
Stack und Warteschlange
Um die Funktionsweise der Stack- und Queue-Methoden von JavaScript-Arrays zu verstehen, müssen Sie zunächst die Grundlagen von Stacks und Warteschlangen verstehen. Bevor wir mit dem folgenden Inhalt fortfahren, wollen wir kurz die Konzepte von Stapeln und Warteschlangen verstehen.
Sowohl Stapel als auch Warteschlangen sind dynamische Sammlungen. Im Stapel kann das zuletzt eingefügte Element entfernt werden. Der Stack implementiert Last-In-First-Out. In einer Warteschlange kann immer das Element entfernt werden, das sich am längsten in der Menge befindet. Die Warteschlange implementiert eine First-In-First-Out-Richtlinie.
Grundkonzept des Stapels
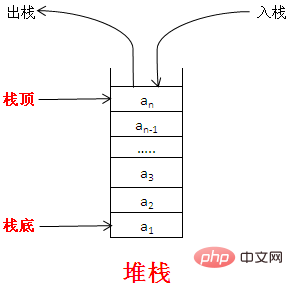
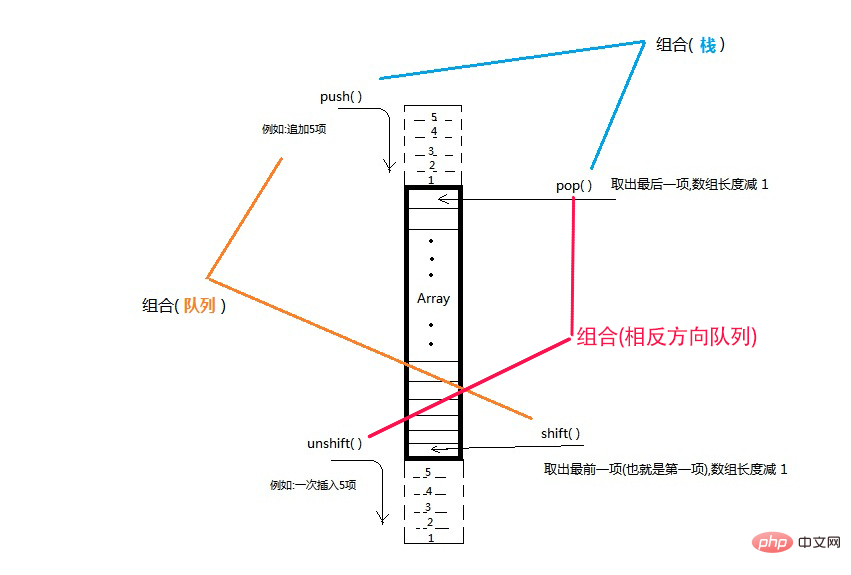
Abbildung:

Stack ist eine Art LIFO(Last- Die In-First-Out-Datenstruktur (Last In, First Out) bedeutet, dass das zuletzt hinzugefügte Element das früheste ist, das entfernt wird. Das Einfügen (Push) und Entfernen (Pop) von Elementen in den Stapel erfolgt nur an einer Stelle – der Oberseite des Stapels.
Der anfängliche Stapel enthält keine Daten, was als leerer Stapel bezeichnet wird. Zu diesem Zeitpunkt ist die Oberseite des Stapels die Unterseite des Stapels. Dann werden die Daten von der Oberseite des Stapels eingegeben, die Oberseite des Stapels und die Unterseite des Stapels werden getrennt und die aktuelle Kapazität des gesamten Stapels wird größer. Wenn Daten aus dem Stapel entnommen werden, bewegt sich die Oberseite des Stapels nach unten und die aktuelle Kapazität des gesamten Stapels wird kleiner.
Zum Beispiel legen wir viele Bücher in eine Schachtel. Wenn Sie das zweite Buch herausnehmen möchten, müssen Sie das erste Buch herausnehmen, bevor Sie das zweite Buch herausnehmen können erscheint, wird das erste Buch hinzugefügt.
ECMAScript stellt die Methoden push() und pop() speziell für Arrays bereit, um ein stapelähnliches Verhalten zu erreichen. Die Methode push() kann eine beliebige Anzahl von Parametern empfangen, diese einzeln am Ende des Arrays hinzufügen und die geänderte Länge des Arrays zurückgeben. Die pop()-Methode entfernt das letzte Element vom Ende des Arrays, reduziert die Länge des Arrays und gibt das entfernte Element zurück.
Das Grundkonzept der Warteschlange
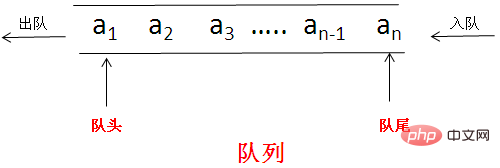
Die Zugriffsregel der Stapeldatenstruktur ist LIFO (Last In First Out), während die Zugriffsregel der Warteschlangendatenstruktur lautet FIFO (Fist- In-First-Out, First In, First Out). Warteschlangen fügen Elemente am Ende der Liste hinzu und entfernen Elemente vom Anfang der Liste. Wie im Bild unten gezeigt:

