

Wie schneide ich einen Teil eines Bildes in PS zu?
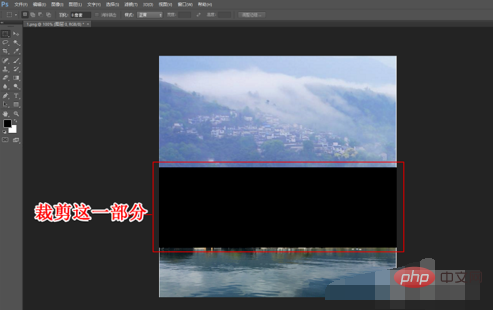
Öffnen Sie zunächst mit PS das Bild, wie im Bild unten gezeigt, der Editor möchte nun den schwarzen Teil herausschneiden.

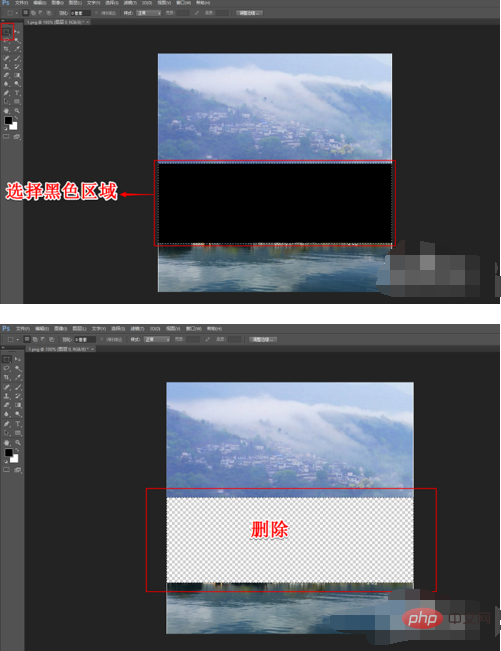
Verwenden Sie das rechteckige Auswahlwerkzeug, um den schwarzen Bereich auszuwählen, und drücken Sie dann „Löschen“, um den schwarzen Bereich zu löschen.

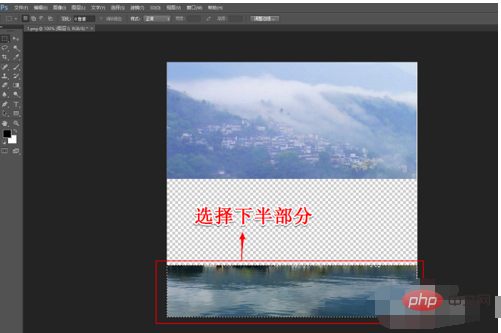
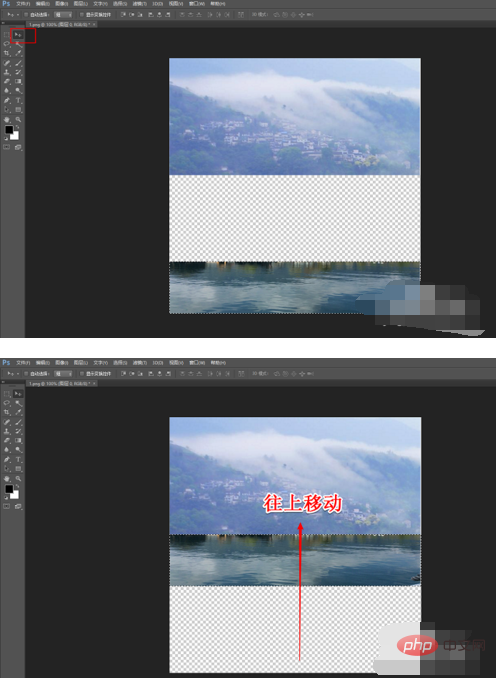
Als nächstes verwenden Sie weiterhin das Rechteck-Auswahlrechteck-Werkzeug, um die untere Hälfte des Bildes auszuwählen.

Wählen Sie das Verschieben-Werkzeug und verschieben Sie den unteren Teil des Bildes nach oben, bis er mit dem oberen Teil des Bildes übereinstimmt.

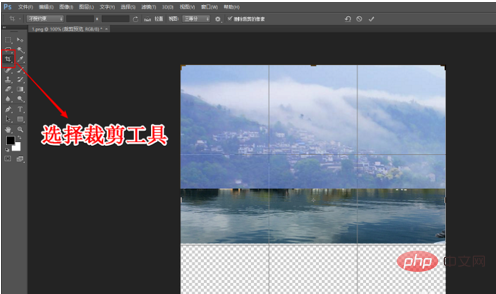
Nachdem sich die Bilder überlappen, klicken Sie auf das Zuschneidewerkzeug.

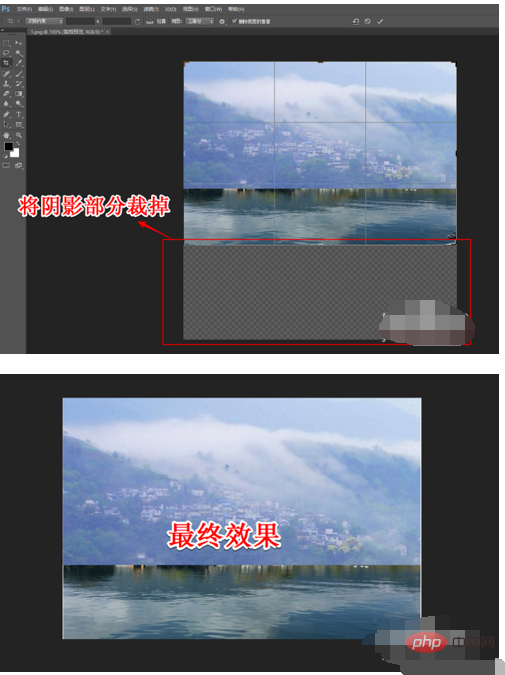
Schneiden Sie den Schattenteil des Bildes aus und speichern Sie dann das Bild (der mittlere Teil des Bildes wird beschnitten).

Das obige ist der detaillierte Inhalt vonSo beschneiden Sie einen Teil eines Bildes in PS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So zeichnen Sie gepunktete Linien in PS
So zeichnen Sie gepunktete Linien in PS
 ps ausgewählten Bereich löschen
ps ausgewählten Bereich löschen
 ps Vollbild-Tastenkombination beenden
ps Vollbild-Tastenkombination beenden
 PS Farbeimer-Tastenkombinationen
PS Farbeimer-Tastenkombinationen
 So ändern Sie die Größe von Bildern in PS
So ändern Sie die Größe von Bildern in PS
 So ändern Sie die Farbe des PS-Pinsels
So ändern Sie die Farbe des PS-Pinsels
 So machen Sie den Hintergrund in PS transparent
So machen Sie den Hintergrund in PS transparent
 PS Kanten-Tastenkombinationen anpassen
PS Kanten-Tastenkombinationen anpassen