Bootstrap-Tabelle von Grund auf

Der Herausgeber dieses Artikels führt Sie von Grund auf durch und erklärt Ihnen Schritt für Schritt, wie Sie das Bootstrap-Table-Plug-in verwenden, um eine Tabelle im Frontend anzuzeigen
Laden Sie zunächst das Bootstrap-Tabellen-Plug-in herunter. Notwendige js, Adresse: https://github.com/wenzhixin/bootstrap-table
Offizielle Dokumentenadresse: http:/ /bootstrap-table.wenzhixin.net .cn/zh-cn/documentation/
Empfohlenes Tutorial: Bootstrap-Tutorial
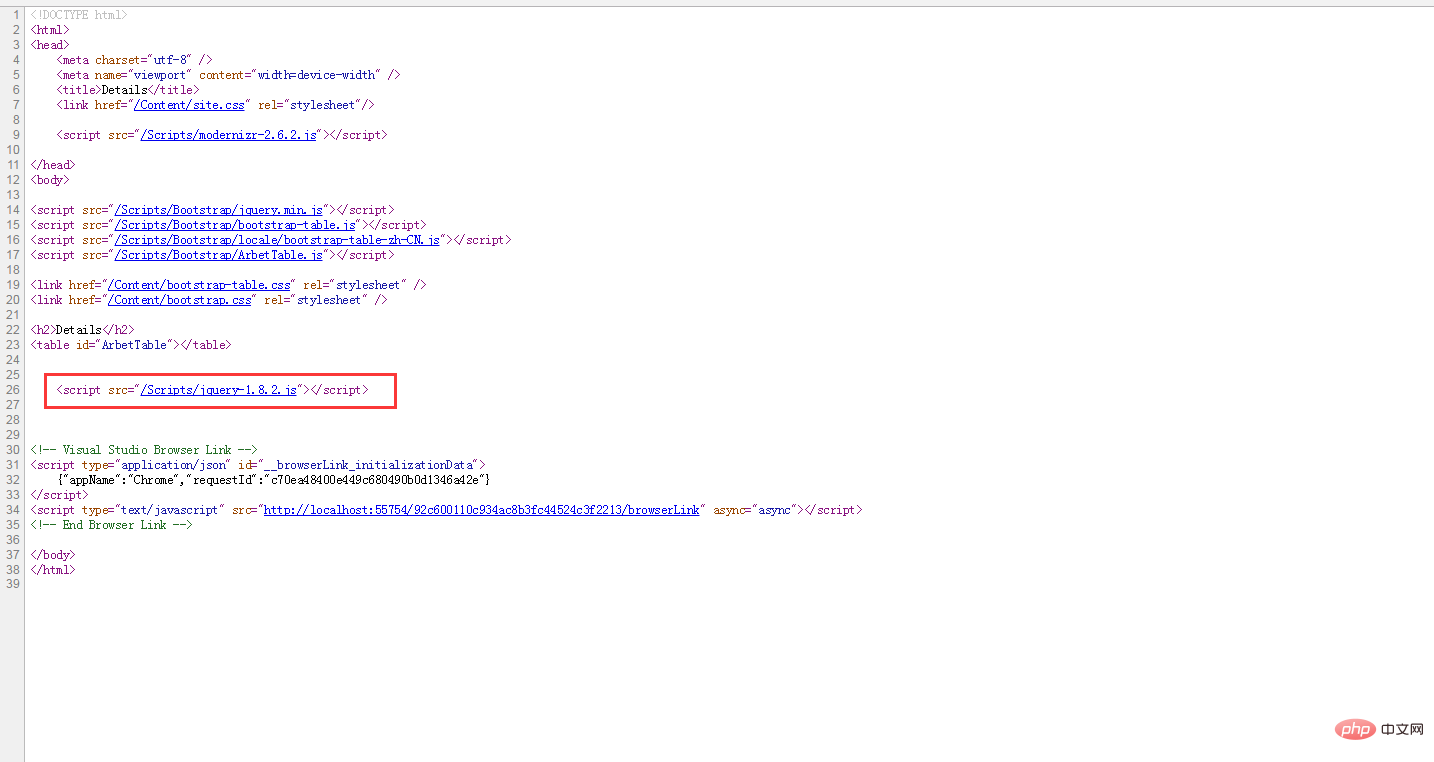
Der Redakteur hat die Punkte, die in diesem Artikel beachtet werden müssen, mit einem roten Stift eingekreist
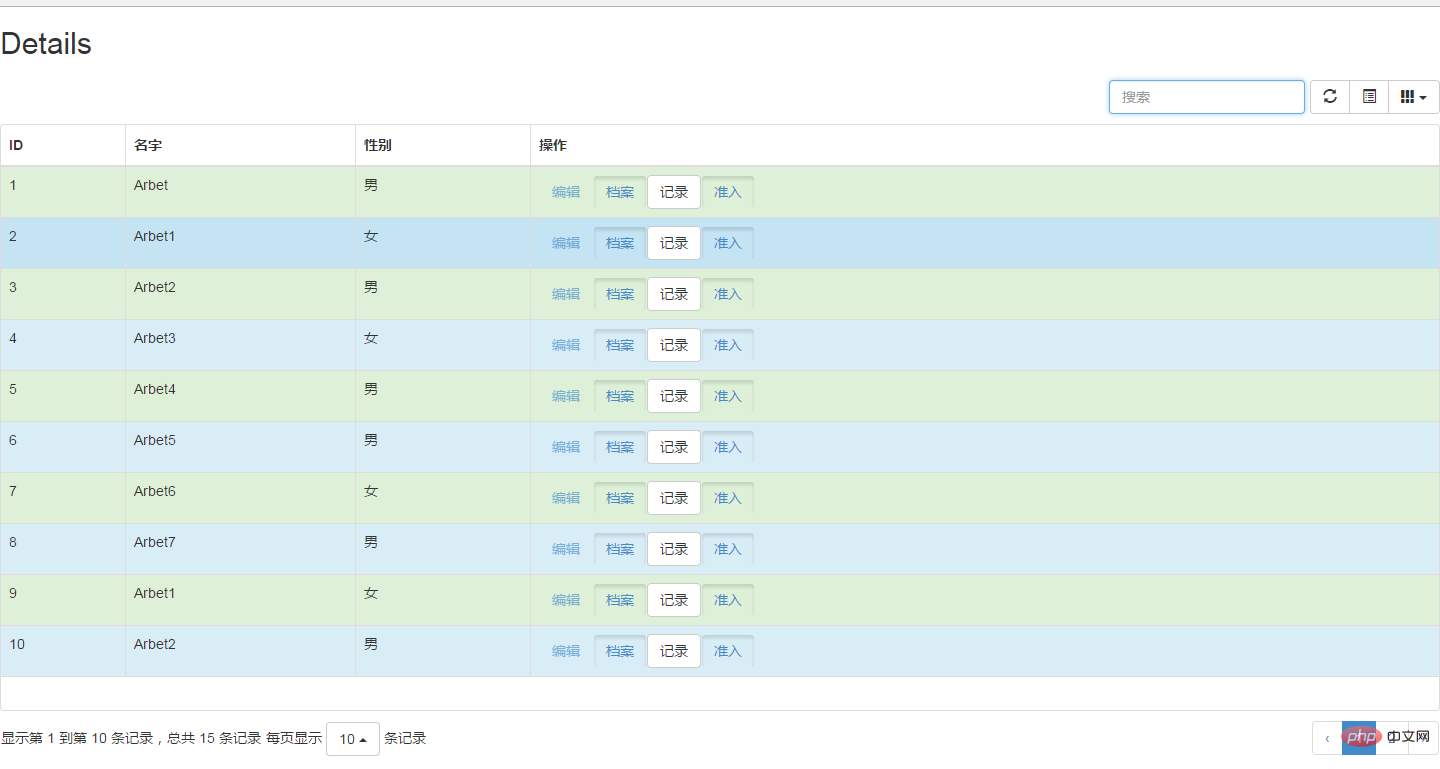
Zeigen Sie zunächst die Renderings

Dann beginnen Sie mit der Verwendung des Bootstrap-Tabellen-Plug-Ins, um ein Formular zu erstellen
