小到44在绘制一个高光点,然后给图层4添加外发光:不透明度75,颜色淡黄色(#fcfcd2),大小12;如图:


然后回到图层2,填充色设置为25%;如图:

最后回到背景图层,按住Ctrl键点击图层2得到选区,然后选择模糊-扭曲-球面化,参数为60,点击确定,这样一个黄昏时刻的上海夜景就印制在了水晶球里面,是不是水晶球里的夜色更美呢。如图:



注意事项
里面所有参数可根据自己制作画面的大小适当设置。
水晶球要放在什么位置一定要想好,不然球面化后就不可以动了。
以上就是PS制作水晶球之夜的电脑桌面方法介绍,大家可以按照自己的喜好做出自己喜欢的电脑桌面!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 PS-Seriennummer CS5 dauerhaft kostenlos 2020
Jul 13, 2023 am 10:06 AM
PS-Seriennummer CS5 dauerhaft kostenlos 2020
Jul 13, 2023 am 10:06 AM
Zu den PS-Seriennummern CS5 Permanent Free 2020 gehören: 1. 1330-1384-7388-4265-2355-8589 (Chinesisch); 2. 1330-1409-7892-5799-0412-7680 (Chinesisch); -8375-9492-6951 (Chinesisch); 4. 1330-1971-2669-5043-0398-7801 (Chinesisch) usw.
 Was tun, wenn die PS-Installation den Registrierungswertfehler 160 nicht schreiben kann?
Mar 22, 2023 pm 02:33 PM
Was tun, wenn die PS-Installation den Registrierungswertfehler 160 nicht schreiben kann?
Mar 22, 2023 pm 02:33 PM
Lösung für Fehler 160, wenn die PS-Installation den Registrierungswert nicht schreiben kann: 1. Überprüfen Sie, ob 2345-Software auf dem Computer vorhanden ist. Wenn ja, deinstallieren Sie die Software. 2. Drücken Sie „Win+R“ und geben Sie „Regedit“ ein, um die Systemregistrierung zu öffnen , suchen Sie dann nach „Photoshop.exe“ und löschen Sie das Photoshop-Element.
 Das Desktopsymbol verschwindet und muss neu angezeigt oder in der Größe geändert werden? Einführung in schnelle Lösungen
Jun 02, 2024 pm 10:37 PM
Das Desktopsymbol verschwindet und muss neu angezeigt oder in der Größe geändert werden? Einführung in schnelle Lösungen
Jun 02, 2024 pm 10:37 PM
Wenn auf Ihrem Computer-Desktop Symbole fehlen und Sie diese erneut anzeigen oder die Größe der Symbole anpassen möchten, können Sie die folgenden Schritte ausführen: Desktop-Symbole anzeigen 1. Klicken Sie mit der rechten Maustaste auf eine leere Stelle auf dem Desktop und suchen Sie nach „Ansicht“. Popup-Menüoptionen. 2. Stellen Sie im Menü „Ansicht“ sicher, dass das Element „Showdesktopicons“ aktiviert ist. Wenn es nicht aktiviert ist, klicken Sie darauf, um Desktopsymbole anzuzeigen. Symbolgröße anpassen Um die Größe von Desktopsymbolen an kleine Bildschirmanzeigen anzupassen, können Sie: 1. Klicken Sie außerdem mit der rechten Maustaste auf eine leere Stelle auf dem Desktop und wählen Sie „Ansicht“. 2. Im Menü „Ansicht“ gibt es Optionen wie „Große Symbole“, „Mittlere Symbole“ und „Kleine Symbole“. Klicken Sie auf „Kleine Symbole“, um die Größe des Desktops zu verringern
 So löschen Sie den ausgewählten Bereich in PS
Aug 07, 2023 pm 01:46 PM
So löschen Sie den ausgewählten Bereich in PS
Aug 07, 2023 pm 01:46 PM
Schritte zum Löschen des ausgewählten Bereichs in PS: 1. Öffnen Sie das Bild, das Sie bearbeiten möchten. 2. Verwenden Sie das entsprechende Werkzeug, um eine Auswahl zu erstellen. 3. Sie können den Inhalt in der Auswahl auf verschiedene Arten löschen. Taste „Löschen“, verwenden Sie das „Heilungspinsel-Werkzeug“, verwenden Sie „Inhaltsbasierte Füllung“, verwenden Sie das „Stempel-Werkzeug“ usw.; 4. Verwenden Sie Werkzeuge, um alle offensichtlichen Spuren oder Mängel zu reparieren, damit das Bild natürlicher aussieht; 5 . Klicken Sie nach Abschluss der Bearbeitung auf „Datei“ > in der Menüleiste „Speichern“, um die Bearbeitungsergebnisse zu speichern.
 Einführung in den Prozess des Extrahierens von Strichzeichnungen in PS
Apr 01, 2024 pm 12:51 PM
