
1. Dieses Schlüsselwort
Es gibt ein Objekt, das auf das Objekt zeigt.
Es gibt kein Objekt, das auf die globale Variable zeigt (Fenster);
c. Es gibt einen neuen Verweis auf das neue Objekt
d /setInterval zeigt auf Fenster
f. Pfeilfunktion Dies wird bestimmt, wenn die Funktion
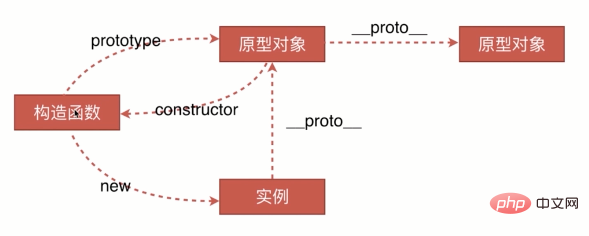
Prototyp
Prototyp: jedes Ein Objekt initialisiert ein Attribut darin: Prototyp
Prototypkette: wenn wir auf die Attribute eines Objekts zugreifen, wenn dieses Attribut nicht innerhalb des Objekts vorhanden ist Gehen Sie dann zurück zu, um dieses Attribut zu finden. Wenn Sie weiter danach suchen, finden Sie: Prototypenkette
Das Prinzip besteht darin, zu bestimmen, ob das __proto__ des Instanzobjekts und das Der Prototyp des Konstruktors, der die Instanz generiert hat, verweist auf dieselbe Adresse.__proto__
instanceof
Instanzobjekt-> __proto__-> Prototypobjekt->->nullhasOwnProperty
 Ausführungskontext
Ausführungskontext
Variablendeklaration und Funktionsdeklaration, ihr Gültigkeitsbereich wird an die Spitze des Methodenkörpers erhöht
Geltungsbereich: a. JavaScript hat keinen Bereich auf Blockebene b Zusätzlich zum globalen Bereich verfügt JavaScript nur über Bereiche, die Funktionen erstellen können. Der Umfang wird bei der Definition der Funktion festgelegt. und nicht, wenn die Funktion aufgerufen wird. Abschluss:
Konzept: Interne Funktionen können auf Variablen in externen Funktionen zugreifen;
Funktion: Variablen kapseln, Berechtigungen zusammenführen;
Nachteil: verbraucht Speicher
Methode zum Erstellen von Objekten:
Objektliteral;
Konstruktor;
Funktion sofort ausführen;
Object.create();
Neues Objektverfahren:
Neues Objekt erstellen; >
dies zeigt auf dieses neue Objekt; führt Folgendes aus:Klassen und Vererbung
:Klassenerklärung
:var adder = {
base : 1,
add : function(a) {
var f = v => v + this.base;
return f(a);
},
addThruCall: function inFun(a) {
var f = v => v + this.base;
var b = {
base : 2
};
return f.call(b, a);
}
};Vererbung
:1. Vererbung mit Hilfe des Konstruktors implementierenvar obj = {
i: 10,
b: () => console.log(this.i, this),
c: function() {
console.log( this.i, this)
}
}
obj.b(); // undefined window{...}原型
obj.c(); // 10 Object {...}Teilvererbung;
kann die Methoden des Prototypobjekts der übergeordneten Klasse nicht erben (nur die Attribute der übergeordneten Klasse werden in die untergeordnete Klasse eingebunden, und der Prototyp des Kindes hat sich nicht geändert). Child.prototype (Kann den Prototyp des Elternteils nicht erben)2. Prototypenkettenvererbung
function Parent(){
this.name = 'name';
}
function Child(){
this.type = 'child';
}
Child.prototype = new Parent();缺点:原型链上原型对象是共用的。(原型的属性修改,所有继承自该原型的类的属性都会一起改变)
3.组合方式
function Parent(){
this.name = 'parent';
}
function Child(){
Parent.call(this);
this.type = 'child';
}
Child.prototype = new Parent();缺点:
父类执行函数执行两次;
constructor指向父类;
function Parent(){
this.name = 'parent';
}
function Child(){
Parent.call(this);
this.type = 'child';
}
Child.prototype = Parent.prototype;缺点:
子类constructor指向父类
function Parent(){
this.name = 'parent';
}
function Child(){
Parent.call(this);
this.type = 'child';
}
Child.prototype = Object.create(Parent.prototype);
Child.prototype.constructor = Child;优点:
子类的原型指向Object.create(Parent.prototype),实现了子类和父类构造函数的分离,但是这时子类中还是没有自己的构造函数,
所以紧接着又设置了子类的构造函数,由此实现了完美的组合继承。(也就是把父类的prototype写入子类的prototype,在定义子类的constructor)
4. es6
class Child extends Parent {
constructor(){
}
}希望本文中的内容能够帮到学习JavaScript的同学。谢谢!
更多JavaScript的相关问题请访问PHP中文网:https://www.php.cn/
Das obige ist der detaillierte Inhalt vonVertiefendes Verständnis davon, Prototyp und Abschluss in js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!