

Verwandte Einführung in die jQuery-wrap()-Methode:
Definition und Verwendung
Die Methode wrap() umschließt jedes ausgewählte Element mit dem angegebenen HTML-Element.
Verwandte Empfehlungen: „JS-Tutorial“
Grammatik
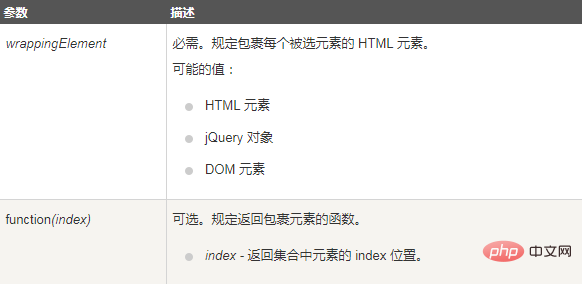
$(selector).wrap(wrappingElement,function(index))

Beispiel
Verpacken Sie jedes
-Element:
$("button").click(function(){
$("p").wrap("<div></div>");
});Das obige ist der detaillierte Inhalt vonWas bedeutet die jQuery-wrap()-Methode?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!