

Wir sehen oft andere Leute, die Webseiten auf WeChat teilen. Heute werde ich darüber sprechen, wie man eine WeChat-Webseite erstellt Du.
Empfohlenes Tutorial: Video-Tutorial zur Entwicklung der öffentlichen WeChat-Plattform
1. Erstellen Sie eine neue Datei und ändern Sie ihren Dateinamen in „index.html“.

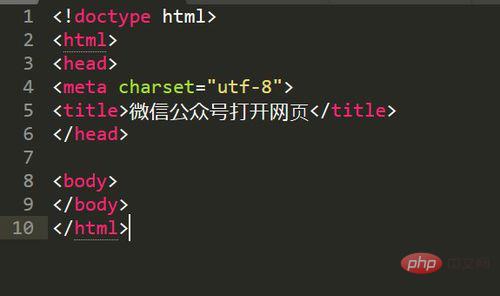
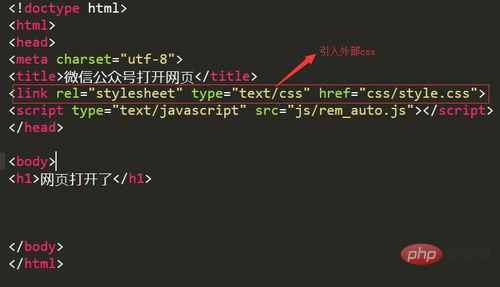
2. Verwenden Sie Sublime (Code-Editor, Sie können Ihre eigenen Entwicklungstools nach Ihren eigenen Vorlieben verwenden), um die „index.html“ zu öffnen "Datei. Schreiben Sie das HTML5-Standardmodul und ändern Sie den Titel seiner Webseite. Der Code lautet wie folgt.

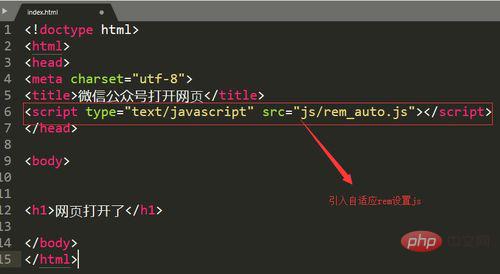
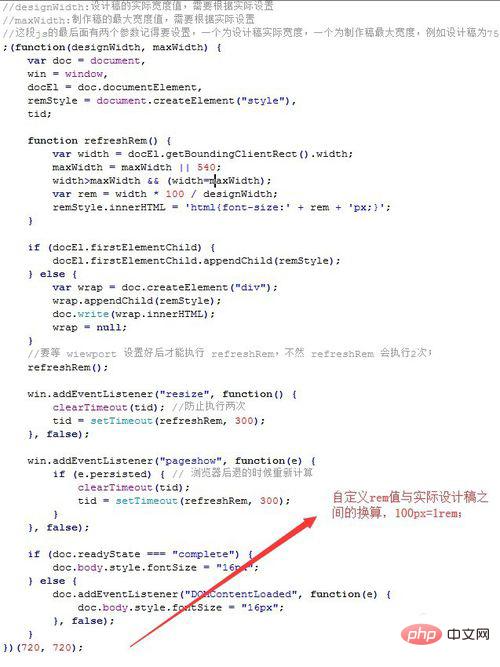
3. Führen Sie den JS-Code für die Webseitenanpassung ein, der JS-Code lautet wie folgt.


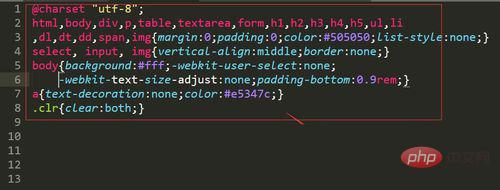
4. Erstellen Sie eine externe CSS-Datei, fügen Sie sie in HTML ein und legen Sie die Anfangsattribute einiger Tags fest.


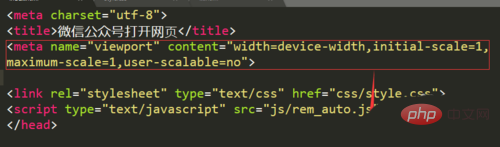
5. Schreiben Sie den folgenden Code in die HTML-Datei (Einstellungen für den Import mobiler Seiten).

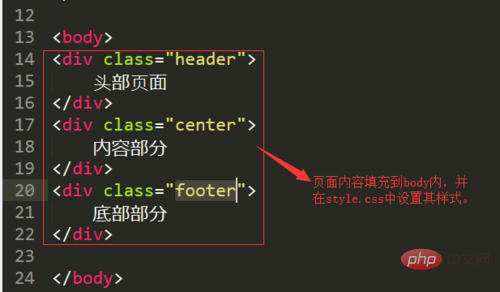
6. Fügen Sie die Webseite hinzu. Vervollständigen Sie den Inhalt, schreiben Sie HTML-Code und CSS-Code.

7. Verwenden Sie den Mobiltelefonsimulator, um die Webseite zu überprüfen
Laden Sie sie auf den Server hoch und geben Sie die entsprechende URL in die entsprechende WeChat-Navigation ein
So eine WeChat-Webseite ist fertig!

Das obige ist der detaillierte Inhalt vonSo erstellen Sie eine WeChat-Webseite. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!