 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Eine eingehende Analyse der Beziehung zwischen Prototyp und Proto in JavaScript_Javascript-Kenntnissen
Eine eingehende Analyse der Beziehung zwischen Prototyp und Proto in JavaScript_Javascript-Kenntnissen
Eine eingehende Analyse der Beziehung zwischen Prototyp und Proto in JavaScript_Javascript-Kenntnissen
Prototyp, jedes Funktionsobjekt verfügt über ein angezeigtes Prototypattribut, das den Prototyp des Objekts darstellt (Ausnahme ist das Funktionsobjekt Function.prototype, das kein Prototypattribut hat).
__proto__: Jedes Objekt verfügt über ein internes verstecktes Attribut namens __proto__, das auf das entsprechende Prototypobjekt verweist (der Name lautet __proto__ in Chrome und Firefox und kann aufgerufen werden). Die Prototypenkette wird basierend auf __proto__
gebildet
(Hinweis: Basiert nicht auf dem Eigenschaftsprototyp des Funktionsobjekts).
Um es einfach auszudrücken: __proto__ ist der interne Prototyp und Prototyp ist der Konstruktor-Prototyp (der Konstruktor ist eigentlich eine Funktion)
Der Prototyp des Konstruktors ist ein Objekt
Was ist also ein Konstruktor?
Um ein Objekt zu erstellen, müssen Sie zunächst einen Objektkonstruktor haben, genau wie in PHP. Wenn Sie ein Objekt erstellen möchten, müssen Sie zunächst eine Klasse haben
Die Essenz eines Konstruktors ist eine Funktion. Die folgende Frage lautet: Wie erstelle ich ein Objekt mit diesem Konstruktor?
Antwort: neu
Der Konstruktor erstellt ein Objekt.
1. Das __proto__ aller Konstruktoren/Funktionen zeigt auf Function.prototype, eine leere Funktion (leere Funktion)
Number.__proto__ === Function.prototype
// wahr
Boolean.__proto__ === Function.prototype
// wahr
String.__proto__ === Function.prototype
// wahr
Object.__proto__ === Function.prototype
// wahr
Function.__proto__ === Function.prototype
// wahr
Array.__proto__ ===
Function.prototype
// wahr
RegExp.__proto__ === Function.prototype
// wahr
Fehler.__proto__ ===
Function.prototype
// wahr
Datum.__proto__ ===
Function.prototype
// wahr
erklärt, dass Number usw. alle Konstruktoren sind und diese Konstruktoren tatsächlich ein Objekt der Funktion sind. Mit anderen Worten, es entspricht var Number = new Function();
Es gibt insgesamt 12 integrierte Konstruktoren/Objekte in JavaScript (JSON wurde in ES5 neu hinzugefügt). Hier sind 8 zugängliche Konstruktoren. Auf den Rest wie Global kann nicht direkt zugegriffen werden. Argumente werden nur von der JS-Engine erstellt, wenn die Funktion aufgerufen wird. Mathematik und JSON liegen in Form von Objekten vor und erfordern keine neuen. Ihr __proto__ ist Object.prototype. Wie folgt
Math.__proto__ === Object.prototype
// wahr
JSON.__proto__ === Object.prototype
// wahr
Zu den oben genannten „alle Konstruktoren/Funktionen“ gehören sicherlich auch benutzerdefinierte Konstruktoren/Funktionen. Wie folgt
// Funktionsdeklaration
Funktion Person()
{}
// Funktionsausdruck
var Mann
=
Funktion()
{}
console.log(Person.__proto__ === Function.prototype)
// wahr
console.log(Man.__proto__ ===
Function.prototype)
// wahr
Was bedeutet das?
Alle Konstruktoren stammen von Function.prototype, sogar der Root-Konstruktor Object und Function selbst. Alle Konstruktoren erben die Eigenschaften und Methoden von Function.prototype. Wie Länge, Aufruf, Anwenden, Binden (ES5).
Function.prototype ist auch der einzige Prototyp, dessen Typ von XXX.prototype „Funktion“ ist. Der Prototyp anderer Konstrukteure ist ein Objekt. Wie folgt
console.log(typeof Function.prototype)
// Funktion
console.log(typeof Object.prototype)
// Objekt
console.log(typeof Number.prototype)
// Objekt
console.log(typeof Boolean.prototype)
// Objekt
console.log(typeof String.prototype)
// Objekt
console.log(typeof Array.prototype)
// Objekt
console.log(typeof RegExp.prototype)
// Objekt
console.log(typeof Error.prototype)
// Objekt
console.log(typeof Date.prototype)
// Objekt
console.log(typeof Object.prototype)
// Objekt
Oh, oben wurde auch erwähnt, dass es sich um eine leere Funktion handelt. Werfen wir einen Blick auf Alert(Function.prototype).
