

Eine Tabelle mit vollständigen Funktionen und guter Benutzererfahrung ist für Abfragefunktionen unverzichtbar, da die Datenmenge in der Tabelle zu diesem Zeitpunkt manchmal recht groß sein kann, wenn Sie etwas finden müssen Wenn Sie bestimmte Daten benötigen, ist das ein sehr großer Arbeitsaufwand. Im Folgenden stellen wir Ihnen vor, wie Sie das Bootstrap-Tabellen-Plugin zur Implementierung der Abfragefunktion verwenden.
Empfohlenes Tutorial: Bootstrap-Video-Tutorial
Implementieren Sie Abfrageideen:
1. Definieren Sie auf der linken Seite eine Symbolleiste, die Schaltflächen zum Erstellen, Speichern und Erstellen enthält.
2. Definieren Sie auf der rechten Seite eine Abfrageform, die Abfragebedingungen und Abfragen enthält Löschen Sie die Schaltflächen
3. Definieren Sie eine Tabelle
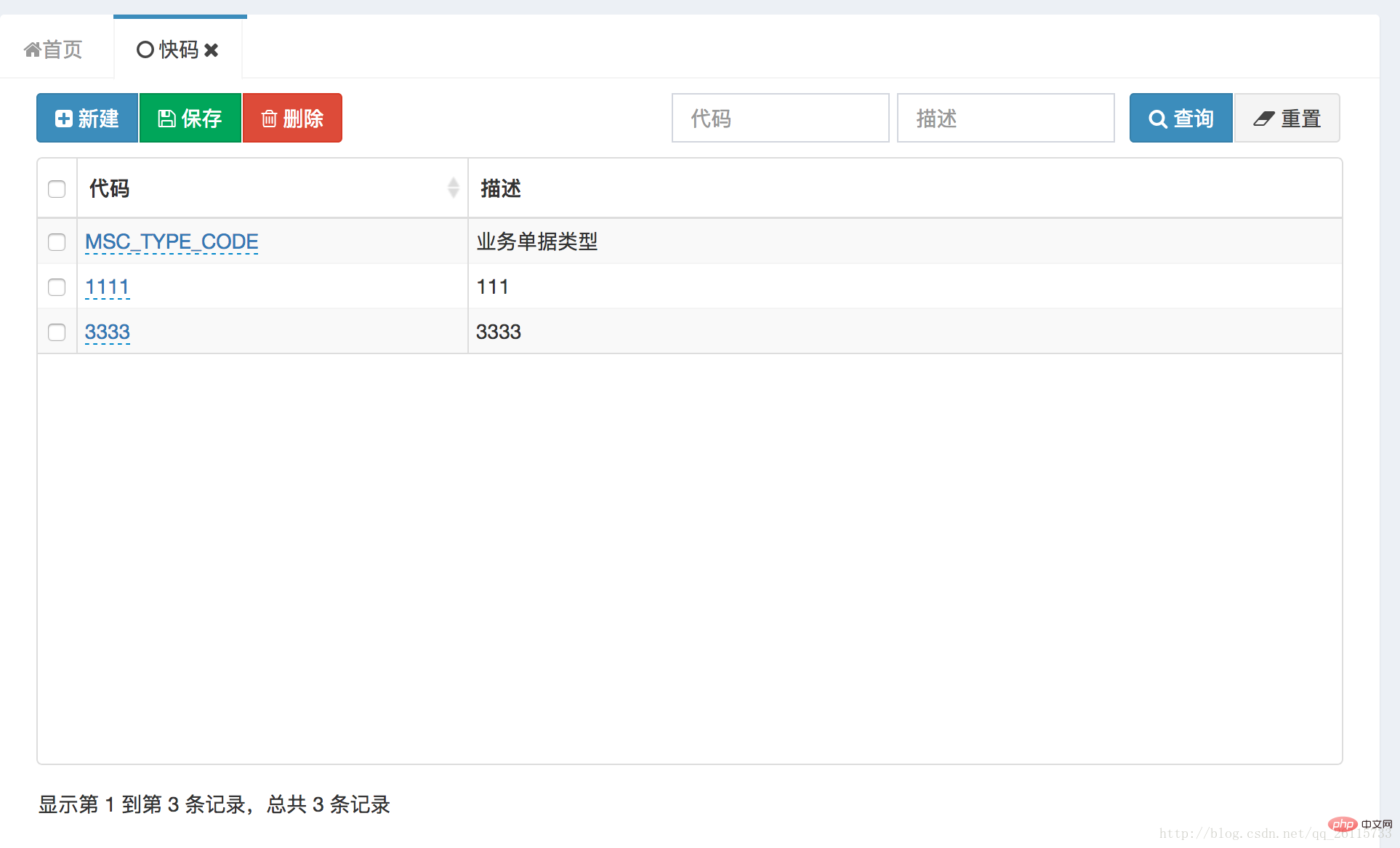
und der Effekt ist wie folgt:

Der Code ist wie folgt
<div class="container-fluid">
<div>
<div id="toolbar-btn" class="btn-group pull-left" style="padding-bottom:10px;">
<button id="btn_add" οnclick="createFunction()" type="button" class="btn btn-primary btn-space">
<span class="fa fa-plus-square" aria-hidden="true" class="btn-icon-space"></span>
<@spring.message "fnd.new"/>
</button>
<button id="btn_save" οnclick="saveFunction()" type="button" class="btn btn-success btn-space">
<span class="fa fa-save" aria-hidden="true" class="btn-icon-space"></span>
<@spring.message "fnd.save"/>
</button>
<button id="btn_delete" οnclick="deleteFunction()" type="button" class="btn btn-danger btn-space">
<span class="fa fa-trash-o" aria-hidden="true" class="btn-icon-space"></span>
<@spring.message "fnd.delete"/>
</button>
</div>
<div class="pull-right" id="query-form" style="padding-bottom:10px;">
<input name="lookupType" placeholder='<@spring.message "fnd.lookup_type"/>' type="text"
style="float:left;width:150px;margin-right:5px;" v-model="lookupType"
class="form-control">
<div style="float:left;margin-right:5px;">
<input name="description" placeholder='<@spring.message "fnd.description"/>' type="text"
style="float:left;width:150px;margin-right:5px;" v-model="description"
class="form-control">
</div>
<div class="btn-group">
<button id="btn_search" οnclick="customSearch()" type="button" class="btn btn-primary btn-space">
<span class="fa fa-search" aria-hidden="true" class="btn-icon-space"></span>
