So formatieren Sie JS-Code-Tastenkombinationen in Notepad++

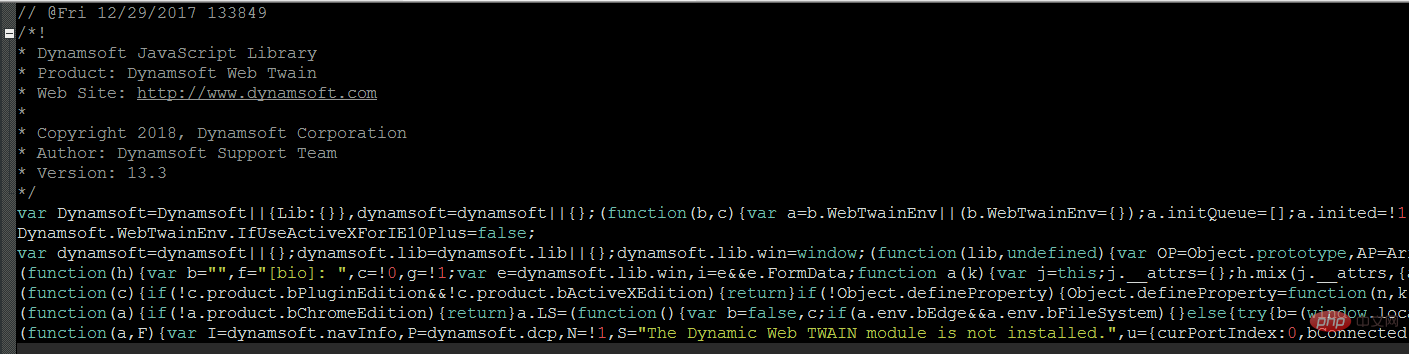
Manchmal, wenn wir eine js-Datei öffnen, wird sie auf diese Weise angezeigt (empfohlenes Lernen: notepad++)
 Dies ist offensichtlich nicht förderlich für unser Betrachten und Lernen. Glücklicherweise stellt uns Notepad++ ein Plug-in zur Verfügung, das js-Dateien formatieren kann Die Schritte sind wie folgt:
Dies ist offensichtlich nicht förderlich für unser Betrachten und Lernen. Glücklicherweise stellt uns Notepad++ ein Plug-in zur Verfügung, das js-Dateien formatieren kann Die Schritte sind wie folgt:
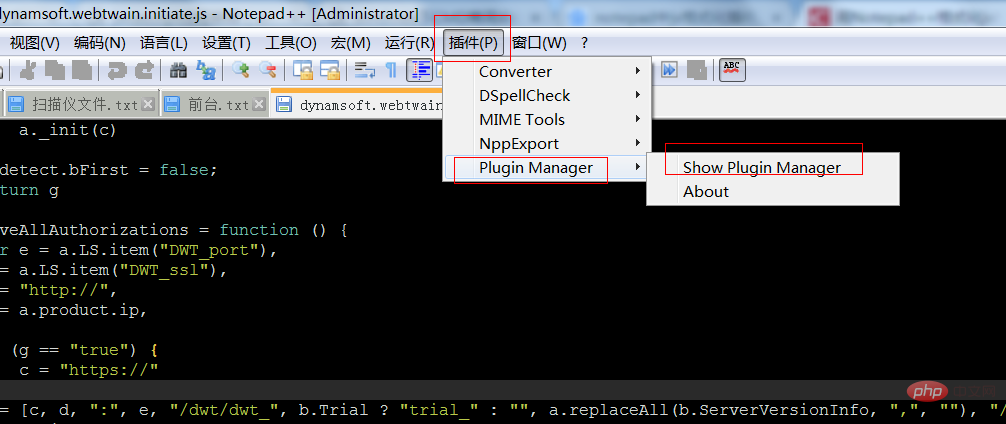
Schritt 1:
Öffnen Sie Notepad++, wählen Sie [Plug-in] – [Plugin-Manager] – [Plugin-Manager anzeigen] , wie in der Abbildung gezeigt
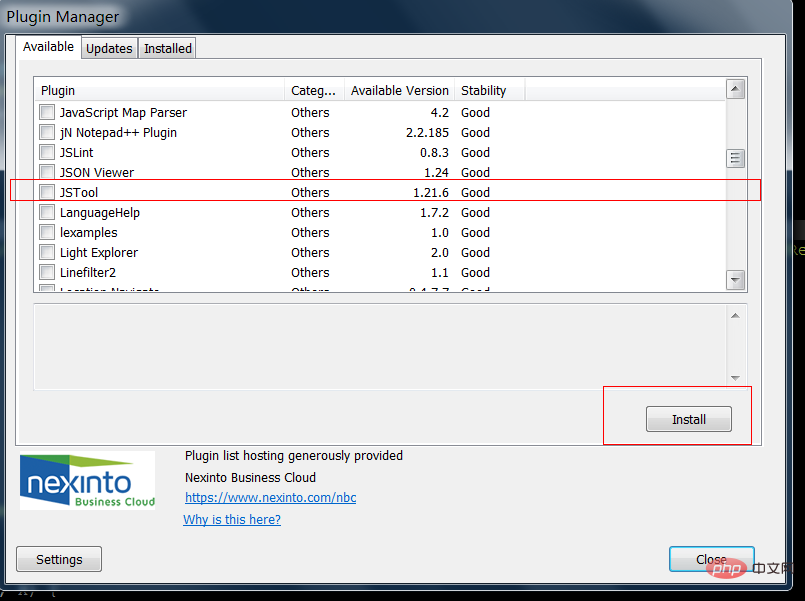
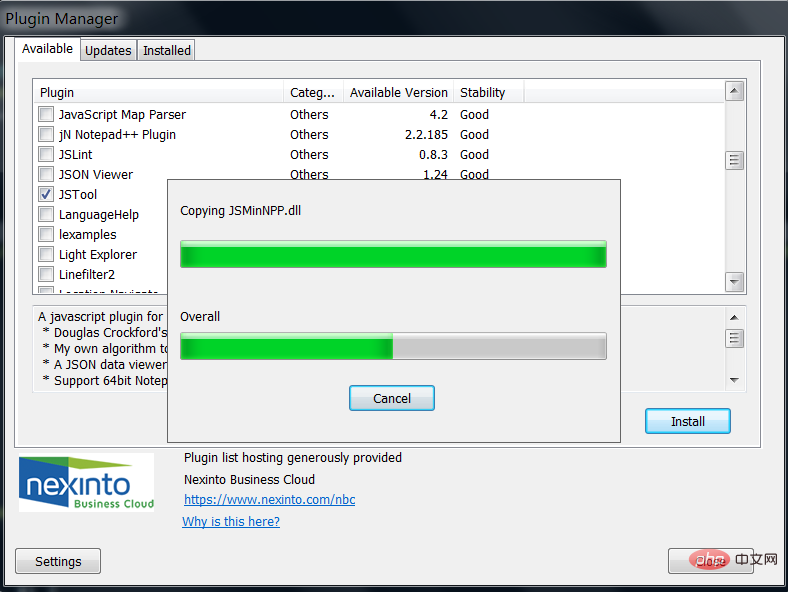
 Schritt 2:
Schritt 2:
Wählen Sie JSTool aus und klicken Sie auf Installieren


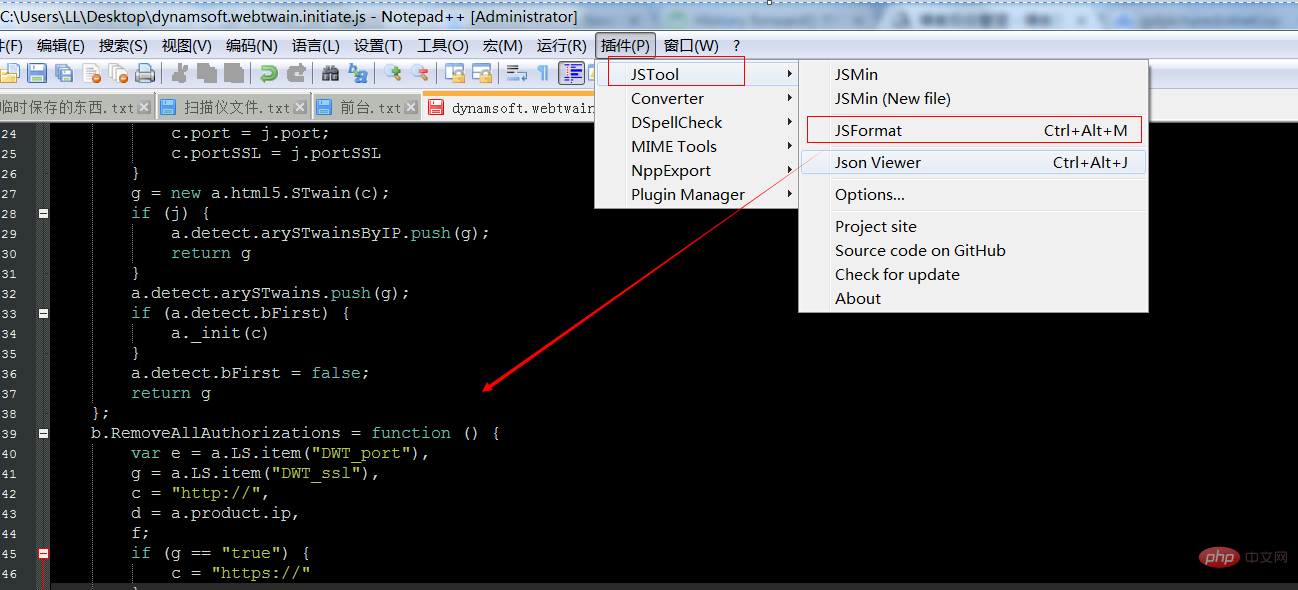