Einführung in den Prozess des Extrahierens von Strichzeichnungen in PS
Apr 01, 2024 pm 12:51 PM
1. Öffnen Sie die Software und importieren Sie ein Materialstück, wie im Bild unten gezeigt. 2. Drücken Sie dann Strg+Umschalt+U, um die Farbe zu entfernen. 3. Drücken Sie dann Strg+J, um die Ebene zu kopieren. 4. Drücken Sie dann die Tastenkombination Strg+I um und stellen Sie dann den Ebenenüberblendungsmodus auf „Farbabwedeln“ ein. 5. Klicken Sie auf Filter – Andere – Minimum. 6. Stellen Sie im Popup-Dialogfeld den Radius auf 2 ein und klicken Sie auf OK. 7. Schließlich können Sie den extrahierten Linienentwurf sehen.
 So platzieren Sie WPS-Notizen auf dem Computer-Desktop
Mar 07, 2024 pm 06:46 PM
So platzieren Sie WPS-Notizen auf dem Computer-Desktop
Mar 07, 2024 pm 06:46 PM
In WPS wird es eine Notizfunktion geben. Wie kann man also die Notiz auf dem Computer-Desktop platzieren? Benutzer können auf die praktischen Tools in der Anwendung klicken, dann den Desktop-Assistenten darin finden und dann die Notiz sehen. Diese Einführung zum Platzieren von Notizen auf dem Computer-Desktop kann Ihnen die spezifische Verwendung erklären. Im Folgenden finden Sie eine detaillierte Einführung. Werfen Sie also einen Blick darauf. Tutorial zur Wpsoffice-Nutzung So platzieren Sie WPS-Notizen auf dem Computer-Desktop Antwort: Suchen Sie den Desktop-Assistenten in der Anwendung. Spezifische Methoden: 1. Klicken Sie zunächst auf das Anwendungssymbol im Symbol links. 2. Klicken Sie in den Anwendungstools auf Desktop Assistant. 3. Suchen Sie nach dem Öffnen die Notizmarkierung auf dem Desktop. 4. Anschließend können Sie die von Ihnen festgelegten Notizen anzeigen.
 So automatisieren Sie Aufgaben mit PowerShell
Feb 20, 2024 pm 01:51 PM
So automatisieren Sie Aufgaben mit PowerShell
Feb 20, 2024 pm 01:51 PM
Wenn Sie ein IT-Administrator oder Technologieexperte sind, müssen Sie sich der Bedeutung der Automatisierung bewusst sein. Insbesondere für Windows-Benutzer ist Microsoft PowerShell eines der besten Automatisierungstools. Microsoft bietet eine Vielzahl von Tools für Ihre Automatisierungsanforderungen, ohne dass Sie Anwendungen von Drittanbietern installieren müssen. In diesem Leitfaden erfahren Sie, wie Sie PowerShell zur Automatisierung von Aufgaben nutzen können. Was ist ein PowerShell-Skript? Wenn Sie Erfahrung mit PowerShell haben, haben Sie möglicherweise Befehle zum Konfigurieren Ihres Betriebssystems verwendet. Ein Skript ist eine Sammlung dieser Befehle in einer .ps1-Datei. .ps1-Dateien enthalten von PowerShell ausgeführte Skripte, z. B. grundlegende Get-Help
 Was soll ich tun, wenn die Schriftart der PS-Schnittstelle zu klein ist?
Dec 01, 2022 am 11:31 AM
Was soll ich tun, wenn die Schriftart der PS-Schnittstelle zu klein ist?
Dec 01, 2022 am 11:31 AM
So beheben Sie eine zu kleine Schriftart der PS-Benutzeroberfläche: 1. Öffnen Sie PS und klicken Sie auf die Schaltfläche „Bearbeiten“ in der oberen Menüleiste von PS, um das Bearbeitungsmenü zu erweitern. 2. Klicken Sie im erweiterten Bearbeitungsmenü auf die Schaltfläche „Einstellungen“. und klicken Sie dann auf die Schaltfläche „Schnittstelle …“. 3. Stellen Sie in den Schnittstelleneinstellungen die Schriftgröße der Benutzeroberfläche auf „Groß“ ein, stellen Sie die Skalierung der Benutzeroberfläche auf „200 %“ ein und speichern Sie die Einstellungen. Starten Sie dann PS neu, damit sie wirksam werden.




