So verwenden Sie den Notizblock im Frontend

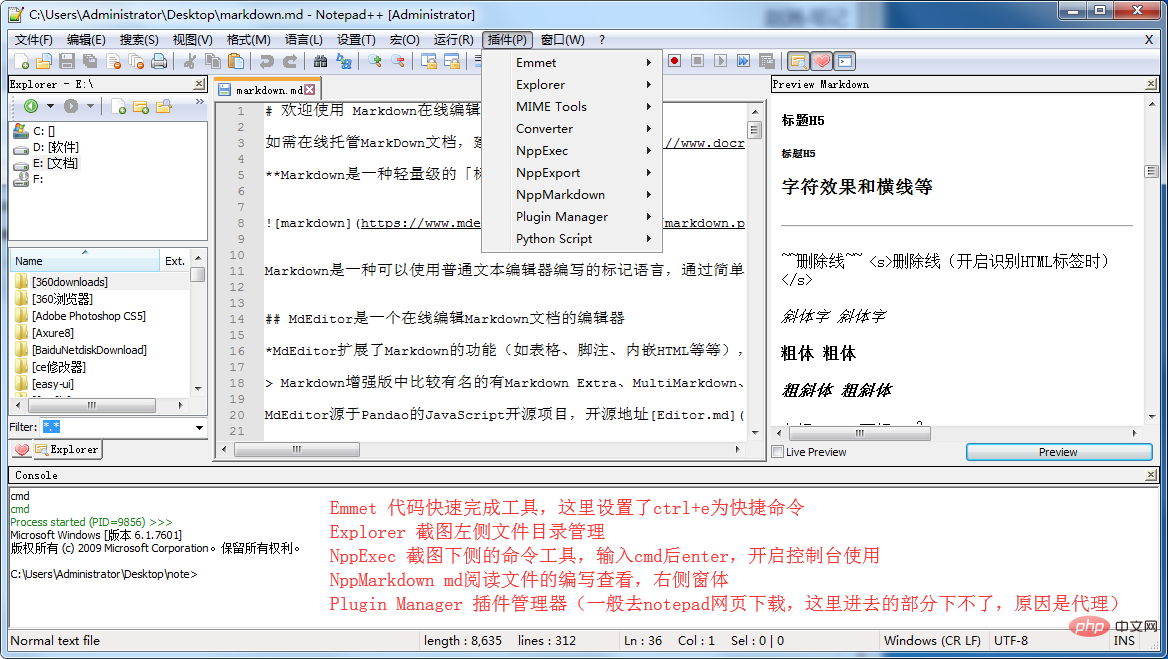
Notepad-Frontend-Konfigurationsversion: Unterstützt die Emmet-Verzeichnisverwaltung; unterstützt die MarkDown-Bearbeitungsvorschau; ; (Empfohlenes Lernen: Notepad-Nutzung)
 Zusätzlich zu seinen leistungsstarken Funktionen verfügt Notepad auch über viele hervorragende Plug-Ins. Hier finden Sie eine Zusammenfassung des Frontends Entwicklung Verarbeiten Sie einige der am häufigsten verwendeten Plug-Ins.
Zusätzlich zu seinen leistungsstarken Funktionen verfügt Notepad auch über viele hervorragende Plug-Ins. Hier finden Sie eine Zusammenfassung des Frontends Entwicklung Verarbeiten Sie einige der am häufigsten verwendeten Plug-Ins.
Emmet
Emmets Vorgänger ist Zen Coding, ein Plug-in, das CSS-ähnliche Selektorsyntax verwendet, um schnell HTML und CSS zu entwickeln Endentwicklungsartefakt. Es ignoriert die automatischen Eingabeaufforderungen und automatischen Vervollständigungen des Editors, löscht sofort Ihre benutzerdefinierten Tastenkombinationen oder die Hot-Strings von AHK, verkürzt die Eingabe mit Intelligenz, Prägnanz und Effizienz und ermöglicht es Ihnen, alle Arten komplexer und langweiliger Wörter superschnell zu schreiben CSS-Codierung. Jetzt kann es direkt im Plug-in-Manager von Notepad++ installiert werden. Zum Beispiel: Geben Sie div#name ein und drücken Sie Strg+E, um es inFingertext Tag-Code-Ersetzung und Text-Autovervollständigung-Plug-in Der Editor kann mit dieser Funktion die Code-Schreibgeschwindigkeit effektiv verbessern und Ihre Arbeitseffizienz verbessern, wenn ich beispielsweise if eingebe und dann die Tabulatortaste drücke , wird die if-Struktur durch eine vollständige if-Struktur ersetzt, die die Effizienz erheblich verbessern kann. Natürlich kann der spezifische Ersatz konfiguriert werden. Detaillierte Nutzungsreferenz: Finger Text
TextFxDies gilt als das beste Plugin für Notepad++ und verfügt über hervorragende Textverarbeitungsfunktionen, wie z. B. Textkodierungsverarbeitung. Beim Programmieren handelt es sich bis zu einem gewissen Grad um Textarbeit, daher dürfte dieses Plug-in für Entwickler sehr hilfreich sein. Früher wurde es standardmäßig installiert, aber jetzt müssen Sie es manuell installieren.