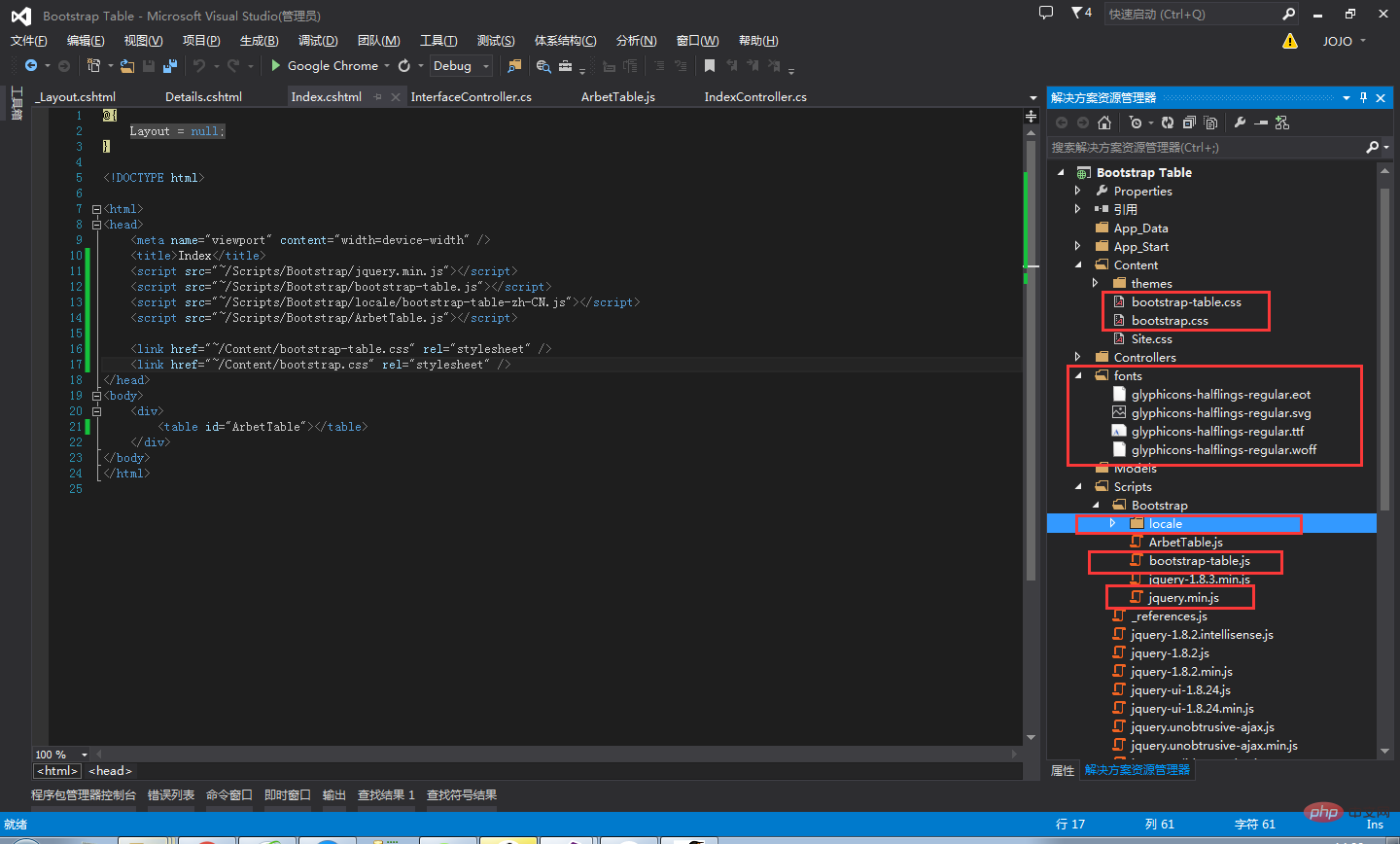
Fügen Sie die von der oben genannten Adresse heruntergeladenen Plug-In-JS in das Projekt ein, nämlich JS, CSS, Schriftarten

Hier gibt es ein Detail: Der Name des Gebietsschemaordners kann nicht geändert werden und alle darin enthaltenen Sprach-JS müssen eingefügt werden. Dieser Artikel verwendet natürlich MVC als Beispiel. WebForm ist auch möglich
Nutzungsschritte:
1 Erstellen Sie einen neuen Controller und eine neue Ansicht, die referenziert die _Layout-Masterversion
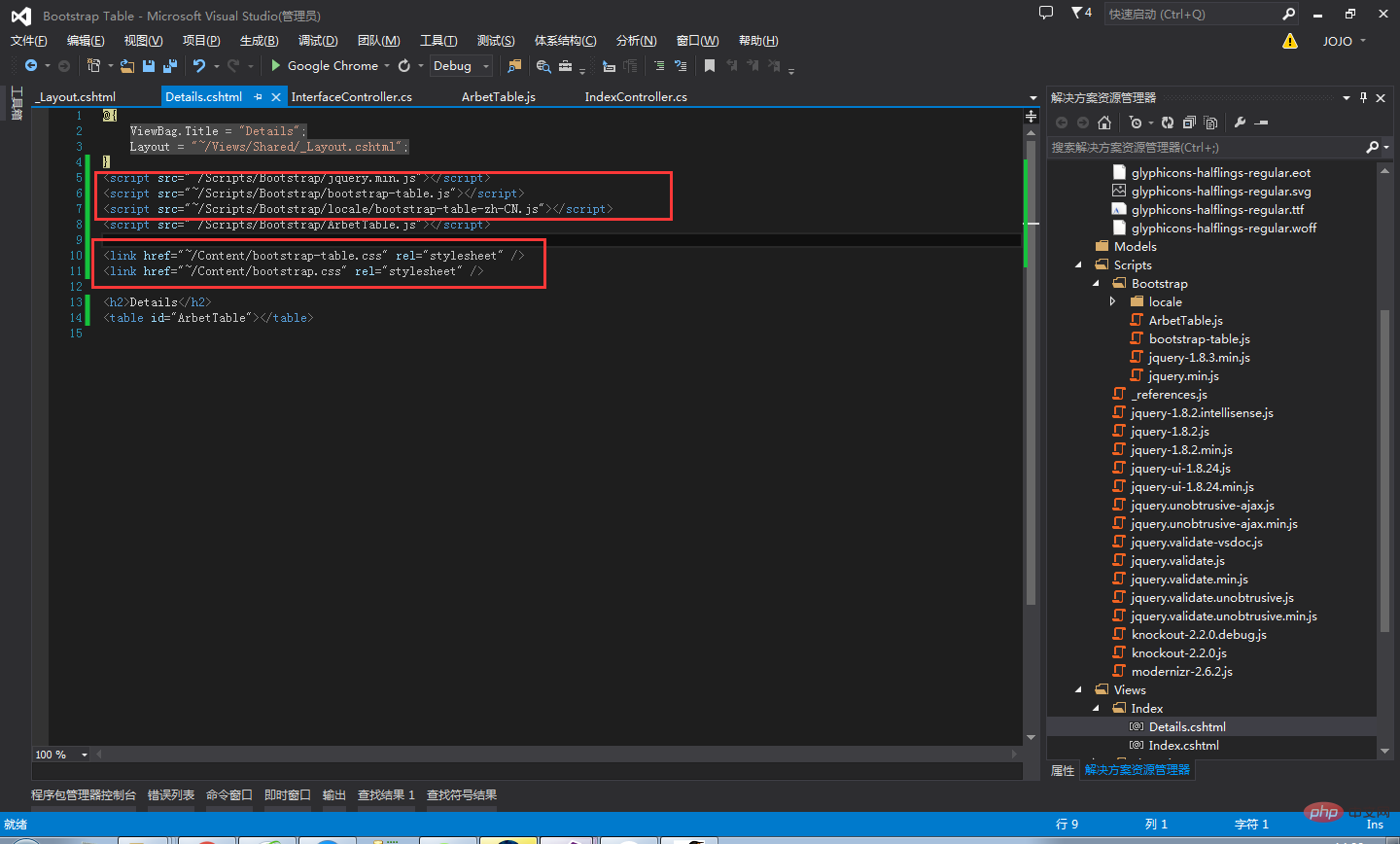
2. Referenziert die entsprechenden js in der Ansicht

und schreibt einen Tabellencontainer darauf Der Satz muss
<table id="ArbetTable"></table>
3 enthalten 🎜>
$(function () {