Wählen Sie schließlich den [JSTool]-Plug aus -in zuvor installiert und auf [JSFormat] geklickt, kann zum Formatieren von js-Dateien verwendet werden. Die Tastenkombination lautet [Strg+Alt+M].

Das obige ist der detaillierte Inhalt vonSo formatieren Sie JS-Code-Tastenkombinationen in Notepad++. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Notizblock für Anfänger: Ein einfacher Leitfaden zum Einstieg
Apr 06, 2025 am 12:03 AM
Notizblock für Anfänger: Ein einfacher Leitfaden zum Einstieg
Apr 06, 2025 am 12:03 AM
Notepad kann verwendet werden, um Ideen aufzuzeichnen, Code zu schreiben und Notizen zu machen. 1. Erstellen Sie eine neue Datei (Strg n), 2. Eingeben Sie Text, 3. Speichern Sie die Datei (Strg s). Es unterstützt eine Vielzahl von Formaten und eignet sich für Anfänger und den täglichen Gebrauch.
 Notepad -Charakter -Codierung: Verständnis und Behebung von Codierungsproblemen
Apr 05, 2025 am 12:04 AM
Notepad -Charakter -Codierung: Verständnis und Behebung von Codierungsproblemen
Apr 05, 2025 am 12:04 AM
Das Problem der Charaktercodierung in Notepad kann durch Auswahl der richtigen Codierung durch Auswahl der Funktion "speichern" gelöst werden. 1. Öffnen Sie die Datei, 2. Wählen Sie "Datei"-> speichern als ", 3. Wählen Sie" UTF-8 "im Dropdown-Menü" Codierung ", 4. Speichern Sie die Datei. Verwenden Sie erweiterte Redakteure wie Notepad, um komplexere Codierungskonvertierungen zu verarbeiten.
 Notepad Auto Save: Problemumgehungen und Alternativen für die automatische Sparung
Apr 07, 2025 am 12:03 AM
Notepad Auto Save: Problemumgehungen und Alternativen für die automatische Sparung
Apr 07, 2025 am 12:03 AM
Notepad hat keine integrierte Autosave-Funktion, kann aber durch Skripte oder alternative Tools implementiert werden. 1. Speichern Sie den Notizblock alle 5 Minuten mit dem PowerShell -Skript. 2. Konfigurieren Sie Notepad, um das automatische Speichern zu aktivieren. 3. Verwenden Sie VSCODE und installieren Sie das Autosave-Plug-In und stellen Sie die Autosave-Verzögerung auf 10 Sekunden ein. Durch diese Methoden kann der Datenverlust effektiv vermieden werden.
