

Zunächst müssen Sie auf die offizielle Website gehen, um das thinkphp-Framework herunterzuladen, und es dann auf den Desktop oder andere Datenträger entpacken soll es für uns einfacher machen, es bei der Nutzung zu finden.


Öffnen Sie dann Wampserver oder eine andere PHP-Dienstsoftware und dann Zendstudio (andere Editoren sind ebenfalls akzeptabel).


Verwandte Empfehlungen: „ThinkPHP Tutorial“
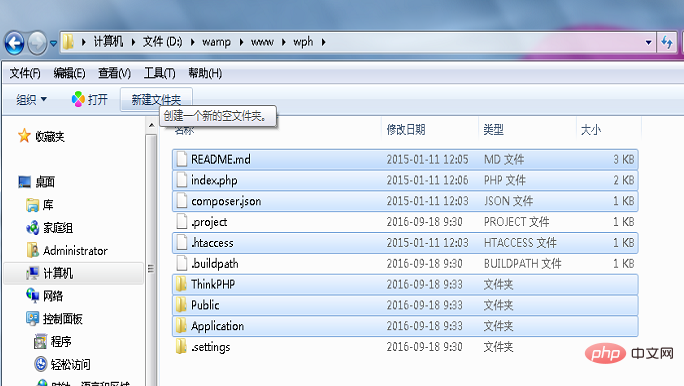
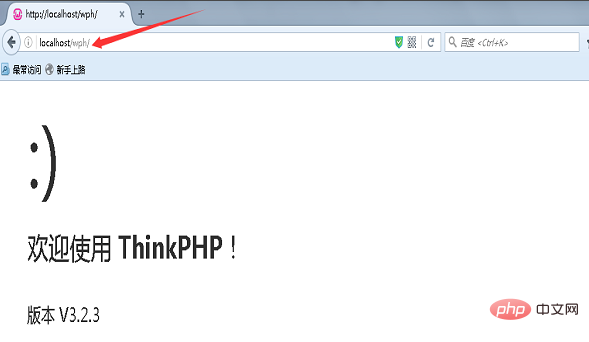
Erstellen Sie ein PHP-Projekt und dann Suchen Sie im www-Verzeichnis den Ordner, in dem Sie das Projekt erstellt haben, kopieren Sie die thinkphp-Datei, fügen Sie sie dort ein und öffnen Sie die Webseite, um zu sehen, ob „Willkommen bei Thinkphp“ angezeigt wird, was bedeutet, dass thinkphp erfolgreich importiert wurde.


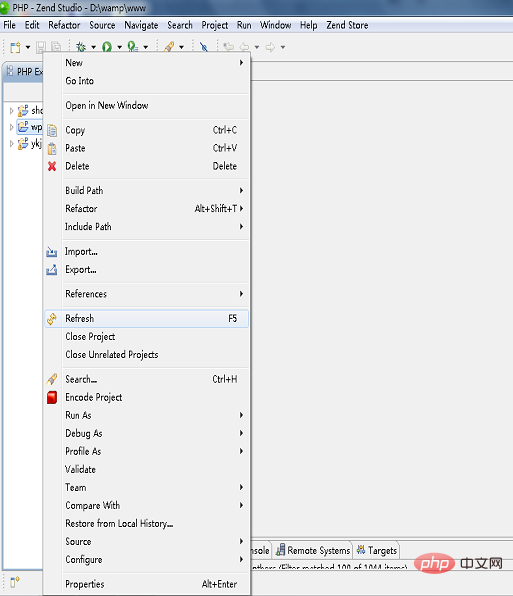
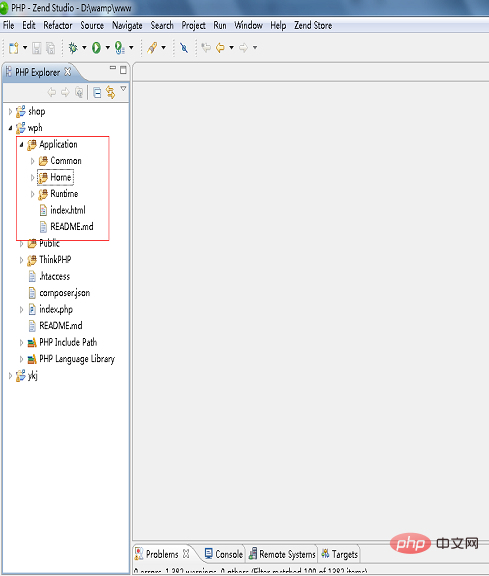
Gehen Sie dann zurück zum Editor und aktualisieren Sie den Projektordner. Suchen Sie den Anwendungsordner und öffnen Sie ihn. Home-Datei, dieser Ordner wird hauptsächlich zum Betrieb des Frontend-Moduls verwendet.