AufgabenlisteScannen Sie das aktuelle Dokument automatisch, suchen Sie alle Kommentare, die mit „TODO:“ beginnen, und listen Sie sie im Bedienfeld auf der rechten Seite auf um zum Dokument zu springen OK. Dies ist der TODO-Funktion in Eclipse sehr ähnlich und erleichtert das Markieren und Auffinden unvollendeter Arbeiten.
HTML-Tagist nützlicher beim Bearbeiten von HTML-Code. Seine Hauptfunktion besteht darin, das ausgewählte Tag abzugleichen, HTML-Tags zu kodieren und zu dekodieren und JS zu kodieren und zu dekodieren. Ich denke, dass das Kodieren und Dekodieren von HTML-Tags die nützlichste Funktion ist.
TagsViewkann globale Variablen, Funktionslisten usw. des aktuellen Dokuments auflisten und so das Auffinden von Positionierungsfunktionen, Variablen usw. erleichtern.
JSON Viewerkann JSON in Form eines Baums anzeigen, JSON formatieren und Einrückungen hinzufügen.
JSLintJSLint ist ein JavaScript-Syntaxprüfungstool, das prüfen kann, ob Ihr Code ausgezeichnet ist. Regeln finden Sie unter > ;.
RegEx Helpergleicht reguläre Ausdrücke in Dokumenten ab und kann zum Testen regulärer Ausdrücke verwendet werden.
Vergleichs-Plugin
Ein sehr praktisches Tool, mit dem die Unterschiede zwischen zwei Dateien verglichen werden können, hauptsächlich zum Vergleich zweier benachbarter Dateien.Explorer
Ein Fenster zum Durchsuchen von Dateien, in dem Sie Dateien, Ordner usw. erstellen können. Sie können auch schnell den Ordner der aktuell geöffneten Datei finden.
File SwitcherEin Tool zum schnellen Wechseln von Fenstern. Es unterstützt das Suchen und Wechseln durch Eingabe des Dateinamens, des Pfads oder des Tab-Index Standardmäßig Strg + Tab .
Das obige ist der detaillierte Inhalt vonSo verwenden Sie den Notizblock im Frontend. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So öffnen Sie große Dateien in Notepad++
Apr 08, 2024 am 09:45 AM
So öffnen Sie große Dateien in Notepad++
Apr 08, 2024 am 09:45 AM
Wie öffne ich große Dateien mit Notepad++? Starten Sie Notepad++, klicken Sie auf Datei > Öffnen und wählen Sie die große Datei im Dateibrowser aus. Häufige Probleme, auf die Sie stoßen können: langsames Laden von Dateien, Fehler „Datei zu groß“, unzureichender Speicher, beschädigte Dateien. Möglichkeiten zur Leistungsoptimierung: Plug-Ins deaktivieren, Einstellungen anpassen, Multithreading verwenden.
 So passen Sie die Schriftgröße im Editor an
Apr 08, 2024 am 10:21 AM
So passen Sie die Schriftgröße im Editor an
Apr 08, 2024 am 10:21 AM
Die Schriftgröße kann im Editor wie folgt angepasst werden: 1. Öffnen Sie Notepad. 2. Gehen Sie zum Menü „Format“. 4. Wählen Sie im Fenster „Schriftart“ die Option „Schriftart“ aus. 5. Klicken Sie auf die Schaltfläche „OK“, um die Änderungen zu übernehmen.
 Wozu dient Notepad++?
Apr 08, 2024 am 11:03 AM
Wozu dient Notepad++?
Apr 08, 2024 am 11:03 AM
Notepad++ ist ein kostenloser Open-Source-Texteditor, der häufig für die Programmierung, Webentwicklung und Textbearbeitung verwendet wird. Zu seinen Hauptanwendungen gehören: Textbearbeitung und -anzeige: Erstellen, Bearbeiten und Anzeigen von Nur-Text-Dateien, Unterstützung von Tabulatoren und Syntaxhervorhebung. Programmierung: Unterstützt Syntaxhervorhebung, Codefaltung und automatische Vervollständigung für mehrere Programmiersprachen und integriert Debugger und Versionskontroll-Plug-Ins. Webentwicklung: Bietet Syntaxhervorhebung, Codeüberprüfung und automatische Vervollständigung für HTML, CSS und JavaScript, um die Erstellung und Bearbeitung von Webseiten zu erleichtern. Andere Verwendungszwecke: Für die Textverarbeitung, Skripterstellung und Dokumentbearbeitung.