<@spring.message "fnd.query"/>
</button>
<button id="btn_reset" οnclick="resetSearch()" type="button" class="btn btn-default btn-space">
<span class="fa fa-eraser" aria-hidden="true" class="btn-icon-space"></span>
<@spring.message "fnd.reset"/>
</button>
</div>
</div>
</div>
<table id="table" class="table table-condensed table-striped"></table>
</div>Abfragefunktionsimplementierung
Implementierungsidee: Alle Objekte im Abfrageblock abrufen und dynamisch in den von der Abfrage zurückgegebenen Parametern speichern
Hinweis:
Wenn die Abfrage keinen Wert hat, kann sie nicht in die Abfrageparameter eingefügt werden, andernfalls werden die Daten als leer abgefragt, was dazu führt, dass die Daten nicht abgefragt werden können
function queryParams(params) {
var param = {};
$('#query-form').find('[name]').each(function () {
var value = $(this).val();
if (value != '') {
param[$(this).attr('name')] = value;
}
});
param['pageSize'] = params.limit; //页面大小
param['pageNumber'] = params.offset; //页码
return param;
}
function customSearch(text) {
$table.bootstrapTable('refresh');//刷新Table,Bootstrap Table 会自动执行重新查询
}Funktionsimplementierung zurücksetzen
Implementierungsidee: Schleife Holen Sie sich das Abfrageformular-Steuerelement und setzen Sie seinen Wert auf leer
function resetSearch() {
$('#query-form').find('[name]').each(function () {
$(this).val('');
});
}Das obige ist der detaillierte Inhalt vonImplementierung der Bootstrap-Tabellenabfrage. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Detaillierte Erläuterung der Verwendung der Sprintf-Funktion
Detaillierte Erläuterung der Verwendung der Sprintf-Funktion
 So brechen Sie die automatische Verlängerung von Baidu Netdisk ab
So brechen Sie die automatische Verlängerung von Baidu Netdisk ab
 Der Unterschied zwischen div und span
Der Unterschied zwischen div und span
 So verwenden Sie debug.exe
So verwenden Sie debug.exe
 Die Direct3D-Funktion ist nicht verfügbar
Die Direct3D-Funktion ist nicht verfügbar
 Ist das Hongmeng-System einfach zu bedienen?
Ist das Hongmeng-System einfach zu bedienen?
 Python-Nummer zum String
Python-Nummer zum String
 Befehl zur Paketerfassung unter Linux
Befehl zur Paketerfassung unter Linux
 Wie wäre es mit einem N5095-Prozessor?
Wie wäre es mit einem N5095-Prozessor?