//1.初始化Table
var oTable = new TableInit();
oTable.Init();
});var TableInit = function () {
var oTableInit = new Object();
//初始化Table
oTableInit.Init = function () {
$('#ArbetTable').bootstrapTable({
url: '/Interface/GetData', //请求后台的URL(*)
method: 'get', //请求方式(*)
toolbar: '#toolbar', //工具按钮用哪个容器
striped: true, //是否显示行间隔色
cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*)
pagination: true, //是否显示分页(*)
sortable: false, //是否启用排序
sortOrder: "asc", //排序方式
queryParams: oTableInit.queryParams,//传递参数(*)
sidePagination: "server", //分页方式:client客户端分页,server服务端分页(*)
pageNumber: 1, //初始化加载第一页,默认第一页
pageSize: 10, //每页的记录行数(*)
pageList: [10, 25, 50, 100], //可供选择的每页的行数(*)
search: true, //是否显示表格搜索,此搜索是客户端搜索,不会进服务端,所以,个人感觉意义不大
contentType: "application/x-www-form-urlencoded",
strictSearch: true,
showColumns: true, //是否显示所有的列
showRefresh: true, //是否显示刷新按钮
minimumCountColumns: 2, //最少允许的列数
clickToSelect: true, //是否启用点击选中行
height: 700, //行高,如果没有设置height属性,表格自动根据记录条数觉得表格高度
uniqueId: "no", //每一行的唯一标识,一般为主键列
showToggle: true, //是否显示详细视图和列表视图的切换按钮
cardView: false, //是否显示详细视图
detailView: false, //是否显示父子表
columns: [
{
field: 'ID',
title: 'ID'
}, {
field: 'Name',
title: '名字'
}, {
field: 'Sex',
title: '性别'
},
{
field: 'operate',
title: '操作',
formatter: operateFormatter //自定义方法,添加操作按钮
},
],
rowStyle: function (row, index) {
var classesArr = ['success', 'info'];
var strclass = "";
if (index % 2 === 0) {//偶数行
strclass = classesArr[0];
} else {//奇数行
strclass = classesArr[1];
}
return { classes: strclass };
},//隔行变色
});
};
//得到查询的参数