 Welche Komponenten sollten für die Notepad++-Installation ausgewählt werden?
Apr 08, 2024 am 10:48 AM
Welche Komponenten sollten für die Notepad++-Installation ausgewählt werden?
Apr 08, 2024 am 10:48 AM
Bei der Installation von Notepad++-Komponenten wird empfohlen, die folgenden erforderlichen Komponenten auszuwählen: NppExec, Compare, Multi-Edit, Spell Checker, XML Tools. Zur Erweiterung spezifischer Funktionen stehen optionale Komponenten zur Verfügung, darunter automatische Vervollständigung, Spalteneditor, DSpellCheck, Hex-Editor und Plugin-Manager. Identifizieren Sie vor der Installation von Komponenten häufig verwendete Funktionen und berücksichtigen Sie Kompatibilität und Stabilität. Installieren Sie nur die Komponenten, die Sie benötigen, um unnötiges Durcheinander zu vermeiden.
 So filtern Sie Daten nach Bedingungen im Notepad-Texteditor
Apr 08, 2024 am 10:33 AM
So filtern Sie Daten nach Bedingungen im Notepad-Texteditor
Apr 08, 2024 am 10:33 AM
Mithilfe regulärer Ausdrücke kann Notepad++ Daten nach Bedingungen filtern: 1. Öffnen Sie die Datei und verwenden Sie das Fenster „Suchen“. 2. Wählen Sie den Modus „Regulärer Ausdruck“. 3. Geben Sie einen regulären Ausdruck ein, um Bedingungen zu definieren, z. B. das Suchen nach Zeilen, die „foo“ enthalten " :foo.
 Wie führt Notepad++ Perl-Code aus?
Apr 08, 2024 am 10:18 AM
Wie führt Notepad++ Perl-Code aus?
Apr 08, 2024 am 10:18 AM
Um Perl-Code in Notepad++ auszuführen, befolgen Sie diese Schritte: Installieren Sie einen Perl-Interpreter. Konfigurieren Sie Notepad++, wählen Sie Perl in der Spracheinstellung aus und geben Sie den Pfad zur ausführbaren Perl-Datei ein. Schreiben Sie Perl-Code. Wählen Sie den Perl-Interpreter im NppExec-Plugin aus und führen Sie den Code aus. Sehen Sie sich die Ausgabe in der Menüleiste „Konsole“ an.
 So ändern Sie Notepad++ auf Chinesisch
Apr 08, 2024 am 10:42 AM
So ändern Sie Notepad++ auf Chinesisch
Apr 08, 2024 am 10:42 AM
Notepad++ bietet standardmäßig keine chinesische Schnittstelle. Die Schritte zum Wechseln sind wie folgt: Laden Sie das chinesische Sprachpaket herunter und schließen Sie die Installation ab, wenn Sie dazu aufgefordert werden. Öffnen Sie das Fenster „Einstellungen“ und wählen Sie „Chinesisch vereinfacht“ aus und klicken Sie auf „OK“.
 So führen Sie die C-Sprache in Notepad++ aus
Apr 08, 2024 am 10:06 AM
So führen Sie die C-Sprache in Notepad++ aus
Apr 08, 2024 am 10:06 AM
Notepad++ selbst kann keine C-Sprachprogramme ausführen und erfordert einen externen Compiler zum Kompilieren und Ausführen des Codes. Um einen externen Compiler zu verwenden, können Sie die folgenden Schritte ausführen: 1. Laden Sie den C-Sprachcompiler herunter und installieren Sie ihn. 2. Erstellen Sie ein benutzerdefiniertes Tool in Notepad++ und konfigurieren Sie den Pfad und die Parameter der ausführbaren Compilerdatei das C-Sprachprogramm und speichern Sie es mit der Dateierweiterung .c. 4. Wählen Sie die C-Sprachprogrammdatei aus und wählen Sie ein benutzerdefiniertes Tool zum Kompilieren aus. 5. Sehen Sie sich die Kompilierungsergebnisse an und geben Sie eine Kompilierungsfehler- oder Erfolgsmeldung aus . Bei erfolgreicher Kompilierung wird eine ausführbare Datei generiert.