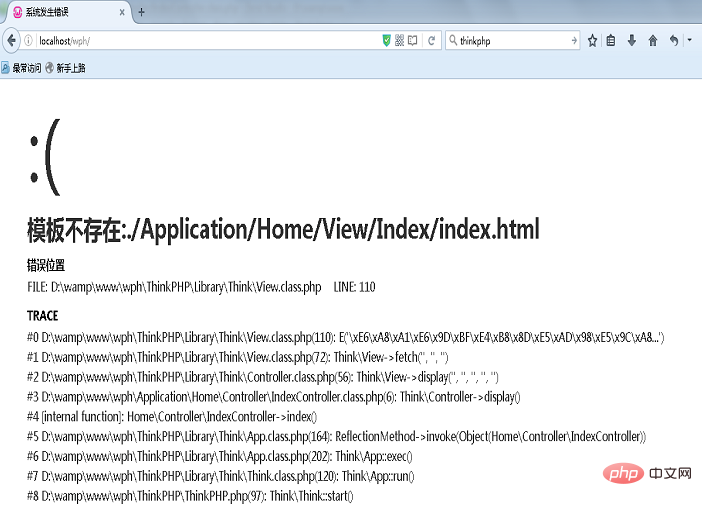
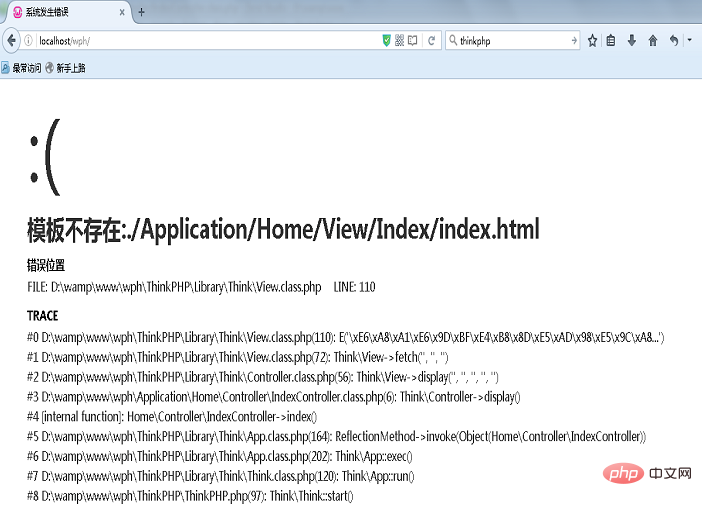
Wenn wir die Webseite öffnen und den Inhalt „Willkommen bei Thinkphp“ sehen, wird er in der Controller-Klasse gesteuert und angezeigt der Home-Ordner. Damit die Vorlage angezeigt wird, müssen wir $this->show("..."); in $this->display(); ändern. Dies liegt daran, dass wir beim Aktualisieren der Webseite feststellen, dass die Vorlage nicht vorhanden ist. Dies liegt daran, dass wir die Vorlage noch nicht importiert haben.


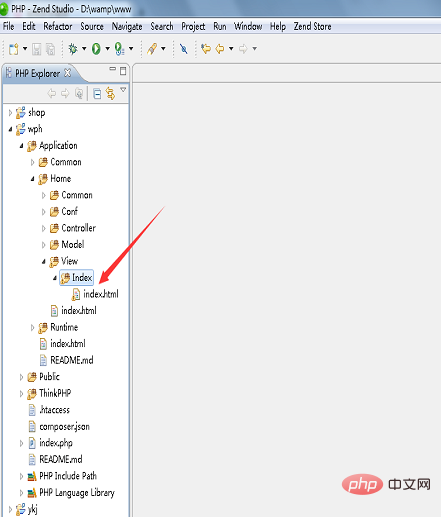
Zu diesem Zeitpunkt können wir auffordern, einen Indexordner unter dem Ansichtsordner zu erstellen und dann die Vorlage zu importieren, die wir importieren möchten. this Wenn wir die Seite aktualisieren, können wir die von uns importierte Vorlagenseite sehen, aber zu diesem Zeitpunkt gibt es keinen Stil.