Wenn Sie sich beispielsweise an einem Bahnhof anstellen, um Fahrkarten zu kaufen, kaufen zuerst diejenigen, die zuerst ankommen, und diejenigen, die gekauft haben Zuerst werde ich gehen.
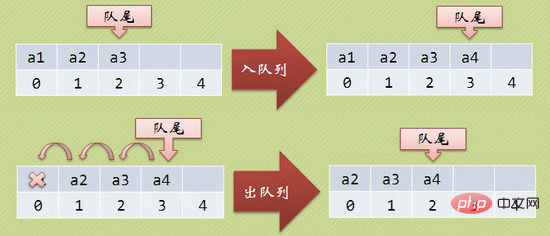
Die Warteschlangenoperation hängt tatsächlich ein Element an das Ende der Warteschlange an. Es ist keine Bewegung erforderlich und die Zeitkomplexität beträgt O(1). Das Entfernen aus der Warteschlange ist anders, da wir die Position mit Index 0 als Kopf der Warteschlange festgelegt haben, sodass alle Elemente bei jedem Vorgang zum Entfernen aus der Warteschlange vorwärts verschoben werden müssen. Wie in der folgenden Abbildung dargestellt:

ECMAScript stellt die Methoden shift() und unshift() speziell für Arrays bereit, um ein warteschlangenähnliches Verhalten zu erreichen. Da push() eine Methode ist, die ein Array-Element am Ende des Arrays hinzufügt, ist zur Simulation einer Warteschlange lediglich eine Methode erforderlich, die ein Array-Element vom Anfang des Arrays abruft. Die Array-Methode, die dies tut, ist shift() , die das erste Element im Array entfernt und zurückgibt, wodurch die Länge des Arrays um eins verringert wird.
Wie der Name schon sagt, hat unshift() den gegenteiligen Zweck von shift(): Es kann eine beliebige Anzahl von Array-Elementen am Anfang des Arrays hinzufügen und die Länge des neuen Arrays zurückgeben. Daher können Sie mit den Methoden unshift() und pop() eine Warteschlange in der entgegengesetzten Richtung simulieren, indem Sie Array-Elemente an der Vorderseite des Arrays hinzufügen und Array-Elemente am Ende entfernen.
push()-Methode
Diese Methode fügt ein oder mehrere Elemente am Ende des Arrays hinzu und gibt die neue Länge zurück.
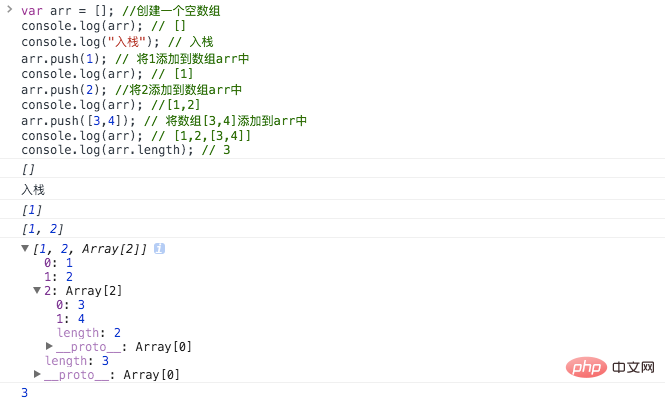
Die push()-Methode kann eine beliebige Anzahl von Parametern empfangen, sie einzeln am Ende des Arrays hinzufügen und die Länge des geänderten Arrays zurückgeben. Zum Beispiel:
var arr = []; //创建一个空数组
console.log(arr); // []
console.log("入栈"); // 入栈
arr.push(1); // 将1添加到数组arr中
console.log(arr); // [1]
arr.push(2); //将2添加到数组arr中
console.log(arr); //[1,2]
arr.push([3,4]); // 将数组[3,4]添加到arr中
console.log(arr); // [1,2,[3,4]]
console.log(arr.length); // 3Die Effektausgabe in der Chrome-Browserkonsole sieht wie folgt aus:

pop()-Methode
Die Methode pop() ist genau das Gegenteil der Methode push(). Die Methode pop() löscht das letzte Element des Arrays, verringert die Länge des Arrays um 1 und gibt den Wert des gelöschten Elements zurück. Wenn das Array leer wird, ändert diese Methode das Array nicht und gibt den undefinierten Wert zurück. Der folgende Code demonstriert:
var arr = [1,2,3,4]; //创建一个数组
console.log(arr); // [1,2,3,4]
console.log(arr.length); // 4
console.log("出栈,后进先出"); // 出栈,后进先出
arr.pop();
console.log(arr); // // [1,2,3]
arr.pop();
console.log(arr); // [1,2]
arr.pop();
console.log(arr); // [1]
arr.pop();
console.log(arr); // []Die Effektausgabe in der Chrome-Browserkonsole sieht wie folgt aus:

unshift() method
Die Methode unshift() fügt ein oder mehrere Elemente am Anfang des Arrays hinzu und gibt die neue Länge zurück. Die Auswirkung der
var arr = []; //创建一个空的数组
console.log(arr); // []
console.log("入队"); // 入队
arr.unshift(1,2,3,4); // 将1,2,3,4推入到数组arr
console.log(arr); // [1,2,3,4]
console.log(arr.length); // 4-Ausgabe in der Chrome-Browserkonsole ist wie folgt:

shift()-Methode
Die Methode „shift()“ ist genau das Gegenteil der Methode „unshift()“. Mit dieser Methode wird das erste Element aus dem Array entfernt und der gelöschte Wert zurückgegeben. Wenn das Array leer ist, führt die Methode „shift()“ keine Aktion aus und gibt einen undefinierten Wert zurück. Der Ausgabeeffekt von
var arr = [1,2,3,4]; // 创建一个数组 console.log(arr); // [1,2,3,4] arr.shift(); // 取得第一项 console.log(arr); // [2,3,4] arr.shift(); // 取得第一项 console.log(arr); // [3,4] arr.shift(); // 取得第一项 console.log(arr); // [4] arr.shift(); // 取得第一项 console.log(arr); // []
in der Chrome-Browserkonsole ist wie folgt:

Zur Erinnerung:
1, push()Die Methode kann ein oder mehrere Elemente am Ende des Arrays hinzufügen
2 Die Methode pop() löscht das letzte Element im Array
3 letztes Element im Array Löschen Sie das erste Element shift()
-Methode kann ein oder mehrere Elemente am Anfang des Arrays hinzufügen unshift()
JavaScript implementiert Stack und Queue-like Verhalten
Nachdem wir diese Methoden verstanden haben, können wir sie kombinieren, um auf einfache Weise Verhaltensweisen zu erzielen, die Stapeln und Warteschlangen ähneln.Stapelähnliches Verhalten erreichen
Durch die Kombination von push() und pop() können wir stapelähnliches Verhalten erzielen://创建一个数组来模拟堆栈
var a=new Array();
console.log(a);
//push: 在数组的末尾添加一个或更多元素,并返回新的长度
console.log("入栈");
a.push(1)
console.log(a);//----->1
a.push(2);
console.log(a);//----->1,2
a.push(3);
console.log(a);//----->1,2,3
a.push(4);
console.log(a);//----->1,2,3,4
console.log("出栈,后进先出");
console.log(a);
//pop:从数组中把最后一个元素删除,并返回这个元素的值
a.pop();//----->4
console.log(a);
a.pop();//----->3
console.log(a);
a.pop();//----->2
console.log(a);
a.pop();//----->1
console.log(a);
实现类似队列的行为
将shift()和push()方法结合在一起,可以像使用队列一样使用数组。即在数组的后端添加项,从数组的前端移除项:
//创建一个数组来模拟队列
var a=new Array();
console.log(a);
//push: 在数组的末尾添加一个或更多元素,并返回新的长度
console.log("入队");
a.push(1)
console.log(a);//----->1
a.push(2);
console.log(a);//----->1,2
a.push(3);
console.log(a);//----->1,2,3
a.push(4);
console.log(a);//----->1,2,3,4
console.log("出队,先进先出");
console.log(a);
//shift:从数组中把第一个元素删除,并返回这个元素的值
a.shift();//----->1
console.log(a);
a.shift();//----->2
console.log(a);
a.shift();//----->3
console.log(a);
a.shift();//----->4
console.log(a);在Chrome浏览器控制台输出的效果如下图所示:

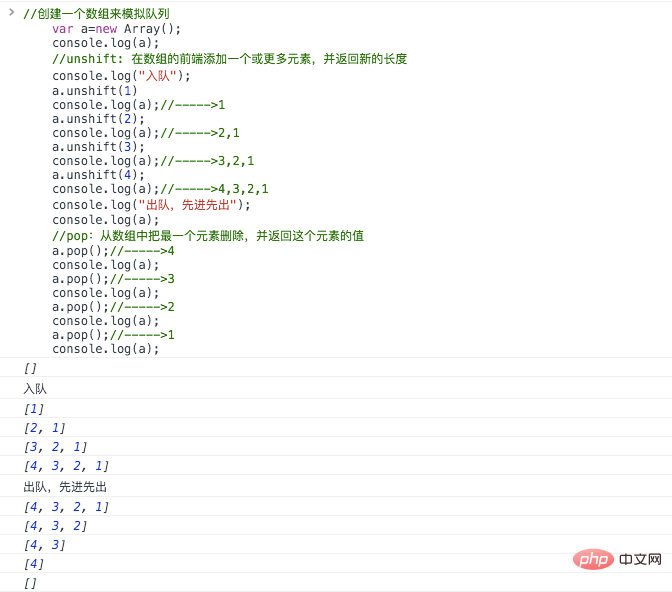
除此之外,还可以同时使用unshift()和pop()方法,从相反的方向来模拟队列,即在数组的前端添加项,从数组的后端移除项。如下面的示例所示:
//创建一个数组来模拟队列
var a=new Array();
console.log(a);
//unshift: 在数组的前端添加一个或更多元素,并返回新的长度
console.log("入队");
a.unshift(1)
console.log(a);//----->1
a.unshift(2);
console.log(a);//----->2,1
a.unshift(3);
console.log(a);//----->3,2,1
a.unshift(4);
console.log(a);//----->4,3,2,1
console.log("出队,先进先出");
console.log(a);
//pop:从数组中把最一个元素删除,并返回这个元素的值
a.pop();//----->4
console.log(a);
a.pop();//----->3
console.log(a);
a.pop();//----->2
console.log(a);
a.pop();//----->1
console.log(a);在Chrome浏览器控制台输出的效果如下图所示:

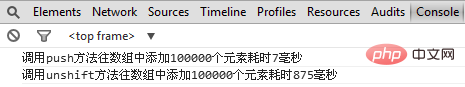
push()方法和unshift()方法的性能测试
Array的push()与unshift()方法都能给当前数组添加元素,不同的是,push()是在末尾添加,而unshift()则是在开头添加,从原理就可以知道,unshift()的效率是较低的。原因是,它每添加一个元素,都要把现有元素往下移一个位置。但到底效率差异有多大呢?下面来简单测试一下。
/*
关于代码中"var s=+newDate();"的技巧说明
解释如下:=+这个运算符是不存在的;
+相当于.valueOf();
+new Date()相当于new Date().valueOf()
//4个结果一样返回当前时间的毫秒数
alert(+new Date());
alert(+new Date);
var s=new Date();
alert(s.valueOf());
alert(s.getTime());
*/
var arr = [ ];
var startTime = +new Date(); //+new Date()相当于new Date().valueOf(),返回当前时间的毫秒数
// push性能测试
for (var i = 0; i < 100000; i++) {
arr.push(i);
}
var endTime = +new Date();
console.log("调用push方法往数组中添加100000个元素耗时"+(endTime-startTime)+"毫秒");
startTime = +new Date();
arr = [ ];
// unshift性能测试
for (var i = 0; i < 100000; i++) {
arr.unshift(i);
}
endTime = +new Date();
console.log("调用unshift方法往数组中添加100000个元素耗时"+(endTime-startTime)+"毫秒");这段代码分别执行了100000次push()和unshift()操作,在chrome浏览器运行一次,得到的结果如下图所示:

可见,unshift()比push()要慢差不多100倍!因此,平时还是要慎用unshift(),特别是对大数组。那如果一定要达到unshift()的效果,可以借助于Array的reverse()方法,Array的reverse()的方法能够把一个数组反转。先把要放进数组的元素用push()添加,再执行一次reverse(),就达到了unshift()的效果。比如:
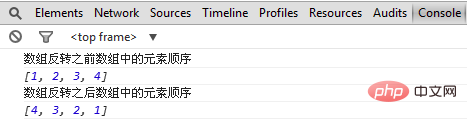
//创建一个数组来模拟堆栈
var a=new Array();
//使用push方法在数组的末尾添加元素
a.push(1)
a.push(2);
a.push(3);
a.push(4);
console.log("数组反转之前数组中的元素顺序");
console.log(a);//----->1,2,3,4
//Array有一个叫做reverse的方法,能够把一个数组反转。先把要放进数组的元素用push添加,再执行一次reverse,就达到了unshift的效果
a.reverse();//使用reverse方法将数组进行反转
console.log("数组反转之后数组中的元素顺序");
console.log(a);在chrome浏览器控制台输出的效果如下图所示:

从运行结果来看,数组元素的顺序已经反转过来了。
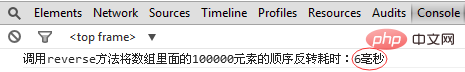
reverse()方法的性能测试
var arr = [ ], s = +new Date;
for (var i = 0; i < 100000; i++) {
arr.push(i);
}
//调用reverse方法将数组里面的100000元素的顺序反转
arr.reverse();
console.log("调用reverse方法将数组里面的100000元素的顺序反转耗时:"+(+new Date - s)+"毫秒");在chrome浏览器控制台输出的效果如下图所示:

总结

本文主要介绍了JavaScript数组的push()、pop()、shift()和unshift()方法。并且如何通过组合这几种方法实现类似栈和队例的行为。
js中删除堆栈:
1:js中的splice方法
splice(index,len,[item]) 注释:该方法会改变原始数组。
splice有3个参数,它也可以用来替换/删除/添加数组内某一个或者几个值
index:数组开始下标 len: 替换/删除的长度 item:替换的值,删除操作的话 item为空
如:arr = ['a','b','c','d']
删除 ---- item不设置
arr.splice(1,1) //['a','c','d'] 删除起始下标为1,长度为1的一个值,len设置的1,如果为0,则数组不变
arr.splice(1,2) //['a','d'] 删除起始下标为1,长度为2的一个值,len设置的2
替换 ---- item为替换的值
arr.splice(1,1,'ttt') //['a','ttt','c','d'] Ersetzen Sie den Startindex durch 1 und einen Wert mit der Länge 1 als ' ttt' , 1
arr.splice(1,2,'ttt') gesetzt durch len Die beiden Werte von 2 sind 'ttt', die 1
gesetzt durch len wird hinzugefügt ---- len ist auf 0 gesetzt und das Element ist der Mehrwert
arr.splice(1,0,' ttt') //['a','ttt','b', 'c','d'] bedeutet das Hinzufügen eines Elements 'ttt'
am Index 1. Es scheint, dass Splice am bequemsten ist
2: delete Nach dem Löschen des Elements im Array , delete setzt den tiefgestellten Wert auf undefiniert und die Länge des Arrays ändert sich nicht
Beispiel: delete arr[1] //['a', ,'c','d'] Dort In der Mitte stehen zwei Kommas, die Länge des Arrays bleibt unverändert und ein Element ist undefiniert
Ich hoffe, dieser Artikel kann Schülern helfen, die mit JavaScript noch nicht vertraut sind. Etwas stimmt nicht. Bitte weisen Sie darauf hin, dass dies der Fall ist sehr geschätzt!
Weitere Fragen zu JavaScript finden Sie auf der chinesischen PHP-Website: https://www.php.cn/
Das obige ist der detaillierte Inhalt vonEine ausführliche Erklärung der Stapel- und Warteschlangenoperationen von JavaScript-Arrays. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 vcruntime140.dll kann nicht gefunden werden und die Codeausführung kann nicht fortgesetzt werden
vcruntime140.dll kann nicht gefunden werden und die Codeausführung kann nicht fortgesetzt werden
 PR-Tastenkombination
PR-Tastenkombination
 Wie man Douyin Xiaohuoren verkleidet
Wie man Douyin Xiaohuoren verkleidet
 Was bedeutet Datenintelligenz?
Was bedeutet Datenintelligenz?
 Verwendung des übergeordneten Knotens
Verwendung des übergeordneten Knotens
 So lesen Sie Daten in einer Excel-Datei in Python
So lesen Sie Daten in einer Excel-Datei in Python
 Was tun, wenn der Computer den Tod vortäuscht?
Was tun, wenn der Computer den Tod vortäuscht?
 Was tun, wenn CSS nicht geladen werden kann?
Was tun, wenn CSS nicht geladen werden kann?
 Was ist der Unterschied zwischen JD International Self-Operated und JD Self-Operated?
Was ist der Unterschied zwischen JD International Self-Operated und JD Self-Operated?