HTML-Grundlagen: Dokument- und Website-Architektur
Die Hauptaufgabe von HTML besteht darin, die Textstruktur und den Textinhalt (auch Semantik genannt) so zu bearbeiten, dass der Browser ihn korrekt anzeigen kann.
In diesem Artikel wird die Verwendung von HTML vorgestellt: Titel und Absätze zu einem Text hinzufügen, Aussagen hervorheben, Listen erstellen und mehr.

Grundlagen: Titel und Absatzabschnitte(Empfohlenes Lernen: HTML-Einführungs-Tutorial)
Das meiste davon Die Textstruktur besteht aus Überschriften und Absätzen. Ob Romane, Zeitungen, Lehrbücher, Zeitschriften usw.

Strukturierte Inhalte machen das Leseerlebnis für die Leser einfacher und angenehmer.
In HTML wird jeder Absatz durch das
-Element-Tag definiert, wie zum Beispiel das Folgende:
<p>我是一个段落,千真万确。</p>
Jede Überschrift (Überschrift) wird durch das „title-Tag“ definiert. Ja, da Es gibt sechs Titelelement-Tags:
, , , , , . Jedes Element stellt eine andere Inhaltsebene im Dokument dar; steht für sekundäre Unterüberschriften (Unterüberschriften), steht für Unterüberschriften der dritten Ebene ) ),usw.
, , , . Jedes Element stellt eine andere Inhaltsebene im Dokument dar; steht für sekundäre Unterüberschriften (Unterüberschriften), steht für Unterüberschriften der dritten Ebene ) ),usw.
, . Jedes Element stellt eine andere Inhaltsebene im Dokument dar; steht für sekundäre Unterüberschriften (Unterüberschriften), steht für Unterüberschriften der dritten Ebene ) ),usw.
steht für sekundäre Unterüberschriften (Unterüberschriften), steht für Unterüberschriften der dritten Ebene ) ),usw.
Vorzugsweise sollten Sie
nur einmal pro Seite verwenden – dies ist die Überschrift der obersten Ebene, alle anderen Überschriften darunter in der Hierarchie.
Achten Sie darauf, die Überschriften in der Hierarchie in der richtigen Reihenfolge zu verwenden. Verwenden Sie nicht
für einen Untertitel, gefolgt von – das macht keinen Sinn und kann zu seltsamen Ergebnissen führen.
Von den sechs verfügbaren Überschriftenebenen sollten Sie darauf abzielen, nicht mehr als drei pro Seite zu verwenden, es sei denn, Sie halten es für notwendig, mehr zu verwenden. Dokumente mit vielen Ebenen (d. h. tiefen Überschriftenhierarchien) werden unhandlich und schwierig zu navigieren. In diesem Fall empfiehlt es sich, den Inhalt möglichst auf mehrere Seiten zu verteilen.
Listen Listen
Lassen Sie uns nun auf Listen achten. Listen gibt es überall im Leben – von Ihrer Einkaufsliste über Ihre Liste mit Routenplanungen für Ihren Heimweg bis hin zu der Liste der Tutorial-Anweisungen, denen Sie folgen.
Zur Markierung jedes Elements wird eine ungeordnete Liste verwendet. Die Reihenfolge der Elemente spielt hier keine Rolle – schauen wir uns die folgende frühe Liste an:
- 豆浆
- 油条
- 豆汁
- 焦圈
Hervorhebung
In menschlicher Sprache, um die Elemente von hervorzuheben Eine Satzbedeutung: Wir betonen normalerweise bestimmte Wörter und möchten bestimmte Wörter normalerweise auf irgendeine Weise als hervorgehoben oder anders kennzeichnen. HTML bietet viele semantische Elemente und ermöglicht es uns, Textinhalte anhand der Bedeutung dieser Elemente zu kennzeichnen. In diesem Kapitel werden wir einen kleinen Teil der häufigsten Elemente sehen.
In HTML verwenden wir das Element , um solche Situationen zu markieren. Dadurch wird das Dokument nicht nur interessanter zu lesen, sondern es wird auch von Screenreadern erkannt und mit einer anderen Betonung ausgegeben. Der Standardstil des Browsers ist kursiv, aber Sie sollten dieses Tag nicht nur für den kursiven Stil verwenden, sondern das -Element (siehe unten). .
<p>I am <em>glad</em> you weren't <em>late</em>.</p>
Warum brauchen wir Struktur?
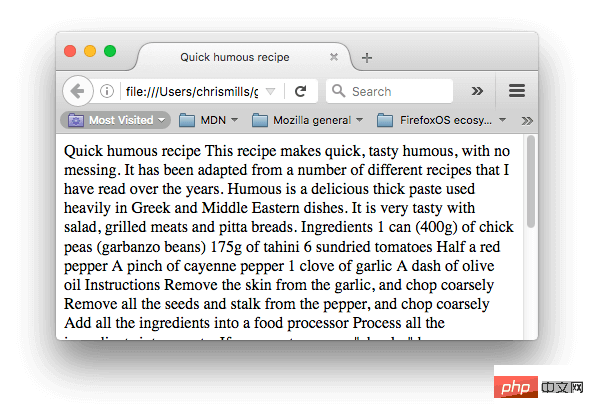
Der Hauptteil dieses Dokuments enthält mehrere Inhalte – diese Inhalte werden nicht markiert, aber bei der Bearbeitung der Zeilenvorschubverarbeitung (Eingabe von Wagen Return/Zeilenvorschub, um zur nächsten Zeile zu springen) wird verwendet.
Wenn Sie das Dokument jedoch in Ihrem Browser öffnen, werden Sie sehen, dass der Text als ein ganzer Block erscheint!

Das liegt daran, dass es keine Elemente gibt, die dem Inhalt Struktur verleihen, sodass der Browser nicht weiß, was ein Titel und was ein Absatz ist. Darüber hinaus:
Wenn Benutzer eine Webseite lesen, tendieren sie dazu, schnell zu blättern, um relevante Inhalte zu finden, und lesen oft nur den Titel am Anfang (wir verbringen normalerweise sehr wenig Zeit auf einer Webseite). Wenn Benutzer nicht innerhalb weniger Sekunden etwas Nützliches sehen, sind sie wahrscheinlich frustriert und gehen.
Suchmaschinen, die Ihre Webseiten indizieren, betrachten den Inhalt Ihres Titels als wichtige Schlüsselwörter, die das Suchranking Ihrer Webseite beeinflussen. Ohne einen Titel wird Ihre Webseite im Hinblick auf SEO (Suchmaschinenoptimierung) nicht gut abschneiden.
Menschen mit schweren Sehbehinderungen lesen normalerweise keine Webseiten, sondern nutzen stattdessen ihr Gehör. Die Software, die diese Aufgabe übernimmt, wird als Screenreader bezeichnet. Die Software bietet schnellen Zugriff auf vorgegebene Textinhalte. Zu den verschiedenen verwendeten Techniken gehört, dass sie durch Vorlesen des Titels einen Überblick über das Dokument bieten und es Benutzern ermöglichen, die benötigten Informationen schnell zu finden. Wenn keine Untertitel verfügbar sind, müssen Benutzer das gesamte Dokument laut vorlesen hören.
Verwenden Sie CSS, um den Inhalt zu formatieren, oder verwenden Sie JavaScript, um etwas Interessantes zu tun. Sie benötigen ein Element, das den relevanten Inhalt enthält, damit CSS/JavaScript ihn effektiv ansprechen kann.
Das obige ist der detaillierte Inhalt vonHTML-Grundlagen: Dokument- und Website-Architektur. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.