Wir wissen, dass der __proto__ aller Konstruktoren (einschließlich integrierter und benutzerdefinierter) Function.prototype ist. Wer ist also der __proto__ von Function.prototype?
Ich glaube, Sie haben gehört, dass Funktionen in JavaScript ebenfalls erstklassige Bürger sind. Wo können Sie das also zeigen? Wie folgt
console.log(Function.prototype.__proto__ ===
Object.prototype)
// wahr
Dies zeigt, dass alle Konstruktoren auch gewöhnliche JS-Objekte sind und dem Konstruktor Attribute hinzugefügt/entfernt werden können. Gleichzeitig erbt es auch alle Methoden von Object.prototype: toString, valueOf, hasOwnProperty usw.
Wer ist der __proto__ von Object.prototype?
Object.prototype.__proto__ ===
null //
wahr
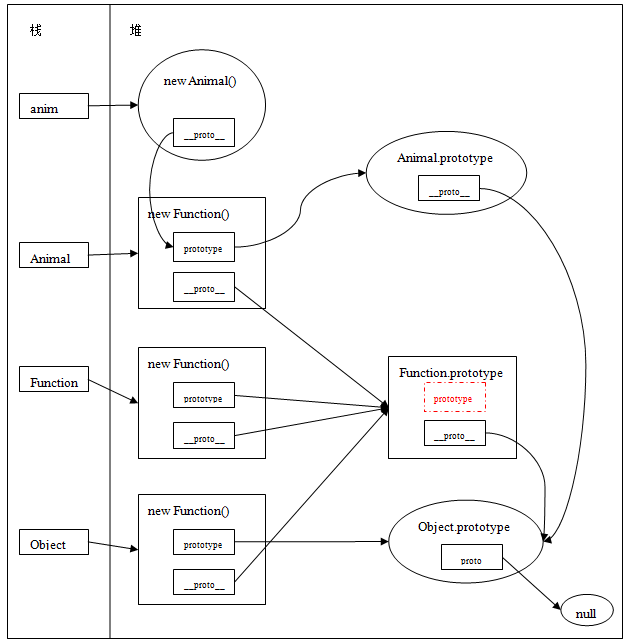
Lassen Sie mich ein Speicherbeziehungsdiagramm von Funktion, Objekt, Prototyp und __proto__ mit Ihnen teilen


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
JavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.
 Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Array -Elemente mit derselben ID in ein Objekt in JavaScript? Bei der Verarbeitung von Daten begegnen wir häufig die Notwendigkeit, dieselbe ID zu haben ...
 Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Diskussion über die Realisierung von Parallaxe -Scrolling- und Elementanimationseffekten in diesem Artikel wird untersuchen, wie die offizielle Website der Shiseeido -Website (https://www.shiseeido.co.jp/sb/wonderland/) ähnlich ist ...
 Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Eingehende Diskussion der Ursachen des Unterschieds in der Konsole.log-Ausgabe. In diesem Artikel wird die Unterschiede in den Ausgabeergebnissen der Konsolenfunktion in einem Code analysiert und die Gründe dafür erläutert. � ...
 Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
JavaScript zu lernen ist nicht schwierig, aber es ist schwierig. 1) Verstehen Sie grundlegende Konzepte wie Variablen, Datentypen, Funktionen usw. 2) Beherrschen Sie die asynchrone Programmierung und implementieren Sie sie durch Ereignisschleifen. 3) Verwenden Sie DOM -Operationen und versprechen Sie, asynchrone Anfragen zu bearbeiten. 4) Vermeiden Sie häufige Fehler und verwenden Sie Debugging -Techniken. 5) Die Leistung optimieren und Best Practices befolgen.
 So implementieren Sie die Funktion des Ziell- und Drop-Einstellungsfunktion, ähnlich wie bei VSCODE in der Front-End-Entwicklung?
Apr 04, 2025 pm 02:06 PM
So implementieren Sie die Funktion des Ziell- und Drop-Einstellungsfunktion, ähnlich wie bei VSCODE in der Front-End-Entwicklung?
Apr 04, 2025 pm 02:06 PM
Erforschen Sie die Implementierung der Funktion des Bedien- und Drop-Einstellungsfunktion der Panel ähnlich wie VSCODE im Front-End. In der Front-End-Entwicklung wird VSCODE ähnlich wie VSCODE implementiert ...