Als nächstes müssen wir die Stile importieren, damit die Seite besser aussieht. Im Allgemeinen fügen wir die Frontend-Vorlagenstile ein Öffentlicher Ordner, hier kopieren wir die relevanten Stile der zuvor importierten Vorlage und fügen sie in den öffentlichen Ordner ein.

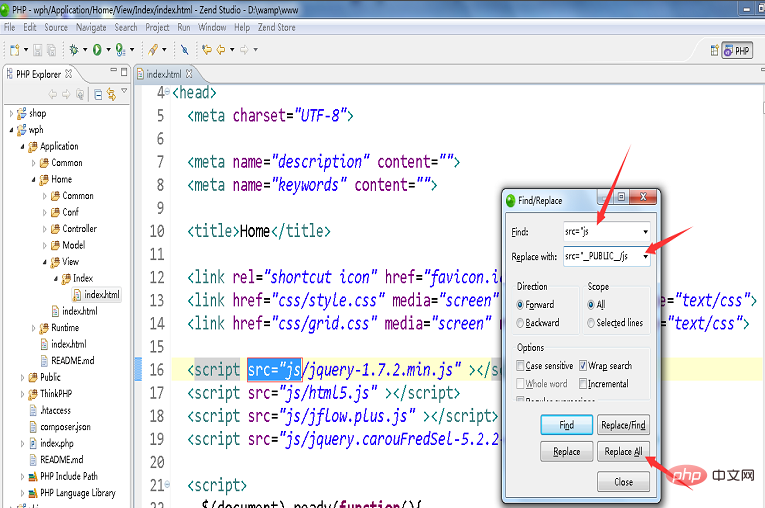
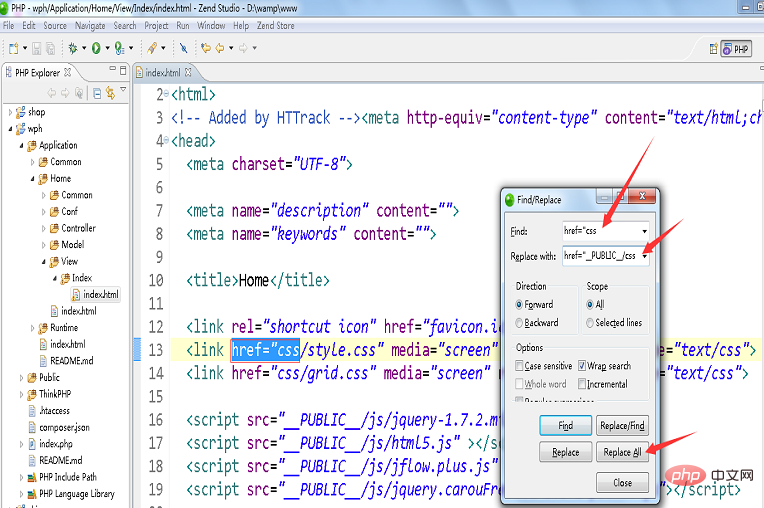
Es reicht nicht aus, diese Stildateien einfach in den öffentlichen Ordner zu legen. Wir müssen auch __PUBLIC__/ vor den Pfaden hinzufügen, um js, cs, image und diese zu importieren Stile, damit der Stil korrekt importiert werden kann.