oTableInit.queryParams = function (params) {
var temp = { //这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的
limit: params.limit, //页面大小
offset:params.offset
};
return temp;
};
return oTableInit;
};
function operateFormatter(value, row, index) {//赋予的参数
return [
'<a class="btn active disabled" href="#">编辑</a>',
'<a class="btn active" href="#">档案</a>',
'<a class="btn btn-default" href="#">记录</a>',
'<a class="btn active" href="#">准入</a>'
].join('');
}4. Backend-URL gibt Daten zurück
public ActionResult GetData(int limit, int offset)
{
var data = new List<object>(){new { ID=1, Name="Arbet", Sex="男"},
new { ID= 2, Name="Arbet1", Sex="女" },
new {ID=3, Name="Arbet2",Sex="男" },
new {ID=4, Name="Arbet3",Sex="女" },
new {ID=5, Name="Arbet4",Sex="男" },
new {ID=6, Name="Arbet5",Sex="男" },
new {ID=7, Name="Arbet6",Sex="女" },
new {ID=8, Name="Arbet7",Sex="男" },
new { ID=9, Name="Arbet1", Sex="女" },
new {ID=10, Name="Arbet2",Sex="男" },
new {ID=11, Name="Arbet3",Sex="女" },
new {ID=12, Name="Arbet4",Sex="男" },
new {ID=13, Name="Arbet5",Sex="男" },
new {ID=14, Name="Arbet6",Sex="女" },
new {ID=15, Name="Arbet7",Sex="男" }
};
var total = data.Count;
var rows = data.Skip(offset).Take(limit).ToList();
return Json(new { total = total, rows = rows }, JsonRequestBehavior.AllowGet);
}
Hinweis hier: Die zurückgegebenen Parameter müssen „total“ und „rows“ sein, „total“ gibt die Gesamtzahl zurück Datensätze und Zeilen geben das JSON-Format der Tabelle zurück
5. Anzeigeeffekt
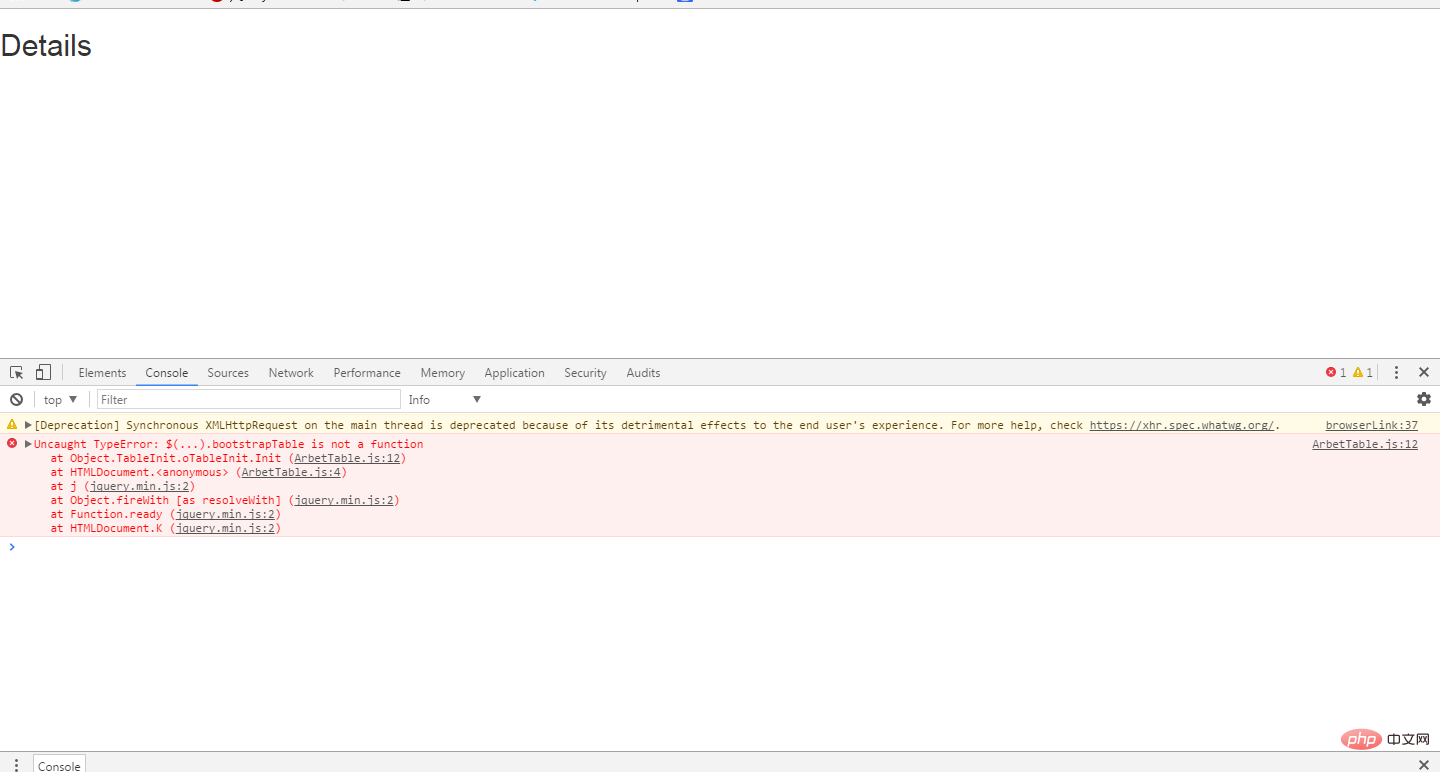
I Habe diesen Fehler gefunden, was ist los?