 Notepad Dark -Modus: Dunkle Modus aktivieren
Apr 04, 2025 am 12:17 AM
Notepad Dark -Modus: Dunkle Modus aktivieren
Apr 04, 2025 am 12:17 AM
Aktivieren Sie den Dunklen Modus im Notizblock müssen die Registrierungseinstellungen ändern. Die spezifischen Schritte sind wie folgt: 1. Erstellen und Speichern einer Datei namens DarkMode.reg, wobei der von der Registrierung festgelegte Inhalt festgelegt ist. 2. Doppelklicken Sie auf die Datei, um Einstellungen zu importieren. Starten Sie Notepad neu, um den Dunklen Modus zu aktivieren.
 So ändern Sie die Schrift im Notizblock: einfache Schritte und Lösungen
Apr 03, 2025 am 12:11 AM
So ändern Sie die Schrift im Notizblock: einfache Schritte und Lösungen
Apr 03, 2025 am 12:11 AM
Ändern Sie die Schriftart im Notizblock können über das Menü "Format" erreicht werden. Die spezifischen Schritte sind wie folgt: 1. Open Notepad. 2. Klicken Sie auf das Menü "Format". 3. Wählen Sie "Schriftart". 4. Wählen Sie im Dialogfeld die Schriftart, Größe und Stil aus. 5. Klicken Sie auf "OK", um die Einstellungen zu speichern. Durch diese Schritte können Sie die Textanzeige von Notepad leicht personalisieren.
 Öffnen Sie große Dateien in Notepad: Strategien zum Umgang mit großen Textdateien
Apr 08, 2025 am 12:07 AM
Öffnen Sie große Dateien in Notepad: Strategien zum Umgang mit großen Textdateien
Apr 08, 2025 am 12:07 AM
Bei der Verarbeitung großer Dateien sollten Sie Notepad, Befehlszeilen-Tools oder benutzerdefinierte Skripte verwenden. 1.Notepad unterstützt das Laden von Dateien, um die Speicherverwendung zu reduzieren. 2. Befehlszeilen -Tools wie weniger oder mehr Lesedateien im Stream -Modus. 3. Benutzerdefinierte Skripte verwenden das iTertools -Modul von Python, um die Dateien iterativ zu lesen, um zu vermeiden, dass alle Inhalte gleichzeitig geladen werden.
 Notepad -Tipps und Tricks: Versteckte Funktionen, die Sie nicht kannten
Apr 02, 2025 pm 02:06 PM
Notepad -Tipps und Tricks: Versteckte Funktionen, die Sie nicht kannten
Apr 02, 2025 pm 02:06 PM
Notepad unterstützt Linienverpackung, regelmäßige Ausdrucksuche, Zeit-/Datumseinfügung, Wiederherstellung geschlossener Dateien und benutzerdefinierten Schriftarten und Farben. 1) Automatische Zeilenumwicklung aktivieren: Format -> Automatische Zeilenumwicklung. 2) Verwenden Sie regelmäßige Ausdrucksuche: Strg H-> Überprüfen Sie "Regulierte Ausdrücke verwenden"-> Geben Sie reguläre Ausdrücke ein. 3) Fügen Sie die aktuelle Uhrzeit und das Datum ein: F5. 4) Wiederherstellung der geschlossenen Datei: Datei-> Kürzlich verwendete Datei. 5) Benutzerdefinierte Schriftarten und Farben: Format -> Schriftarten.
 Notepad -Tastaturverknüpfungen: Wesentliche Verknüpfungen für eine schnellere Bearbeitung
Mar 31, 2025 pm 04:07 PM
Notepad -Tastaturverknüpfungen: Wesentliche Verknüpfungen für eine schnellere Bearbeitung
Mar 31, 2025 pm 04:07 PM
Die Verknüpfungsschlüssel von Notepad können die Bearbeitungseffizienz erheblich verbessern. 1.Ctrl n erstellt eine neue Datei, Strg O öffnet die Datei, Strg S speichert die Datei, Strg F findet den Inhalt. 2.Ctrl Verschiebung f Globale Suche, Strg K -Kommentar/Kontrollverschiebung, STRG -Verschiebung nach oben/unten. Diese Abkürzungsschlüssel reduzieren die Mausverbrauch und verbessern die Bearbeitungsgeschwindigkeit.