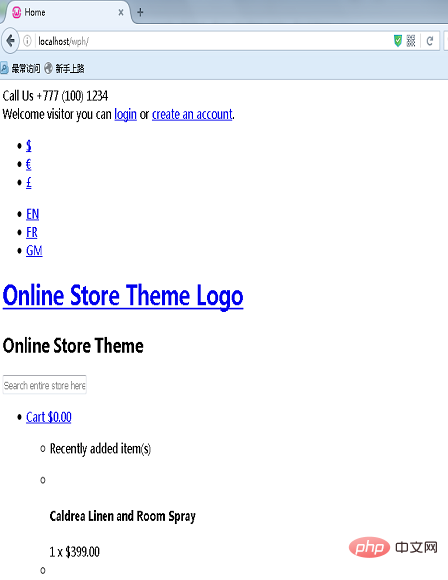
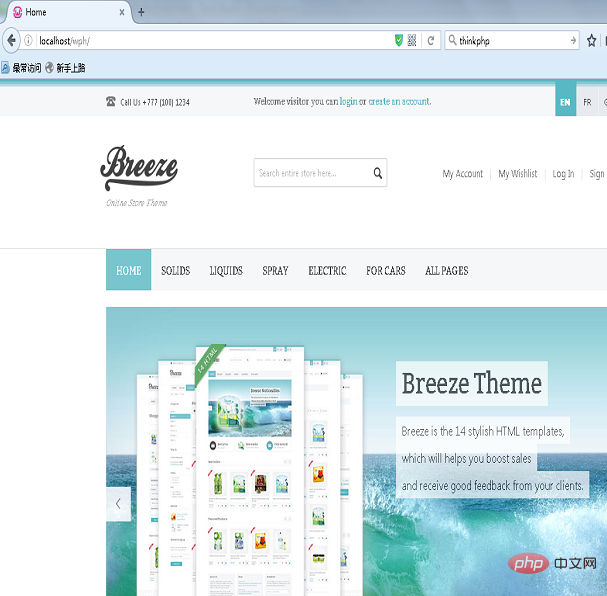
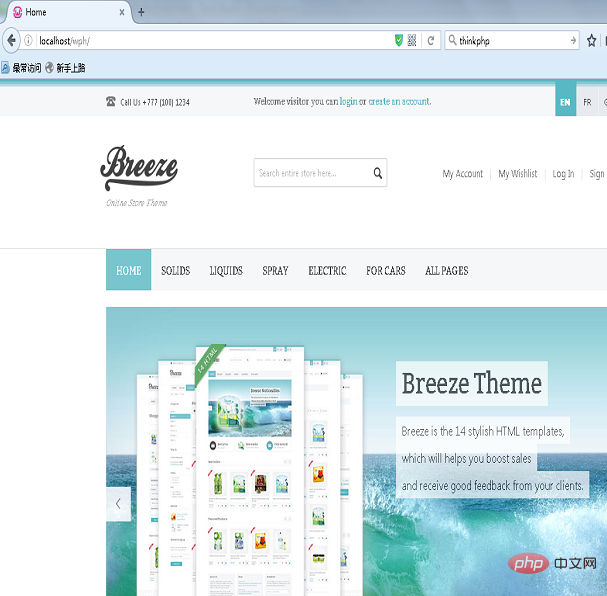
Aktualisieren Sie schließlich die Seite und wir können die gewünschte Webseitenvorlage sehen, manchmal natürlich auch das JS, CSS und den Stil Pfade werden nicht richtig geschrieben. Dies führt dazu, dass einige Effekte nicht erzielt werden, und Sie müssen sich zu diesem Zeitpunkt auf sich selbst verlassen.


Das obige ist der detaillierte Inhalt vonSo verwenden Sie Vorlagen in thinkphp. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was ist einfacher, Thinkphp oder Laravel?
Was ist einfacher, Thinkphp oder Laravel?
 Wie ist die Leistung von thinkphp?
Wie ist die Leistung von thinkphp?
 Der Unterschied zwischen XLS und XLSX in Excel
Der Unterschied zwischen XLS und XLSX in Excel
 So ändern Sie die Registrierung
So ändern Sie die Registrierung
 Tastenkombinationen zum Fensterwechsel
Tastenkombinationen zum Fensterwechsel
 Was ist eine NFC-Zugangskontrollkarte?
Was ist eine NFC-Zugangskontrollkarte?
 Lösung dafür, dass Java-Code nicht ausgeführt wird
Lösung dafür, dass Java-Code nicht ausgeführt wird
 Was sind die neuen Funktionen von Hongmeng OS 3.0?
Was sind die neuen Funktionen von Hongmeng OS 3.0?
 Win11 überspringt das Tutorial, um sich beim Microsoft-Konto anzumelden
Win11 überspringt das Tutorial, um sich beim Microsoft-Konto anzumelden