Öffnen Sie den Quellcode im Browser-Code
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
</head>
<body>
@RenderBody()
@*@Scripts.Render("~/bundles/jquery")*@
@RenderSection("scripts", required: false)
</body>
</html>
Das obige ist der detaillierte Inhalt vonBootstrap-Tabelle von Grund auf. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 Muss ich Flexbox in der Mitte des Bootstrap -Bildes verwenden?
Apr 07, 2025 am 09:06 AM
Muss ich Flexbox in der Mitte des Bootstrap -Bildes verwenden?
Apr 07, 2025 am 09:06 AM
Es gibt viele Möglichkeiten, Bootstrap -Bilder zu zentrieren, und Sie müssen keine Flexbox verwenden. Wenn Sie nur horizontal zentrieren müssen, reicht die Text-Center-Klasse aus. Wenn Sie vertikal oder mehrere Elemente zentrieren müssen, ist Flexbox oder Grid besser geeignet. Flexbox ist weniger kompatibel und kann die Komplexität erhöhen, während das Netz leistungsfähiger ist und höhere Lernkosten hat. Bei der Auswahl einer Methode sollten Sie die Vor- und Nachteile abwägen und die am besten geeignete Methode entsprechend Ihren Anforderungen und Vorlieben auswählen.
 So erhalten Sie die Bootstrap -Suchleiste
Apr 07, 2025 pm 03:33 PM
So erhalten Sie die Bootstrap -Suchleiste
Apr 07, 2025 pm 03:33 PM
So verwenden Sie Bootstrap, um den Wert der Suchleiste zu erhalten: Bestimmt die ID oder den Namen der Suchleiste. Verwenden Sie JavaScript, um DOM -Elemente zu erhalten. Holen Sie sich den Wert des Elements. Führen Sie die erforderlichen Maßnahmen aus.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Verwenden Sie Bootstrap, um die vertikale Zentrierung zu implementieren: FlexBox-Methode: Verwenden Sie den D-Flex, den Justify-Content-Center und die Ausrichtungsklassen aus Align-Item-Center, um Elemente in den Flexbox-Behälter zu platzieren. Methode für Ausstellungs-Iitem-Center-Klassen: Bei Browsern, die Flexbox nicht unterstützen, verwenden Sie die Klasse aus Align-items-Center-Klasse, vorausgesetzt, das übergeordnete Element hat eine definierte Höhe.
 Bootstrap Barrierefreiheit: Erstellen integrativer und benutzerfreundlicher Websites
Apr 07, 2025 am 12:04 AM
Bootstrap Barrierefreiheit: Erstellen integrativer und benutzerfreundlicher Websites
Apr 07, 2025 am 12:04 AM
Das Erstellen einer integrativen und benutzerfreundlichen Website mit Bootstrap kann in den folgenden Schritten erreicht werden: 1. Unterstützung der Bildschirmleser mit ARIA-Tags; 2. Passen Sie den Farbkontrast an, um den WCAG -Standards zu entsprechen. 3.. Sicherstellen, dass die Tastaturnavigation freundlich ist. Diese Maßnahmen stellen sicher, dass die Website für alle Benutzer freundlich und für alle Benutzer zugänglich ist, einschließlich derjenigen mit Barrieren.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.




